
今天推荐一个可以快速开发 ChatGPT UI 界面的组件库,质量很高,拿来就能用。
关于 Lobe UI
Lobe UI 是由 lobehub 团队开发的一套 web UI 组件库,和我之前推荐的很多通用型的 UI 组件库不同,Lobe UI 是专门为目前火热的 AIGC 应用开发而打造,让我们可以快速构建出类似于 ChatGPT 这样的指令输入型生成式 AI 应用。

Lobe UI 的技术特性
- 高性能速度快:Lobe UI 在运行时会自动裁剪不必要的样式属性,组件性能很高;
- 支持主题定制:官方提供了一种简单的方法来自定义主题,我们可以更改颜色、字体等外观,轻松构建符合自身产品主题的界面;
- 支持 light / dark 界面:支持自动暗模式识别,原理是 NextUI 在检测到
HTML theme prop变化时自动更改主题。
开发上手体验
Lobe UI 能做什么?
ChatGPT 已经爆火了一年多了,我们知道,通过申请 OpenAi 的账号,我们可以拥有 ChatGPT 的能力来将 ChatGPT 的能力接入到自己产品中。现在国内很多大厂出品的 AI 产品也都提供这样的开发服务。
不知道大家在工作中有没有接到要搭建 AIGC 的需求,今天向大家推荐的 Lobe UI,就是专门用来开发聊天式 AIGC 应用的 UI 套件,这套组件内置了很多拿来就直接用的组件,完全不需要自己来早轮子,可以让我们以极快的速度搭建应用。

安装 Lobe UI
需要注意的是,Lobe UI 包仅支持 ESM,使用 使用 NextJS 编译,所以只能使用下面这种方式安装:
$ bun add @lobehub/ui为了正确使用 nextjs ssr,需要在 next.config.js 中添加 transpilePackages: ['@lobehub/ui'],比如:
// next.config.js
const nextConfig = {
// ...更多其他配置
transpilePackages: ['@lobehub/ui'],
};组件使用示范
Lobe UI 组件是基于 Antd 组件开发的,所以和 Antd 组件完全兼容,我们可以使用 Antd 样式作为默认的 css-in-js 样式解决方案。
import { ThemeProvider, Button } from '@lobehub/ui'
import { Button } from 'antd'
export default () => (
<ThemeProvider>
<Button>Hello AIGC</Button>
</ThemeProvider>
)这样就可以开始开发我们的 GPT 应用了。
丰富的专用组件
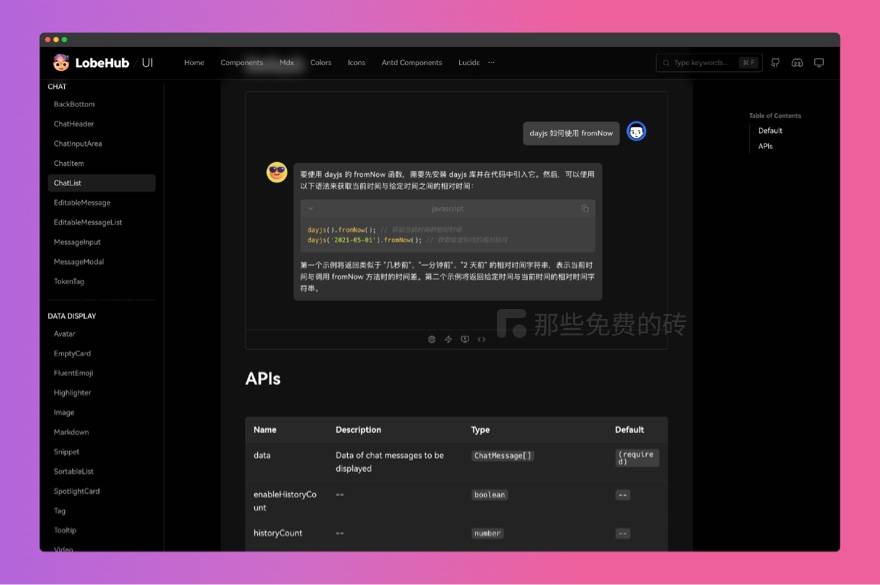
LobeUI 官方提供了很多 AIGC 专用的组件,比如指令输入框、表情选择器、聊天图标、聊天窗口、聊天消息列表等,都是非常实用的组件,开发 GPT 界面几乎都要用到。

