基于 Vue + Element UI 构建的中后台工程框架,专业美观,内置组件丰富。
关于 MyUI
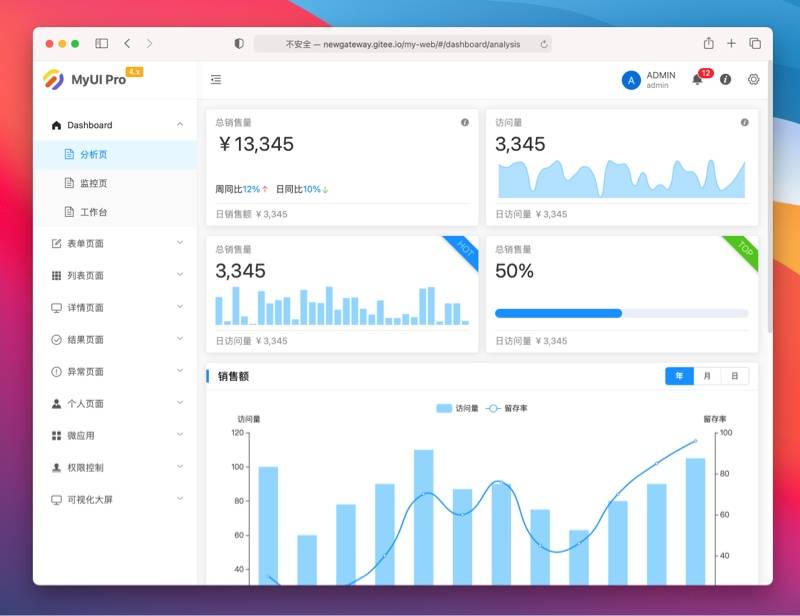
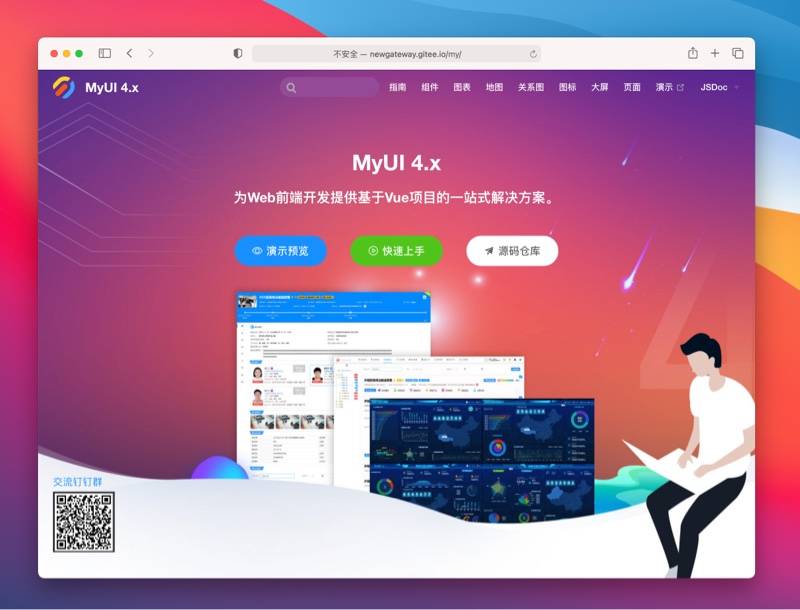
MyUI 是一款由新德汇出品的基于 Vue + Element UI 构建的工程框架,专注于中后台管理系统快速搭建。喜欢 Element UI 的小伙伴,现在终于有了一个颜值在线,综合素质优秀的 admin UI 框架了。

