Uppy 这个优质的前端组件,可以解决几乎所有的文件上传问题,最近发布了 TS 重写的 4.0 新版本,实用性更强了。
Uppy 简介
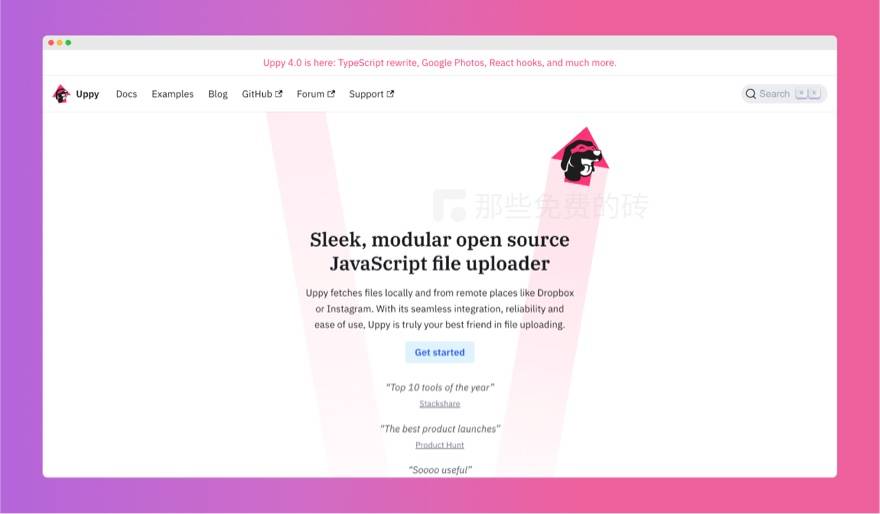
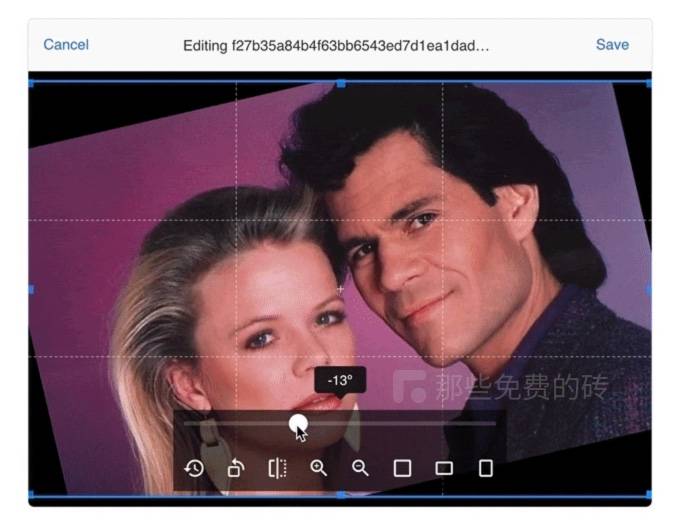
Uppy 是一个 UI 外观时尚、模块化的 JavaScript 文件上传组件,这个组件可以与任何 web 技术栈集成,不仅轻量速度快,拥有断点续传、国际化,以及预览、编辑和多文件上传的功能,提供的 API 很容易上手理解,可以帮开发者解决前端开发遇到的各种麻烦的文件上传问题。

