
国人开发的小众 UI 组件库,UI 风格酷炫漂亮,作者是一个 UI 小姐姐,同时也是自由开发者。
关于图鸟 UI
图鸟 UI 是一款基于 uni-app 进行开发的 UI 框架,内含常用表单组件、信息展示组件等,并提供丰富的酷炫页面模板。作者是一个很 nice 的女孩子,优秀的 UI 设计师 / 自由开发者。目前图鸟 UI 以 uni-app 插件的方式提供,已经支持发布到 H5 / App 和微信小程序。

图鸟 UI 的技术特性
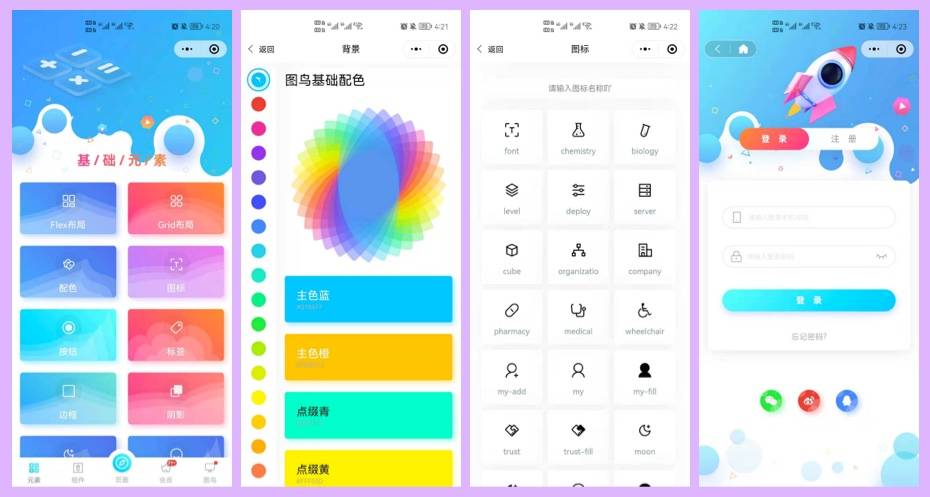
- 漂亮的 UI 配色体系,包含4种色深模式,同时包含4套渐变配色
- 300+风格统一的图标,后续还会增加
- 30+精选组件,可以快速进行开发
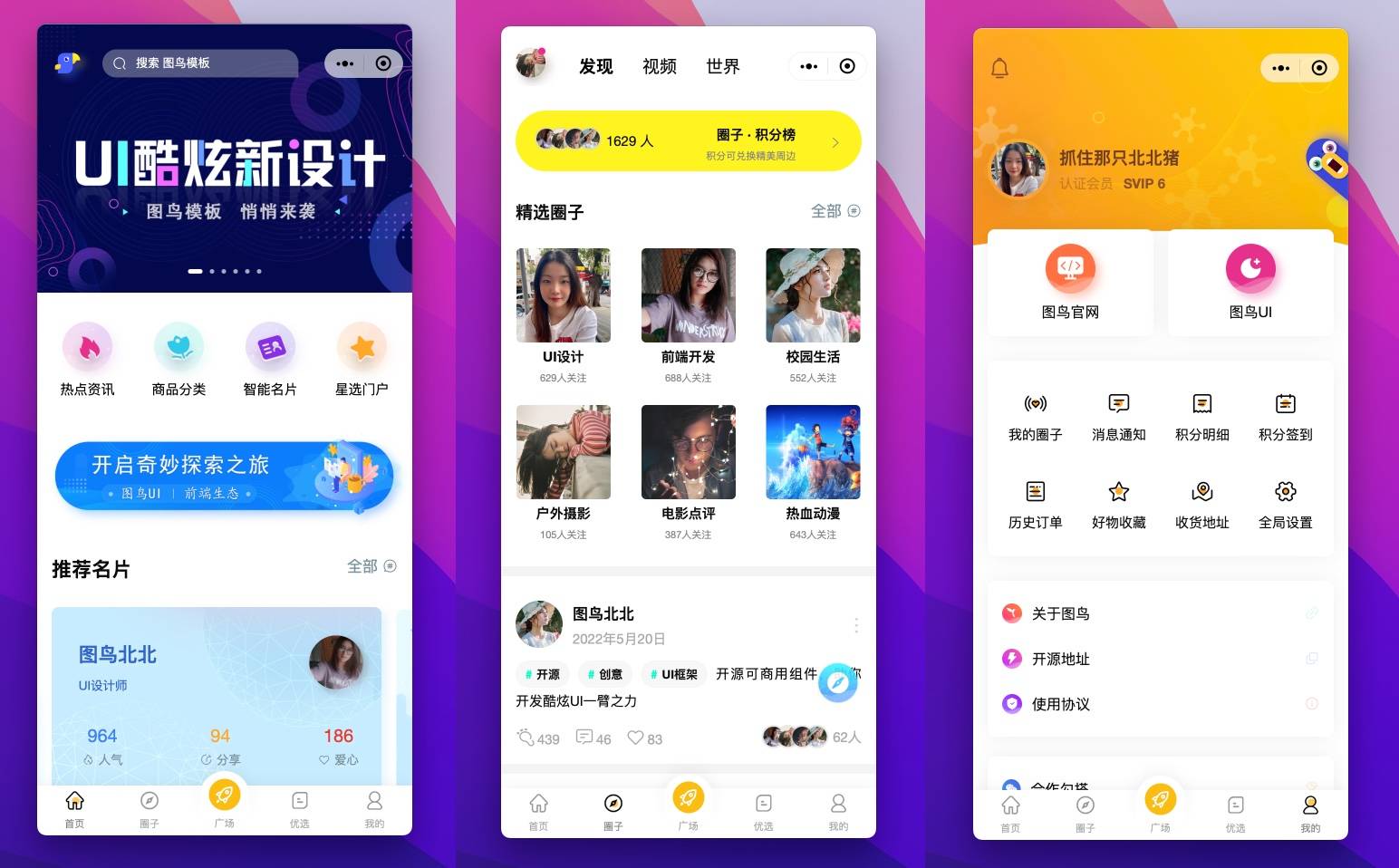
- 提供风格酷炫的常用页面模板
- 提供设计素材源文件

