
好看的箭头素材的确不是特别好找,今天推荐的这个网站有一系列手绘箭头,非常实用。
逛了一下我自己「那些免费的砖」这个网站,发现也有一段时间没有分享设计相关的资源了,或许是因为近段时间比较少做设计相关的工作吧。今天就来分享一个独特的手绘箭头设计资源网站。
HandyArrows 介绍
HandyArrows 是一个手绘箭头设计资源的图库网站,由来自国外的设计师 DaryaKro 绘制,风格独特可爱,可以很简便地在各类设计作品和前端开发中使用。这类素材不多见,可以说是比较稀缺的资源。

推荐理由
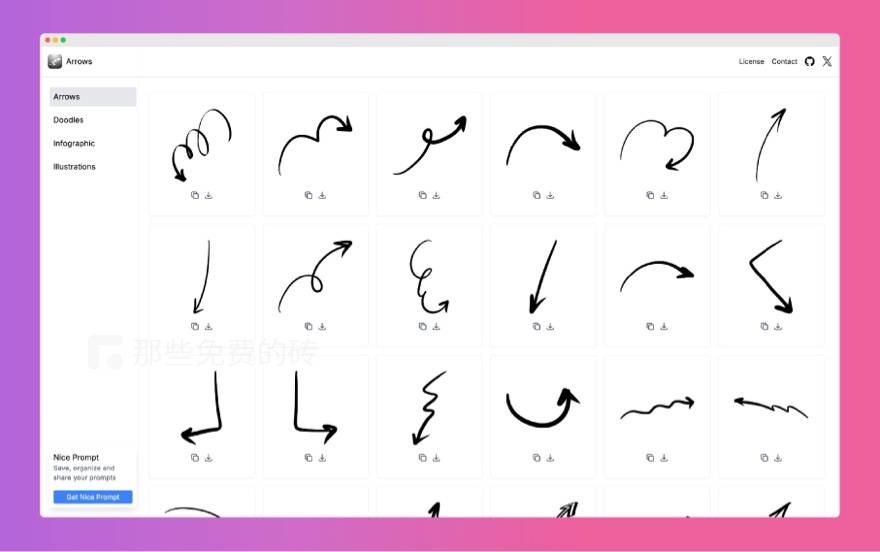
- 高质量的手绘风格箭头素材,数量够多,风格统一,总能找到合适的箭头;
- 可以直接复制或者下载 SVG 格式的素材文件,方便在设计和开发找工作中使用;
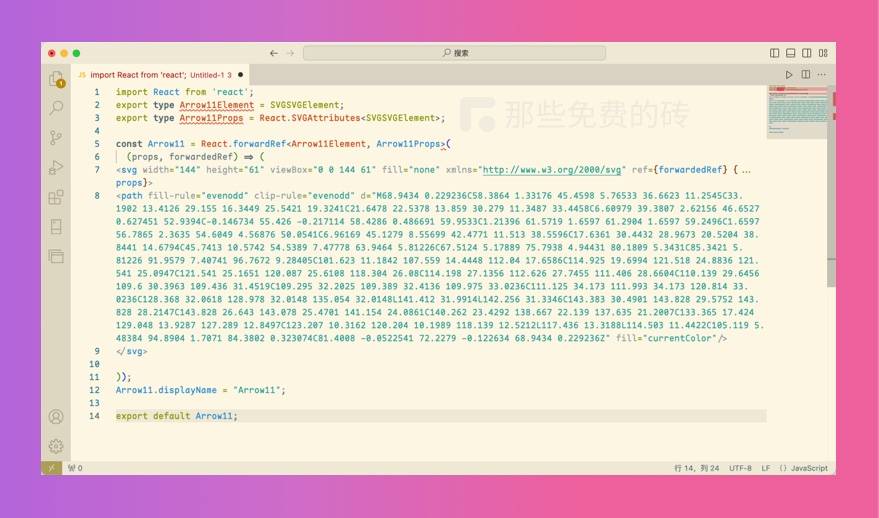
- 支持转成 React 组件代码,直接粘贴在 React 项目中;
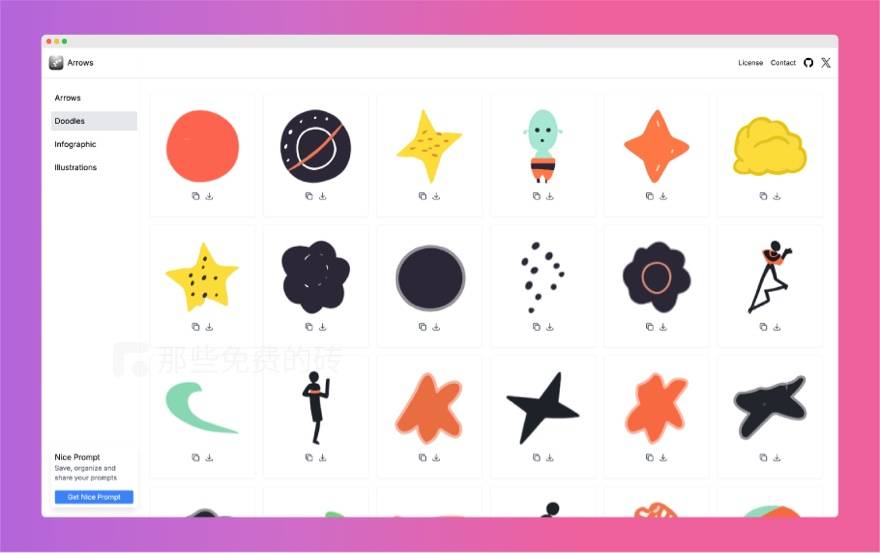
- 除了箭头,最近还更新了不少气泡、图表等插画贴纸,质量也超高。
上手使用体验
箭头指示素材算是一类比较稀缺的素材了,在很多 app UI 设计、web 项目、以及一些海报、PPT 页面中,都会用到箭头。以往我们去找这类素材,往往只能找到一两款,HandyArrows 提供了上百个有趣可爱的手绘素材,几乎能满足所有的箭头指示需求。
HandyArrows 的网站非常简单,以大图标的形式展示所有的箭头,体验不错,就算是相对复杂的箭头造型,也可以清楚的看到细节。另外,虽然这个网站在国外,但亲测国内访问很流畅,下载速度也很快。
复制和下载 SVG
HandyArrows 上提供的箭头素材格式是矢量的 SVG 格式,通过箭头下方的「复制」和「下载」图标,都可以得到 SVG 箭头,就这么简单。
开发者使用
如果是前端开发者,也可以用复制自动生成的 React 组件的代码,拷贝到 React 项目中,使用起来也很便捷。我看了一下生成的代码,其实也可以稍微改造一下移植到 Vue 项目,不过我个人不太喜欢这种方式,我还是更喜欢直接在项目中使用 SVG,又或者是借助阿里的 iconfont 图标工具,转成图标字体来使用。

需要再提一嘴的是,HandyArrows 网站上除了箭头,其它的气泡贴纸手绘素材质量也很高,风格统一,也可以看看。

免费开源和商用说明
HandyArrows 上所有的素材采用的是 4.0 版本的 CC0 共享协议,我们可以免费下载这些素材,自由地使用,用于商业用途也没有问题。HandyArrows 的这个网站项目也是开源的,我们甚至可以按照项目主页的教程,自己部署这个网站。






