设计师、前端开发者看过来,一套好看好用的图标库推荐给你们。
Iconoir 图标库
Iconoir 是一个应用图标库,图形设计非常简洁,但辨识度很高,很实用。自2020年推出以来,一直在更新图标,截止我今天写这篇文章为止,已经拥有1600+高质量的图标,从基础功能操作到行业场景(如商业、金融)的图标都应有尽有,覆盖面广,被很多设计师和开发者用在各种 web / 移动应用界面上。

值得推荐的理由
- 使用友好:提供可修改的SVG文件、React / Vue 前端组件、满足跨平台开发需求;
- 风格一致:所有图标遵循统一设计规范,视觉和谐,最重要是颜值够高;
- 填充样式:很多图标都提供了线框和填充样式,方便实现多种 UI 的交互状态。
上手使用体验
设计师使用
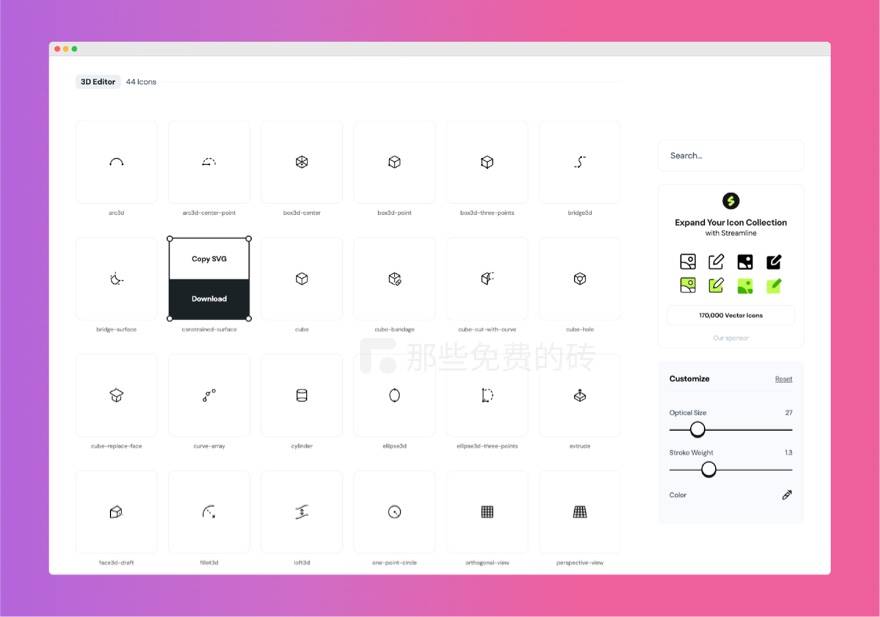
Iconoir 网站首页的左侧有两个快捷工具,一是调整图标尺寸,二是调整线框宽度,调整后的图标会体现在导出的 SVG 文件中,保留完美像素效果,这样批量调整就不用再导入到设计软件中调整了,方便。
不过要注意的是,Iconoir 图标的填充样式很好看,我个人很喜欢,但不是每一个图标都有填充样式。

前端开发使用
Iconoir 对前端开发者非常友好,提供了多种方式安装:
| npm | Yarn | pnpm | Bun |
|---|---|---|---|
npm i iconoir | yarn add iconoir | pnpm add iconoir | bun add iconoir |
以我熟悉的 Vue 为例,集成到项目中很简单。先安装:
npm i @iconoir/vue在 Vue 页面中使用:
<template>
<Iconoir color="red" height="36" width="36" />
</template>
<script setup>
import { Iconoir } from '@iconoir/vue';
</script>另外还支持更多用法,比如通过 Tree Shaking 仅导入使用到的图标组件,甚至还可以通过更简单的 CSS 来使用,具体可以参考官网的文档。
免费开源与商用说明
Iconoir 是一个免费开源的图标项目,采用 MIT 开源协议,我们可以免费下载来使用,可以自由用在商业项目上,二次修改也没问题。