Uppy.js ?
网上不少文章称为 Uppy.js,实际上 .js 后缀一般是作为 JavaScript 工具库的名称,而官方命名的 Uppy,也说明了这是一个拥有 UI 界面的组件,所以我这篇文章还是沿用 Uppy 这个名称吧。
对了,为什么叫 Uppy,其实官方是这样形容这个组件的:
Cute as a puppy.
— 像小狗一样可爱
我个人也非常喜欢这个简单有创意的名字。
Uppy 的技术特性
- 漂亮新潮的外观,以及基于新一代浏览器打造的优秀体验;
- 模块化的架构,所有功能都可以通过插件来实现;
- 支持多种上传方式:包括拖放、选择文件、摄像头捕捉等,能够满足不同场景下的需求;
- 内置事件管理系统,可以方便地进行上传状态监听和错误处理;
- 支持多种语言,当然也支持中文。
开发上手体验
4种上传界面
Uppy 虽然只是一个组件,但它提供了四种类型上传界面:
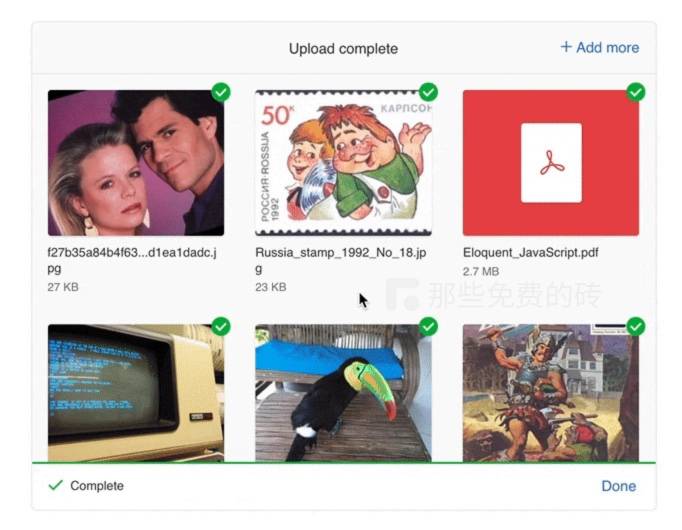
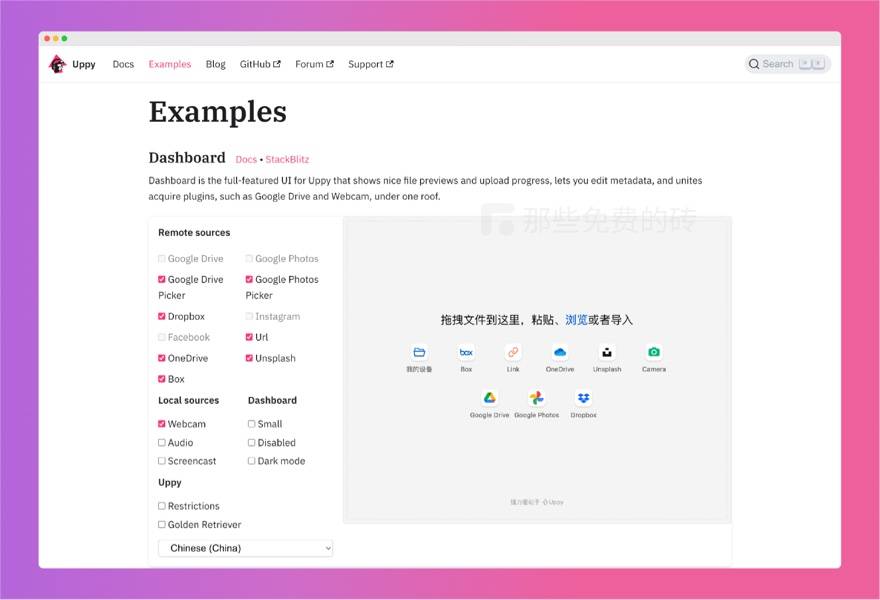
Dashboard:具有预览、进度条、元数据编辑器和所有很酷的东西的通用 UI,适合大而全的文件上传场景;Progress Bar进度条:只有一个小巧的进度条,适合用来上传简单小巧的文件;Status Bar状态栏:有详细的进度、暂停/恢复/取消按钮、百分比、速度、上传/总大小等信息,适合多文件上传的场景;Informer只在上传成功或失败时跳出状态表情的通知,更轻量的展示方式。
我们只需要根据自己项目的需求来选择展示的方式即可。Dashboard 方式除了本地选择文件,还支持远程URL、Google Drive、Dropbox、Box、Instagram 等国外通用方式获取文件。


安装使用
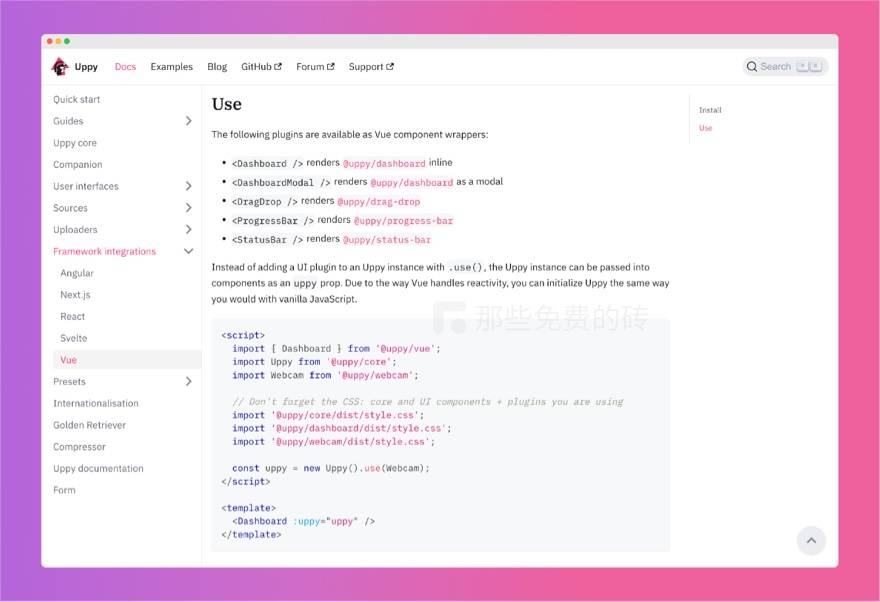
Uppy 几乎支持所有的技术栈,官方提供了 Vue / React / Svelte / Angular 项目的集成方式,我们可以根据实际情况去查阅。

这里为了演示方便,就直接通过引入 js 文件的方式来集成。
<html>
...
<!-- 1. 引入组件的 CSS 样式 -->
<link href="uppy.min.css" rel="stylesheet">
<!-- 2. 引入js -->
<script src="uppy.min.js"></script>
<!-- 3. 最简单的初始化 -->
<div class="DragDrop"></div>
<script>
const uppy = Uppy.Core();
uppy.use(Uppy.DragDrop, { target: '.DragDrop' });
// endpoint 是文件上传到后端的 api 地址
uppy.use(Uppy.Tus, { endpoint: 'https//xxx.com/upload/' });
</script>
<html>这样一个简单的拖拽上传文件的组件就做好了,功能强大,但用起来是真的简单。Uppy 的官方做得也很漂亮,更多的用法可以去官网看看。

免费开源说明
Uppy 是一个免费开源的 web 文件上传组件,基于 MIT 开源协议,我们可以自由地下载来使用,也可以用在商业项目上。
Uppy 这个项目由 Transloadit 团队开发并且维护,这是一个小的技术团队,除了开源项目,他们也提供了商业服务项目,他们希望通过开源项目帮助更多技术人,同时宣传他们的商业项目。