阿里巴巴蚂蚁金服团队出品的前端开发组件库,简洁易用,提供多种设计资源模板下载。
介绍
Ant Design 是一个带设计语言的免费 UI 框架,一个致力于提升「用户」和「设计者」使用体验的企业级设计体系,简单地说,能够让使用它的人更愉悦。

使用专业的UI组件库,既能快速搭建项目,后期也容易维护,在敏捷开发项目中尤为常见。设计师可以下载设计文件,在做设计图时直接使用模板,既能快速出图,也保证了前端还原实现。因此,选择一个优秀的组件库,特别重要。
框架特点
Ant Design 不仅是一个前端UI框架,在设计价值观也有着与众不同的坚持,官网的阐述都太过于学术,读起来非常难懂,下面是我读完后的理解,供大家参考:
- 自然:我们每天接触的互联网产品日益复杂,而我们的意识和注意力是非常有限的。通过自然的设计,帮助用户理解产品,就像生来就会的技能一样;
- 确定性:其实也可以理解为一致性,企业的设计者要考虑最终产品呈现的一致性,减少每个人的主观干扰,最终带给用户易学、符合预期、一致的体验;
- 意义感:在遵循设计规范的同时,还要考虑通过产品设计附加有意义的交互。例如一个交互的结果是解决问题,所以目标要明确,反馈要清晰;交互过程的意义在于成就感和沉浸,产品设计时应该要考虑这些问题;
- 生长性:产品功能和用户需求密不可分,两者之间相互影响,共同发展。
开发使用体验
Ant Design是一款适合桌面端和移动端的组件库,组件涵盖了绝大部分产品交互界面,开箱即用,能够帮助企业在很短时间内打造出优秀的产品。
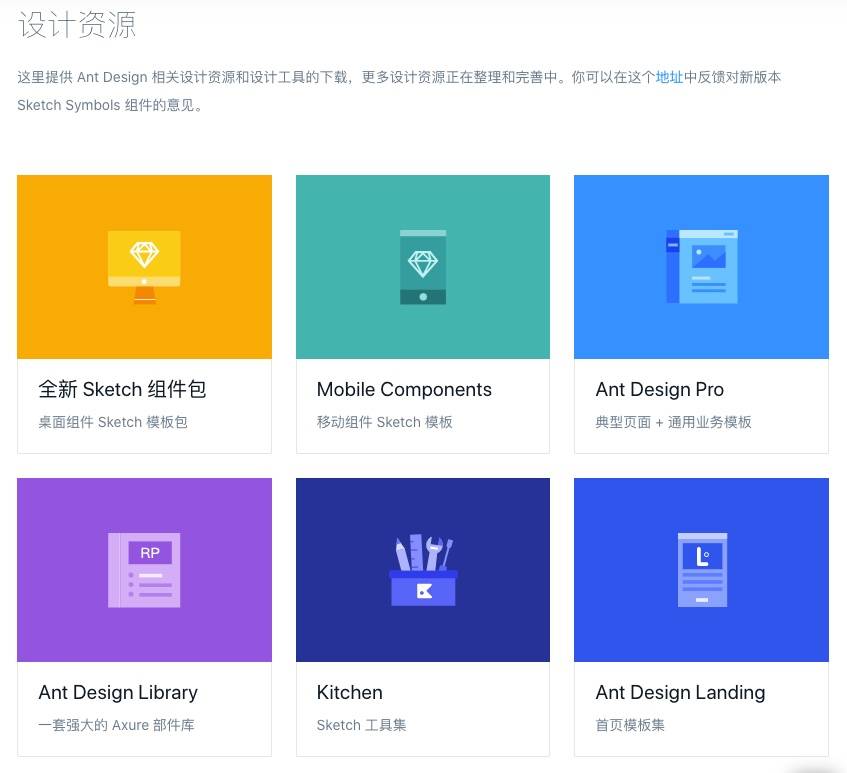
为了让我们在工作中愉悦,官网提供了很多设计资源,涵盖axure、sketch和新宠设计工具figma,如果能在公司内部推广开来,能够大大提高协同生产力,企业级UI框架名副其实。

组件的视觉、交互设计和前端的融合得当,功能和文档都有着很好的体验,无论是开发还是设计,还是用户使用,都非常让人愉悦。
当然了,要真正愉悦地使用Ant Design,需要熟练使用vue.js。如果你已经熟练使用vue.js了,可以看看官方的Ant Design 实战教程。