
在刚结束的2021稀土开发者大会上,头条和抖音的母公司字节跳动开源了ArcoDesign / SemiDesign 两款 UI 组件库,本文主要介绍 ArcoDesign。
关于 ArcoDesign
ArcoDesign 基于字节跳动公司内部的 Byte Design 升级而来,在打磨了近 3 年之后,通过字节内部大量业务沉淀和验证,在前两天由掘金举办的《稀土开发者大会2021》上开源了,这不仅仅是一款 UI 组件库,而是一个能力全面的企业级产品设计系统。

ArcoDesign 主要解决在打造中后台应用时,让产品设计和开发无缝连接,提高质量和效率。目前 ArcoDesign 主要服务于字节跳动旗下中后台产品的体验设计和技术实现,主要由 UED 设计和开发同学共同构建及维护。
ArcoDesign 的亮点
- 提供系统且全面的设计规范和资源,覆盖产品设计、UI 设计以及后期开发
- React 和 Vue 同步支持。同时提供了 React 和 Vue 两套 UI 组件库。Vue 组件库基于 Vue 3.0 开发
- 支持一键开启暗黑模式,无缝切换
- 提供了最佳实践 Arco Pro,整理了常见的页面场景,帮助用户快速初始化项目和使用页面模板,从 0 到 1 搭建中后台应用
上手体验和使用建议
ArcoDesign 官方介绍和文档写得很磅礴,内容超多,格局很大,容易让人眼花缭乱,对于一个设计系统或者是一套 UI 组件库,每个人的看法不一样,下面我提取一些我比较在意的点。
UI 设计观感
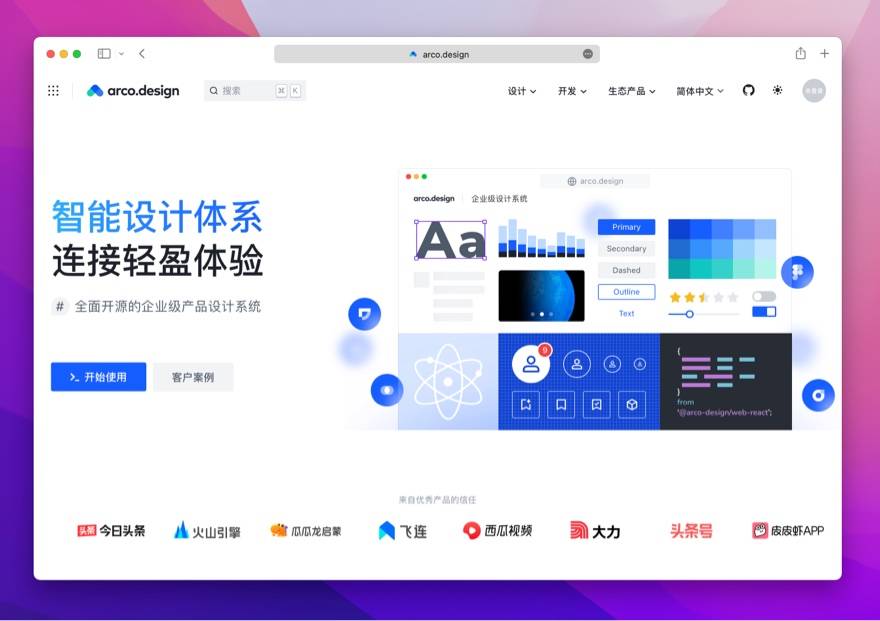
ArcoDesign 提供的这套组件设计风格很时尚新潮,配色鲜明,细节处理优雅,细微的交互动效让人很舒服,不需要投入太多的设计工作就可以搭建一个品质很高的应用。当然对于设计能力强的团队,ArcoDesign 也提供了很多快速且精准的样式定制工具。

