国庆假期很适合学习点新知识。前几天有粉丝在后台问我关于使用 js 开发后端服务的建议,我给推荐了这一个面向小白的走向全栈开发工程师的教程。
关于这个全栈入门教程
这是一个面向零基础的基于 JavaScript 语言的全栈开发教程,教程基于目前流行的前后端分离开发模式,使用 Vue.js + Node.js 并且通过从实际需求的角度来完成基础的业务代码,没有过多功能封装,几乎都是底层的代码,通俗易懂,上手容易。

关于作者
这套 JavaScript 全栈教程的作者是廖雪峰,是一位有着超过十年软件开发经验的大神,精通 Java / Python / Ruby / Visual Basic / Objective C 等,对开源框架有很深入的研究,著有《Spring 2.0核心技术与最佳实践》一书,是很多后端开发工程师非常熟知的业内大神。
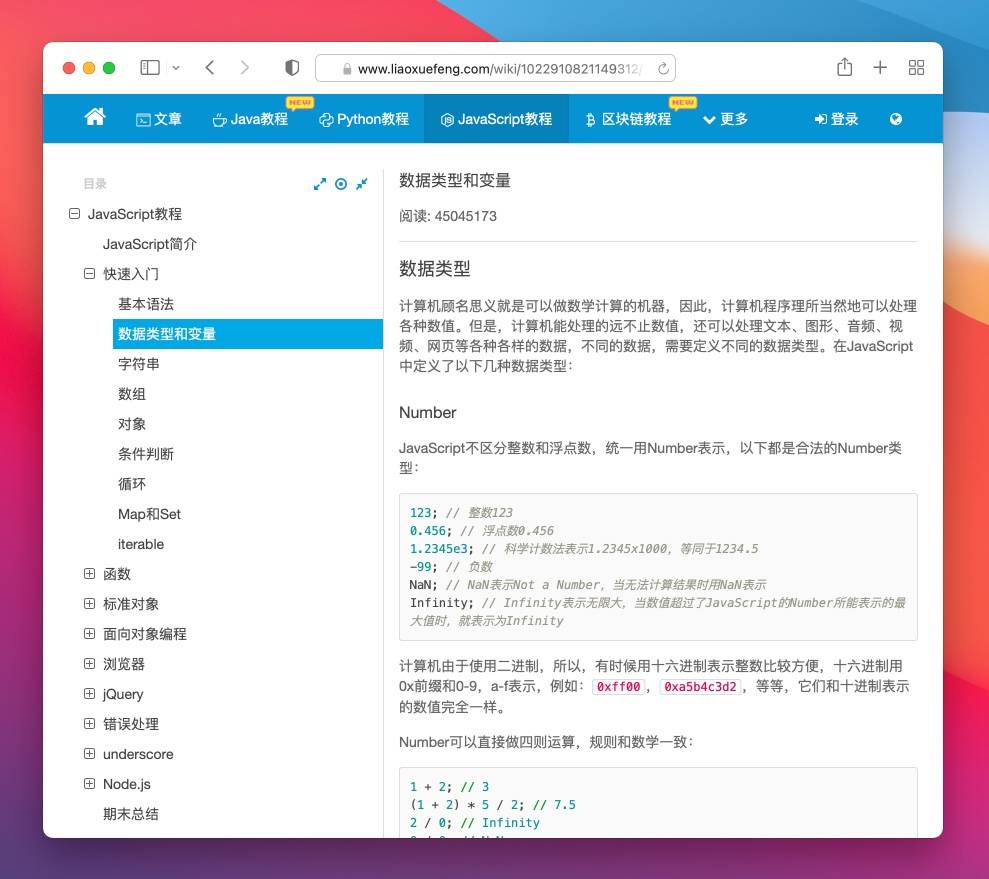
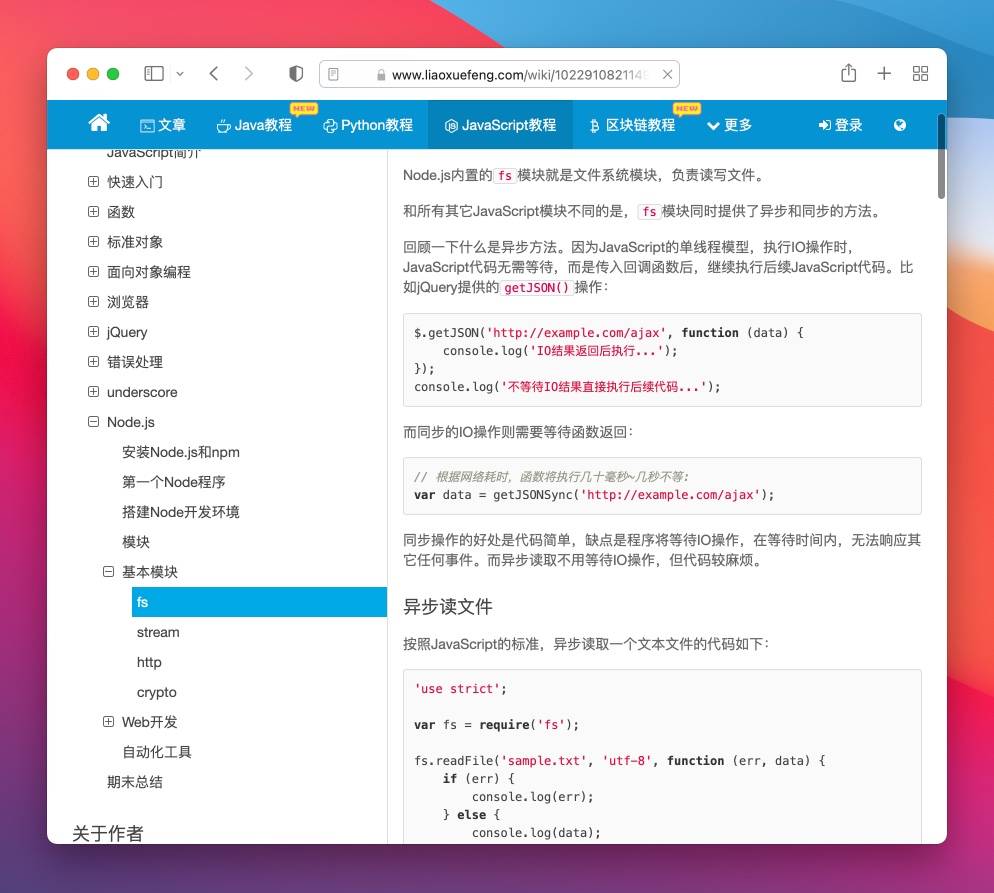
教程目录
因为针对的是对 javascript 零基础的小白用户,因此这个教程有很大篇幅是 javascript 语言入门。
- JavaScript简介
- 快速入门
- 函数
- 标准对象
- 面向对象编程
- 浏览器
- jQuery
- 错误处理
- underscore
- Node.js
学习建议和感想