开发上手体验和使用建议
我第一眼在 uni-app 看到图鸟 UI 就被酷炫的风格吸引了,因为这样的 UI 组件库不多见,这样成熟的 UI 风格,完全可以直接用在商业项目中了。
使用方法
图鸟 UI 是以 uni-app 的插件方式分发,就算下载了源码,也需要在 HbuilderX 上导入来使用。导入了必要的文件后,只需要几步就能跑起来:
1.在项目根目录中的main.js中,引入 TuniaoUI 的JS库:
// 引入全局TuniaoUI
import TuniaoUI from 'tuniao-ui'
Vue.use(TuniaoUI)2.引入TuniaoUI 提供的vuex:
// 引入store
import store from './store'
...
const app = new Vue({
store,
...App
})
// 引入TuniaoUI提供的vuex简写方法
let vuexStore = require('@/store/$t.mixin.js')
Vue.mixin(vuexStore)3.最后再引入图标文件、基础样式文件和主题,就ok了。
可直接使用的页面模板
图鸟 UI 提供了很多可以直接使用的页面模板,这些模板风格完整一致,通用型强,在开始敲代码开发前,可以扫码体验图鸟官方的几个小程序,都是基于图鸟 UI 开发,如果自己的产品需求类似,加作者微信可以免费获取源码,能省去大量的开发时间。

Vue3 正在内测
图鸟 UI 目前稳定版本基于 Vue2,Vue3 版本正在内测,很快就会发布。不过在我发文的时候,在线文档在大改,暂时无法访问,离线文档可以在微信开发群里获取,写得很详尽,而且开发群也很活跃,常规问题一般都能解决。
免费开源和商用说明
图鸟 UI 分为开源版本和会员版本,开源版本基于 Apache 开源协议发布,可以免费商用,会员版本 699 元终身会员,多一些页面模板。对大部分定制需求来说,开源版本是完全够用的。经过和作者小姐姐沟通,其实群里也会发一些小程序的源码,这些源码也是可以免费商用的。
个人开源的项目,会长久吗?
这是很多开发者担心的问题,我也和作者聊了这个问题,其实图鸟 UI 目前已经成立了公司,作者也成为了自由开发者,目前微弱的会员版费主要用来支撑服务器相关费用,作者主要依靠和长期合作的公司基于图鸟 UI 定制开发来盈利,业余时间维护图鸟 UI 的生态。
开源真心不易,通过开源项目获客,基于实际商业需求反哺开源,这样的开源项目才能长久。







