Ionic 是一款优秀的移动 UI 框架,迭代也很快,现在也支持了 Vue,是时候向大家推荐用来开发 APP 了。
关于 Ionic
Ionic 全称是 Ionic Framework,是一个功能强大的开源 UI 工具库,用来帮助前端开发者构建跨平台的移动应用。

Ionic Framework 于 2013 年由国外的开发者 Max Lynch、Ben Sperry 和 Adam Bradley 创建。诞生之初只是一个基于 AngularJS 的项目,让众多前端开发者可以使用 Web 技术来开发原生级别的移动应用。发展到现在,Ionic 最新已经发布了 V7 版本,完整支持 Angular / React / Vue 三大前端框架,并且由一个积极的全球社区维护和支持,是一个广受欢迎、口碑很好的移动端 UI 组件库。
Ionic 的技术特性
- 跨平台开发:编写一套代码,可以同时发布到 iOS、Android 和 Web 的应用程序;
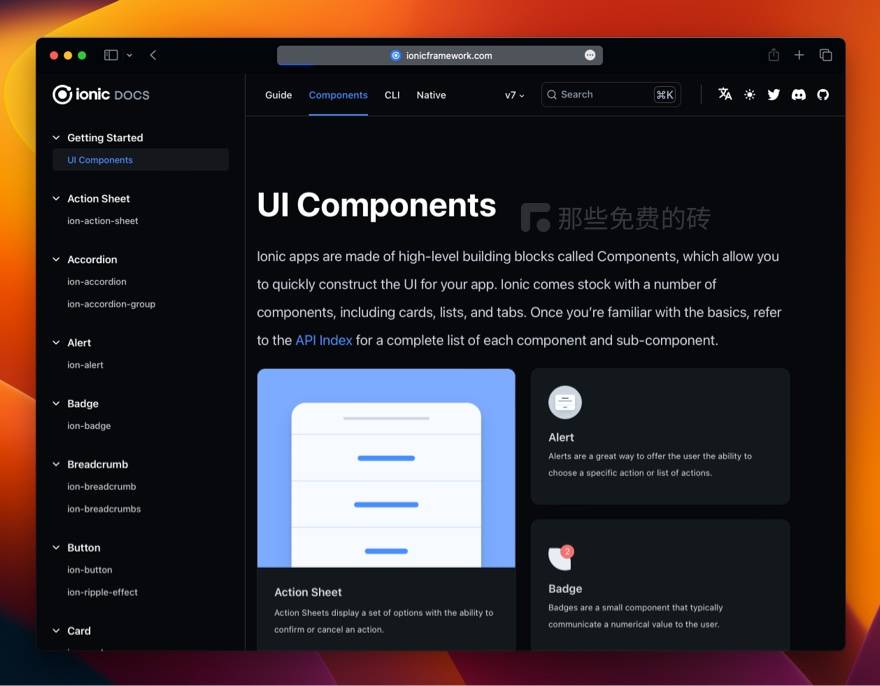
- 丰富的 UI 组件: Ionic 提供了大量开箱即用的 UI 组件,如按钮、卡片、导航栏等,这些组件都为手机端做了很好的适配,可以快速开发出优雅的用户界面;
- 支持调用原生功能: 通过与 Cordova 或 Capacitor 集成,可以访问手机设备的功能,比如文件系统、相机、地理位置和推送通知等;
- 支持自定义主题: 内置的主题定制可以轻松自定义应用的外观和风格,满足品牌设计的需求。
我为什么选择 Ionic 而不是 uni-app
我要开发一款 APP
最近由于要开发一款 APP,在纠结选择什么样的技术框架,国内比较热门、生态比较好的就是 uni-app 了,而我也使用 uni-app 作为工具开发不少项目,但目前要做的 APP 是一款海外应用,这时候 uni-app 的优势就不那么明显了。
为什么 uni-app 不合适
其实原因有几个:
- uni-app 的 UI 组件库不多,官方的 mui 组件库非常基础,而且是功能优先,设计上比较简陋,对于 UI 设计要求高的 APP 来说,完全不够用;
- uni-app 搭配 uniCloud 开发优势是最大的,开发效率很高。但 uniCloud 对出海 APP 支持得很少,只有选择阿里云为服务商时,才能使用全球加速,而且配置费用每月1000多起,比服务器还贵;
- uni-app 一直是开发小程序的首选工具,但在 APP 端,很多 API 为了抹平差异,会出现很多奇怪的问题,文档也写得很奇怪,直到现在我仍然这么觉得;
- uni-app 要用 HbuilderX 作为 IDE 来开发,Ionic 可以使用 VS Code。没错,这也是一个重要的原因,我真的太不喜欢控制台里还打广告的 HbuilderX 了。
所以这迫使我不得不寻找另一个移动开发工具。React Native 口碑不错,但无奈我只会 Vue,不太愿意为了开发一款 APP 去学习 React。
最终选择了 Ionic
其实我早在两年前就知道 Ionic 这套 UI 库了,只不过当时还不支持 Vue,所以才有 vonic 这种第三方的封装框架。不过 Ionic 的发展非常好,现在已经发布到了 V7 版本,而且早就支持了 Vue 3,内置的安卓和 iOS 主题非常优雅,文档写得也很好,学习起来很容易。要知道海外应用在安卓端一般都是用谷歌的 Material Design,在 iOS 端则要符合 iOS 的设计规范,不像国内那样自由,所以这次我毫不犹豫地选择 Ionic 了。

