
CSS 动画的缓动曲线函数不好写,特别是酷炫的过渡效果,这个工具可以很直观地调试和生成。
Easing Wizard 介绍
Easing Wizard 是一个专门为编辑和生成 CSS 动画缓动曲线打造的在线小工具,可以让前端开发者很直观、很容易地理解和生成各种动画缓动曲线,做出能满足特定要求的酷炫动画效果。

推荐理由
- 提供了所见即所得的动画效果,可以直观地理解动画进行全过程;
- 内置了贝塞尔曲线、弹簧、反弹、摆动、跑道等场景动画类型;
- 可以实时调整参数,能够满足几乎绝大部分 CSS 动画开发场景;
- 自动生成 CSS 代码,可以直接拷贝到自己的开发项目中。
使用教程
缓动曲线是用来描述动画在不同的时间段里速度变化情况的,合理使用可以让动画更生动或者酷炫。

有哪些使用场景?
不知道大家平时是在什么地方接触到缓动曲线,我最早是在一些前端大牛写的 CCS3 动画里看到过,很长一段时间我知道缓动曲线是怎么回事,但没有深入去研究,很多时候我们在前端项目中使用动画,比如加载动画,都是使用别人写好的开源库,比如我之前推荐过的动画库 Epic Spinners 和 CSS Loaders,又或者干脆直接在浏览器里拷贝他们的 CSS 代码。
大部分需求可以满足,不过如果动画过渡要求高,就需要自己去调参数,或者是需要自己写缓动函数了。
后来我接触到 H5 游戏开发,发现好几个游戏开发引擎里的动画所用的缓动曲线,其实和 CSS 是通用的,比如几年前我介绍的 Hilo.js ,还有国外的 CreateJS 里的 TweeJS ,甚至是视频剪辑软件里,也有同样的缓动曲线。
缓动曲线函数太强大了,写起来也非常复杂,我们也不太可能把所有参数都写在代码里,逐个调试直到满意,这样效率太低了。今天我给大家介绍的 Easing Wizard 这款小工具,就是专门来解决缓动曲线调试和预览问题的。
使用方法
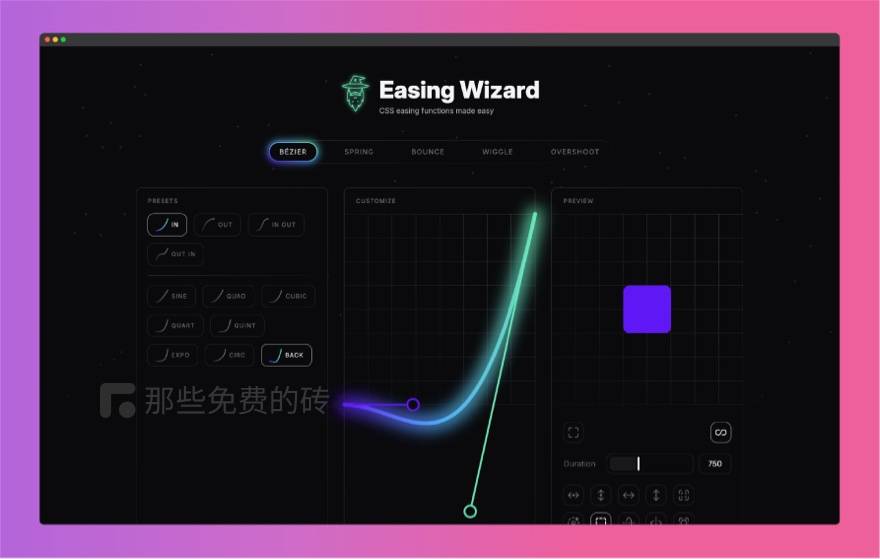
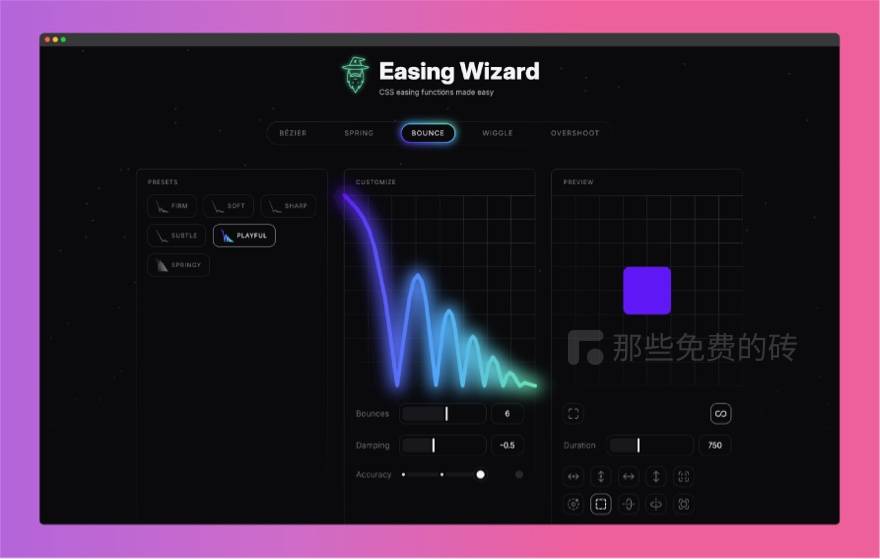
浏览器打开 Easing Wizard,暗黑的界面也很简洁酷炫,选择缓动类型之后,下面三块操作区分别是预设、参数调整以及预览设置。

比如我要做一个弹框淡出的动画,我就可以这样几步完成:
- 选择缓动类型为贝塞尔;
- 预设选择 「IN」,以及「BACK」曲线;
- 在预览面板选择「Opacity」图标,即改变的是透明度;
- 在参数调整面板里拖动拖柄,直到满意效果;
- 在下方的「CODE」面板里拷贝代码,完成。
用在 CSS 上就是:
.fade-out-animation {
opacity: 1;
transition: opacity 1s cubic-bezier(0.36, 0, 0.66, -0.56);
}
.fade-out-animation.fade-out {
opacity: 0;
}注意事项
缓动曲线一般用在 CSS 里的transition-timing-function 或者 animation-timing-function 属性中。
免费使用说明
Easing Wizard 是一个完全免费的 CSS 缓动曲线生成在线小工具,打开浏览器就能用,亲测访问速度也很快,推荐给前端开发者收藏使用。