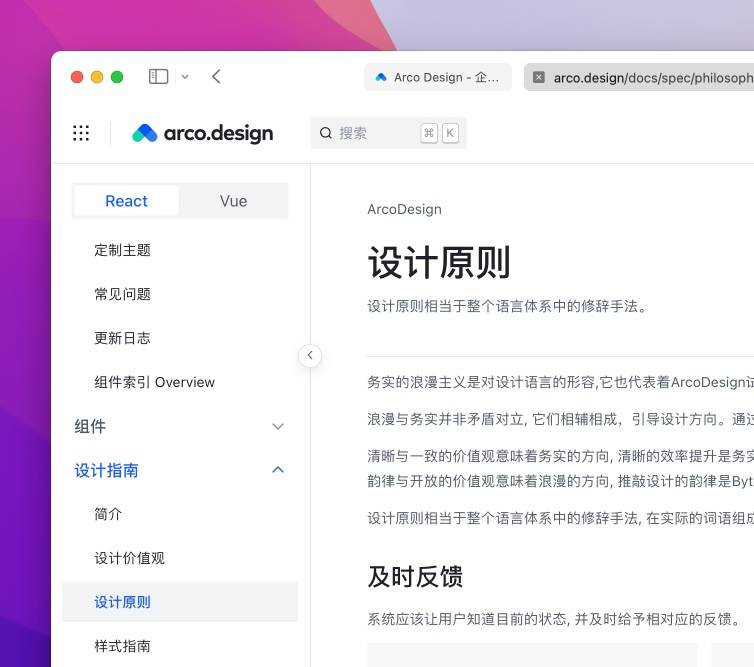
如果你是一个 UI 设计师,官方详尽的设计指南不仅是一个参考手册,还是一部高水平的 UI 设计教程,非常值得去细啃。相比去看软件使用技巧、图标按钮制作教程,很多 UI 设计师更需要的是理念和设计水平的提高。

设计资源方面,ArcoDesign 自带一套图标库,但数量不是很多,目前正常使用很大概率会缺图标。同时也提供了 Figma / Sketch / Axure 文件格式的设计源文档来方便设计师和产品经理取用。
前端开发
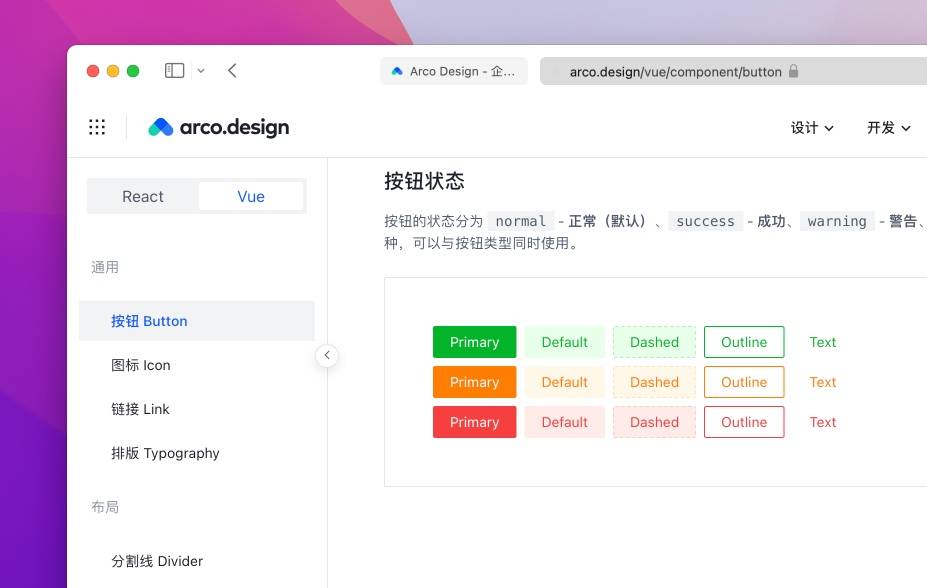
ArcoDesign UI 组件库的使用文档很详尽,上手简单,代码例子充足,使用体验和 AntDesign 、Element UI 类似。

基于 ArcoDesign 这套组件库,官方提供了中后台的最佳实践 Arco Design Pro,技术栈为 React / ES2015+ / TypeScript / bizcharts / Arco Design,估计是新上线,文档也比较简单,有兴趣可以深入研究。
从底层组件到上层平台,Arco 提供了极致的定制能力。比如样式方面,ArcoDesign 从设计之初就通过细致的拆分,将影响组件视觉的样式都抽离为上千个独立的 token 变量,并基于这些变量完成了从全局样式到组件样式的全面配置。这样对开发带来的好处是,二次开发省事,复用方便,大大提高了效率。
官网还有很多特性的说明,作为一个介绍文章没法展开篇幅说明,总的来说,ArcoDesign 是一个可用性很强的中后台应用设计系统,但就是横空出世,要做的事情太多了,借用知乎果木的话:
铺得太开,要做的事情太多,从 Design System、组件库(甚至还要适配不同框架)、主题配置系统、组件上层物料、工程构建……真心太多了,长期投入一定跟不上,希望能更聚焦点,把单点能力做深做好。
开源真心不易,值得尊重。但面向社会的开源产品和面向内部是不一样的,需要投入大量的精力,目前我们看到了 ArcoDesign 的优秀和可用性,衷心希望 ArcoDesign 不要沦落为大厂秀肌肉的 kpi 项目。
免费开源说明
ArcoDesign 是由字节跳动开源的产品设计系统,其中 UI 组件库源码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费使用。








