之前推荐了很多 PC 中后台的 UI 框架,这次推荐的是可以用来开发 App 的前端UI框架。
vonic 是什么
vonic 是一个基于 vue.js 和 ionic 样式的 UI 组件框架,主要用于快速构建移动端单页应用,也就是用我们熟悉的 html+css,javascript 来开发App。

虽然名字和 ionic 有点相似,但 vonic 和 ionic 是两个完全独立的项目,只是在 vonic 样式方面以 ionic 的 css 文件为基础做了某些优化调整。关于 ionic : 国外一款著名的移动应用 UI 框架,专注原生,因为用 html5 实现了接近原生 App 的体验,并且 UI 风格和 iOS 类似,几乎看不出和原生应用的区别,所以被大量应用在使用 html5 技术栈开发 iOS/安卓应用的项目上。
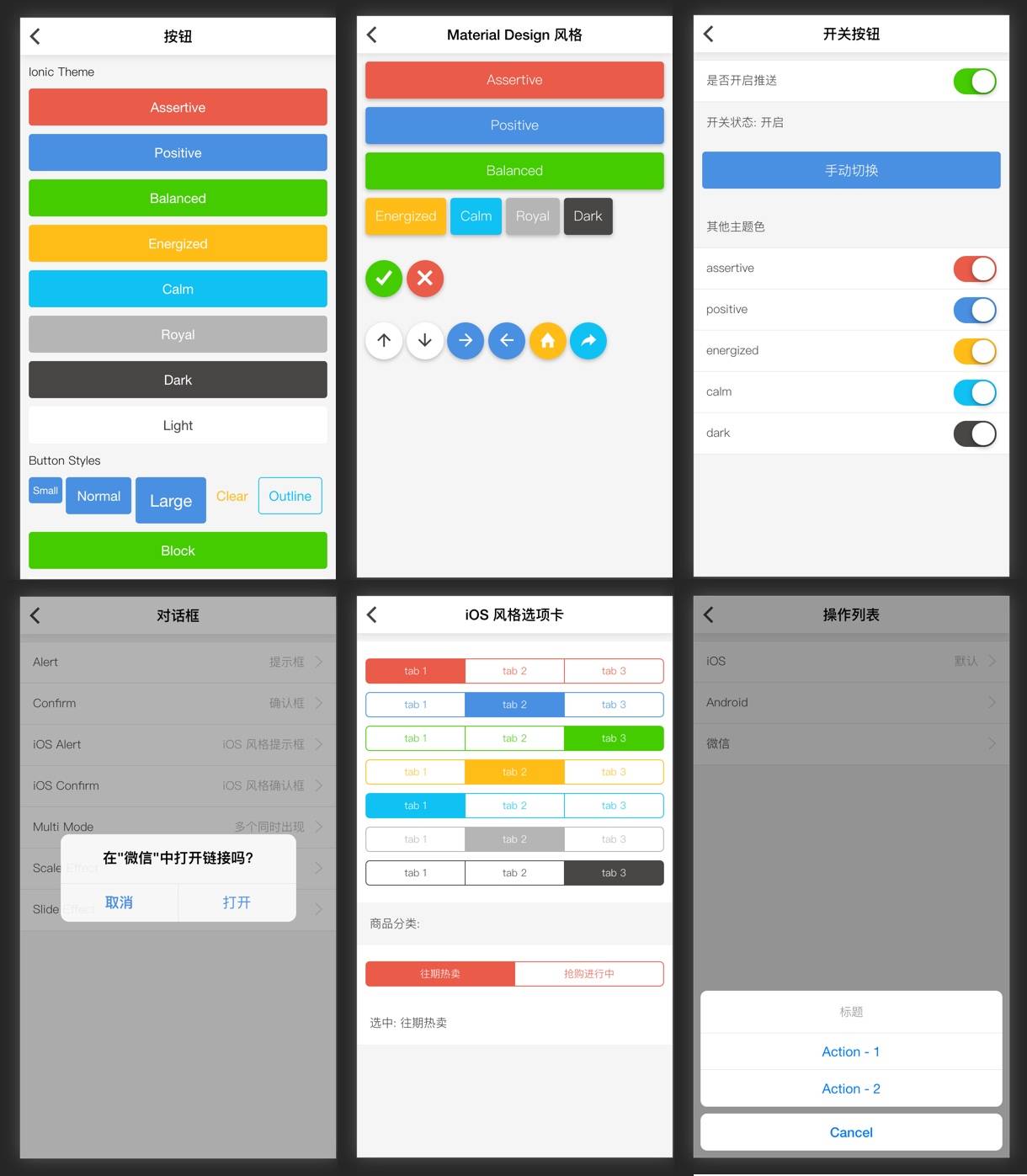
vonic 在主题风格上遵循了iOS风格和安卓的 Material Design 风格,但更加轻量简约,而且对国内开发者很友好,非常值得尝试。

推荐 vonic 的理由
- 整个 UI 框架基于 Vue.js、vue-router 和 axios.js,符合国内主流开发者的技术选型
- UI 视觉设计和体验上直逼原生组件,几乎看不出和原生应用的区别
- 官网文档写得非常详细,在 Github 上star高达3.4k
使用体验
现在是2020年下半年了,不少大厂的 App 都使用来 html5 来开发混合型的界面,甚至可以使用 html5 来开发整个 App 客户端。如果是用 html5 来开发 App ,自己按照设计稿来手写 UI 组件,开发成本高不说,不是人人都能够手写出接近原生体验组件的,在实际的开发生产中应该尽量选择好的轮子。
而 vonic 就是一个用来开发 App 客户端的优秀 UI 框架,同时 web 端体验也足够优秀。 ionic 的 UI 风格和国内的比如 vant 等大多数的 UI 库不一样,而且在细节处理上也非常到位,但 ionic 用起来实在有点费劲,文档非常多非常不中文, vonic 就是一个很好的替代。开始一个 App 项目,可以考试使用它。
免费开源使用说明
vonic 已经在 Github 上基于 MIT 协议开源,任何个人和商业机构都可以免费下载使用。最近 Github 抽风得很厉害,经常打不开。