使用 VS Code + Vue.js 来开发
如果你们和我一样喜欢使用 VS Code 来开发项目,Ionic 官方开发了 VS Code 插件,内置语法提示、格式化等辅助,真的太爽了。首先要安装 Ionic,npm 安装就不说了。


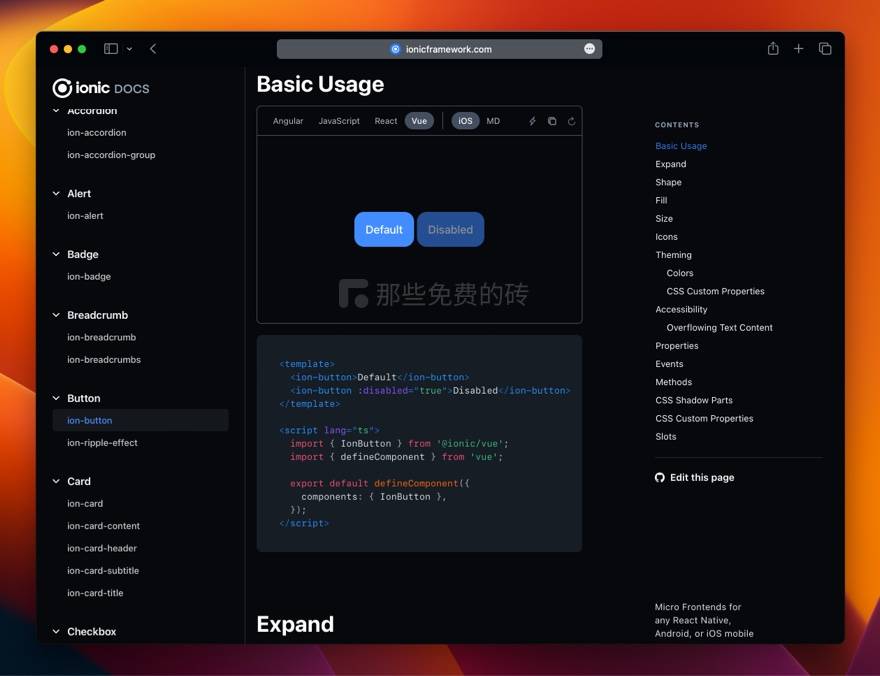
如果你已经熟悉了 Vue,那对开发 Ionic 项目也一定很熟悉,比如下面就是一个使用组件的代码例子:
<!-- 示例 Ionic + Vue 组件 -->
<template>
<ion-page>
<ion-header>
<ion-toolbar>
<ion-title>Ionic + Vue</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-button @click="showAlert">显示警告</ion-button>
</ion-content>
</ion-page>
</template>
<script>
import { IonButton, IonContent, IonHeader, IonPage, IonTitle, IonToolbar, IonAlert } from '@ionic/vue';
import { defineComponent } from 'vue';
export default defineComponent({
components: {
IonButton,
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar,
IonAlert
},
methods: {
showAlert() {
const alert = document.createElement('ion-alert');
alert.header = '提示';
alert.message = '这是一个 Ionic 警告框示例';
alert.buttons = ['好的'];
document.body.appendChild(alert);
return alert.present();
}
}
});
</script>是不是完全和我们使用国内其他 UI 组件库没什么区别?
开发建议和注意事项
Ionic 官方文档和社区教程都没有中文版,英文不好的话可以借助翻译工具,不过难免有些意思是不准确的,要利用 Ionic 社区,寻求帮助、建议和解决方案。
免费开源说明
Ionic Framework 是一套免费开源的移动端开发 UI 工具库,项目采用的是 MIT 开源协议,我们可以免费下载来使用,可以自由地用在商业项目上。