框架特点
- 搭载的代码生成器可生成底层 api 调用、vuex 管理、模拟数据的开发代码,能极大地提高开发效率;
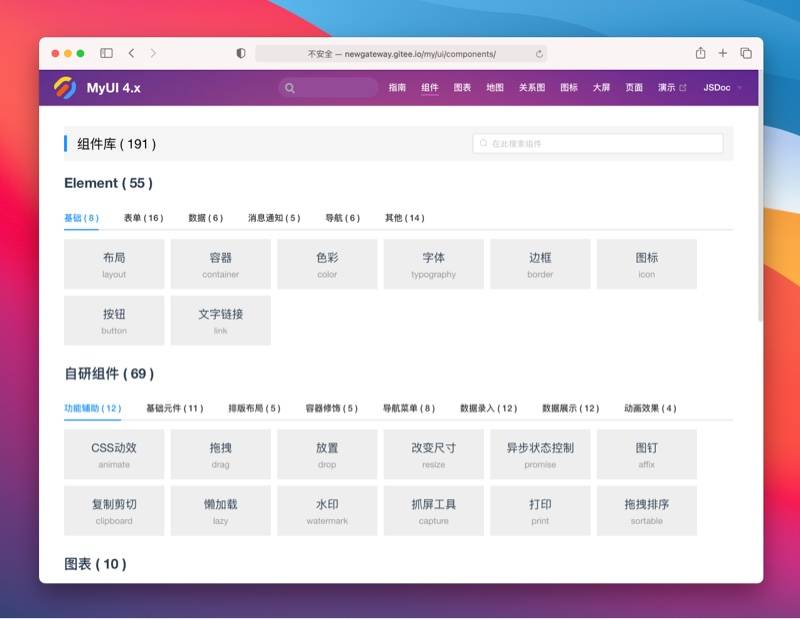
- 包含超过150个常用的 UI 组件,自动注册及按需加载机制;
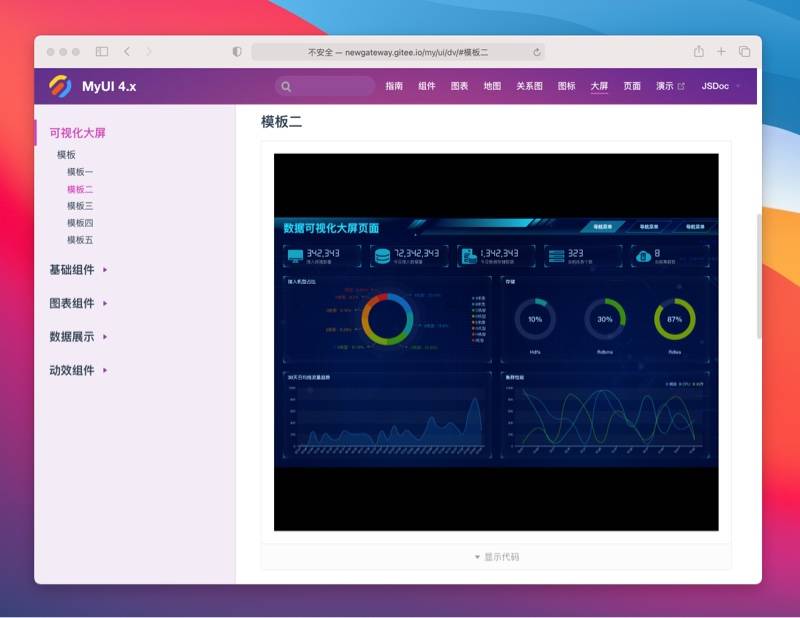
- 集成图表库、地图应用类库以及大屏数据展示页面;
- 支持子前端微服务子应用,可独立开发、运行、部署;
- 自动生成路由;
- 内置多种主题,也支持自定义主题,可以实现在线切换。


MyUI 开发上手感受
和很多公司“出品”的 kpi 开源项目不一样,MyUI 是一个文档详细,实用性强的开源项目工具框架,底层基于 Vue.js 和 Element UI,之前我的也吐槽过多数基于 Element UI 的 admin UI 框架只注重功能开发,堆砌组件的模式把 Element 优美的设计都磨灭了,搭建出来的后台管理系统往往惨不忍睹,造成了我喜欢 Element 但又无 admin 框架可用。
MyUI 不仅很好地保留了 Element UI 的专业和美观,作为项目快速生成的工具,解决了很多性能和开发效率的问题,比如代码生成器生成 api 调用的开发代码和 vuex 状态管理,这是中后台管理系统经常重复编写的代码,这样能极大地提高 web 开发效率,非常优秀。
MyUI 上手非常简单,只要 Vue.js 和 Element UI 的基础知识过关,就可以从官网提供的文档开始上手。图表、关系图、流程图和地图类库的支持使得 MyUI 的使用场景很广泛,可以轻松应对针对企业用户的需求。

不足之处
通过 tab 标签多开页面的需求在需要频繁对照切换的 admin 管理系统中很常见,不足的是,虽然 MyUI 支持开启 tab 标签模式打开页面,但每次显示标签页都重新渲染了页面,配置里也没有针对标签页缓存的设置,要实现这样的需求可能需要开发者自行通过 Vue 的 keep-alive 组件来实现了。
免费开源说明
MyUI 基于 MIT 协议在 Gitee 上开源,可以免费使用,包括用于商业用途。