在 UI 设计领域,图标的重要作用无需多言,今天推荐的这款图标库质量和数量都不错。
关于 Hugeicons
Hugeicons 是一个专门为 UI 界面精心设计的图标库,这些图标风格统一、无比精致,比通常我们看到的图标更圆润柔和,充满活力,而且数量非常多,使用方便,实用性很强。

值得推荐的原因
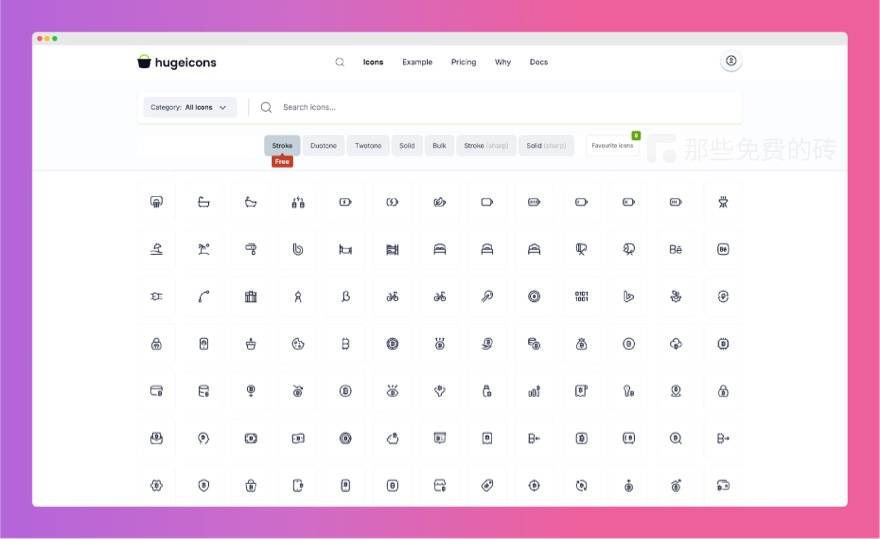
- 数量巨大:有 27,000 多个风格统一、经过专业设计的图标,满足大部分使用场景;
- 视觉效果好:充满活力的线框风格,每一个都很精致;
- 提供 SVG 矢量格式,可无限缩放的,方便导入到设计软件修改;
- 不仅设计师可以方便使用,也为开发者提供了包可以直接引入项目中。
图标库的重要性
在软件应用或 APP 产品的 UI 设计中,合理使用图标可以让视觉和操作体验有很大的提升,但图标设计对设计师要求很高,简洁优雅的图标有时候对创意和工作量的要求不亚于一个品牌 LOGO,所以很多时候我们都是通过免费开源的图标素材来快速启动项目。