看到这些组件,打破了我原来以为一个 GPT 应用非常简单的刻板印象,界面简洁、容易上手其实是产品和 UI 设计能力的体现,但要开发出来完整的应用,复杂程度一点也不小。

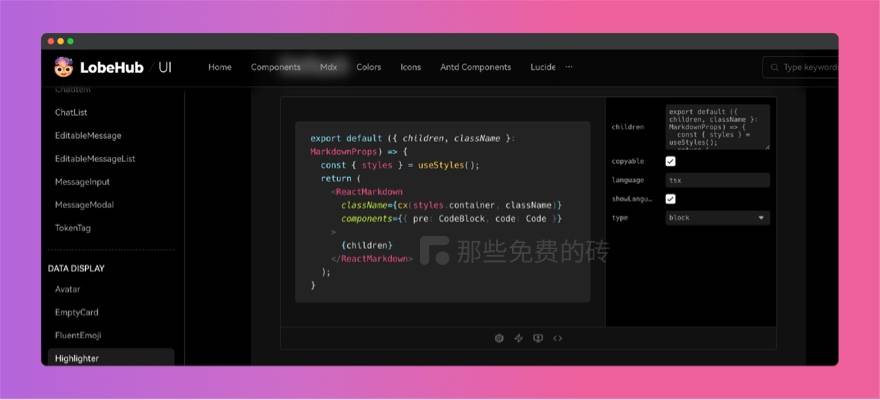
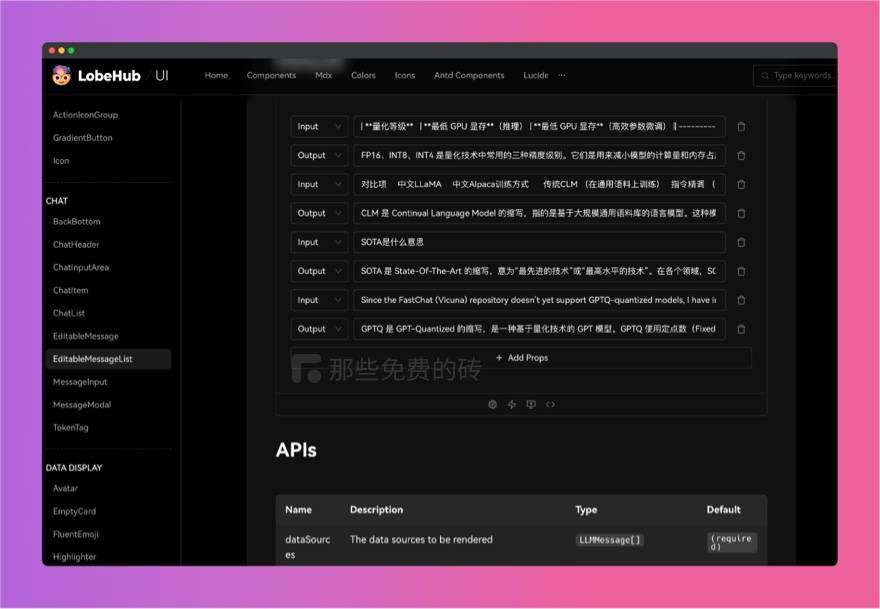
详细的文档和代码例子
在官方的组件文档中,有完善的参数说明和代码例子,不过目前只有英文文档,好在借助翻译工具阅读起来也不是太难,我大概翻了一下,很多时候其实不需要翻译,文档写得很清楚,也都是前端开发常见的那些单词,很容易上手。
免费开源说明
Lobe UI 是一套免费开源的前端 UI 组件库,开发团队 lobehub 已经把项目的源代码基于 MIT 开源协议完全开放,根据这个协议,我们可以自由地下载来使用,放心用在个人和商业项目上。