这是我毫无后端开发经验时学习后端开发的入门的教程,这套教程让我学会了如何使用 javascript 来开发后端 api 接口。而且前面的基础语法教程,也看得津津有味,复习了很多不会用、不常用但很巧妙的代码实现。这是我推荐这个教程的最大原因。

这个教程除了适合零基础的小白,我认为这更像一个写给后端开发者的、从其他后端语言转 javascript 的教程,如果像我之前学习的那样没有过后端开发经验,就需要注意几个问题:
- 教程涉及的代码最后自己敲出来实现一遍,看懂并不代表会写
- 后端开发设计的基础知识很多,建议提前了解数据库、服务器基本知识,学习起来会更顺畅
- 教程中很多关联的代码片段,拷贝出来配合流程图来理解,会事半功倍
入门靠老师,修行靠自己。总的来说,这只是一套非常基础的入门教程,学完后能够了解前端开发和后端开发,可以实现简单的 demo,可以帮助我们学习 koa / egg.js 这类基于 Node.js 的后端开发框架,但后端开发需要学习的知识很多,数据库设计、查询优化、架构设计等等,成为一个合格的全栈工程师,路还有很远。
教程免费学习说明
这是一个完全免费的 JavaScript 全栈入门教程,就算完全不懂 js 也能快速入门,在线免费学习。如果想学 js 语法,也可以看看之前推荐过的阮一峰写的免费 javascript 系统学习入门教程。
最后祝各位有所收获,迈进全栈开发工程师行列。