免费图标库对中小互联网企业是十分重要的资源,我之前也推荐过不少优质的图标库,比如 remix icon、feather icon,字节出品的 IconPark,特别是 IconPark,图标数量多,是我目前首选的图标库。
不过这次推荐的 Hugeicons 无论是视觉质量还是数量都比 IconPark 更胜一筹,下一个项目我会打算考虑转到 Hugeicons,所以这次也推荐给大家。
设计师做 UI 时使用
Hugeicons 为设计师开发了可以在 Figma 中使用的插件,如果 Figma 也是你常用的软件,使用起来很便捷。不过我使用的是 Sketch,就需要下载 SVG 来导入编辑了。
为新应用项目挑选图标
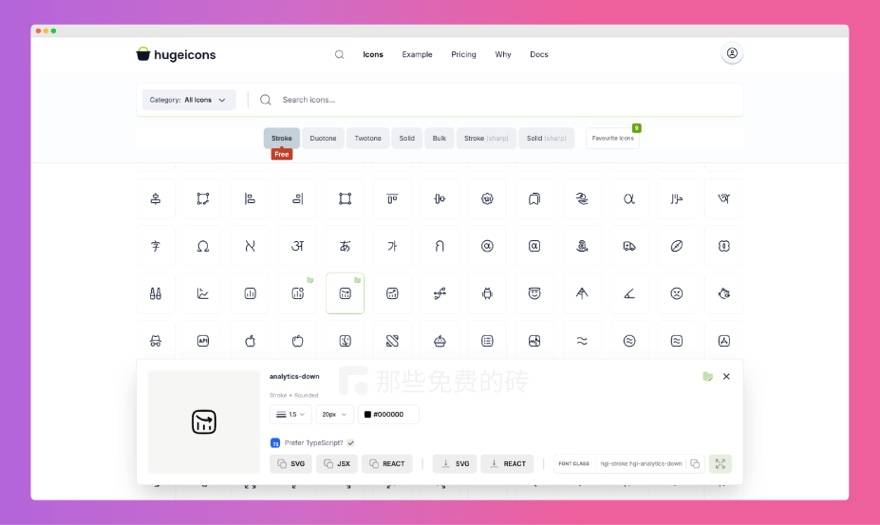
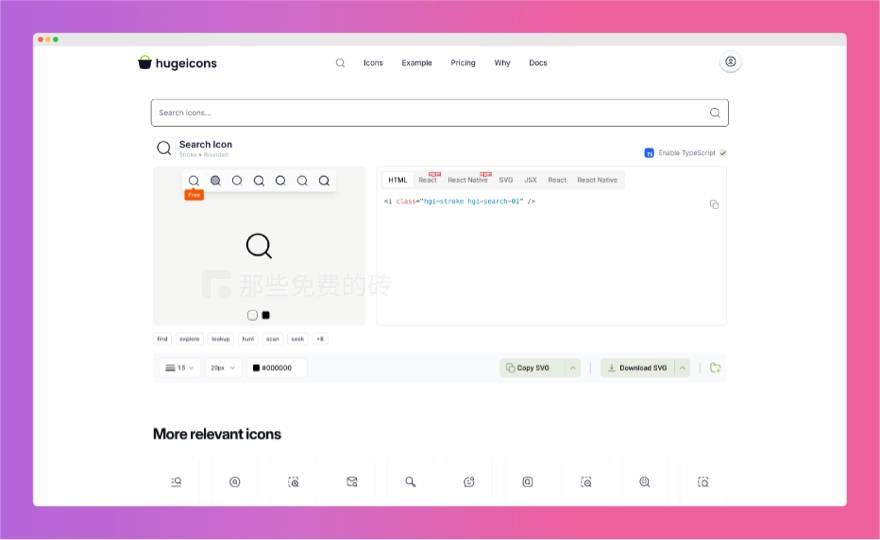
Hugeicons 网站的使用体验和常规的图标库一样,我们可以浏览和搜索想要找的图标,点击「+」到 Favourite icons 中,最后再一起打包下载 SVG,最后在导入到 Sketch 中的 UI 设计图中。

二次修改图标
SVG 是矢量图形,可以很方便地在 Sketch 中修改(Adobe Illustrator 也支持),需要注意的是,Hugeicons 的图标是线框样式的,如果要在设计图中导出切图,一般需要进行「轮廓化」避免边框大小引起的奇怪问题。
同样适合内容创作者
不仅是设计师,这样的图标库也同样适合内容创作者。在网站上看到合适的图标,在下载界面可以选择合适的 PNG 透明图片下载,直接用在任何需要图标的地方。

开发者集成到 Vue 项目
Hugeicons 官方为 React 发布了一个包,React 开发者可以很容易地安装并集成到项目中,不过国内和我一样的 Vue 开发者更多,下面说一下我是怎么集成到 Vue 中的。
通过 iconfont 管理项目图标
在 Hugeicons 网站上下载项目中所需图标的 SVG 文件后,在 iconfont 中创建新的图标项目,然后把图标上传到项目中。注意图标的名称,最好在上传时就统一命名好。然后在项目中生成前端开发所需的图标字体和 CSS 文件资源。

导入字体和 CSS 文件
下载上一步得到的资源文件,就可以在 Vue 项目中引入 CSS,需要保证字体文件的引用路径有效。这种通过 CSS 字体的方式,适合所有的前端项目。
<template>
<div class="footer-menu-item">
<i class="icon i-user"></i>我的
</div>
</template>
<style>
@import url('~@/static/iconfont.css');
...
</style>免费开源和商用说明
Hugeicons 是一个免费开源的线框风格图标库,基于 MIT 协议开源,我们可以免费下载使用,无论是个人还是商业用途都没问题。
不过需要需要注意,Hugeicons 是免费开源的,Hugeicons 后来出了个付费的 Pro 版本,除了基本的线性风格,还有更高级的填充、多色、半填充风格,注意区分。







