
漂亮的 Vue 3 组件库,风格大气国际化,自带 admin 框架,开箱即用,要是有中文文档就更好了。
关于 Vuestic UI
Vuestic UI 是一套由 Epicmax 团队开发的一套基于 Vue.js 的 web 开发组件库,最近更新发布了 Vue3 版本,希望用 Vue .js 的专业知识以最佳方式构建一个可用性强且全面的开源工具。Vuestic UI 在发布后不久,便成为使用 Vue 构建的最受欢迎的组件库之一。

Vuestic UI 的团队 Epicmax 是全球排名前15位的 Vue.js 开发团队,响应式的设计使这些组件不仅能用在 web PC 项目上,而且几乎适用于任何屏幕大小的分辨率。 键盘可用性是 Vuestic 的特色功能,在整个框架中提供无缝键盘操作支持。
Vuestic UI 的技术特性
- 兼容 Vue3,内置 52 个漂亮的响应式组件,功能丰富
- 支持键盘导航,体验流畅,这在流行的组件库中不多见
- 支持通过配置文件和 CSS 变量全局配置组件
- 内置 2 套颜色主题方案
- 支持树摇优化,减少打包体积
- 支持 i18n 国际化
- 兼容非 IE 浏览器

开发上手体验
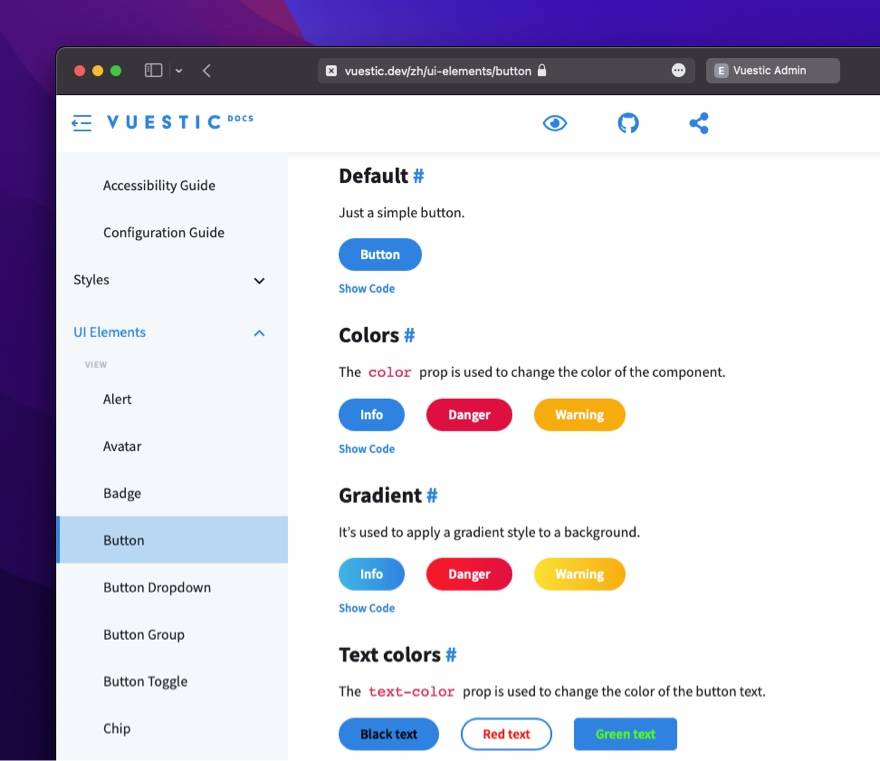
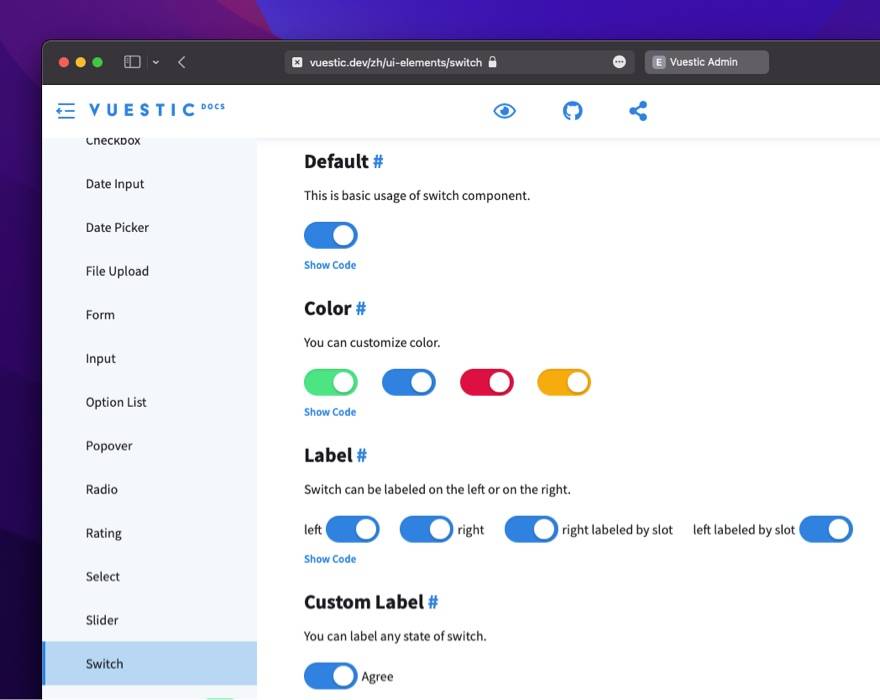
Vuestic 上手使用很简单,也比较常规,支持 Vue CLI 脚手架、npm 安装和直接引入的方式来使用,官网提供了详细的技术文档和充足的代码例子,文档目前只有英文 / 俄文两种,看技术文档如果英语不好,就算借助翻译工具,理解起来可能会有点吃力。

Vuestic UI 组件风格大气,具有国际化,配色非常漂亮,和国内常见的组件库差别很大,可以根据项目实际的需要来考虑选型。目前 Vuestic 团队还在开发更多优质的组件,这个项目也在不断维护,国外的公司或团队对开源项目的重视程度很高,极少沦为 kpi 项目而无人过问。
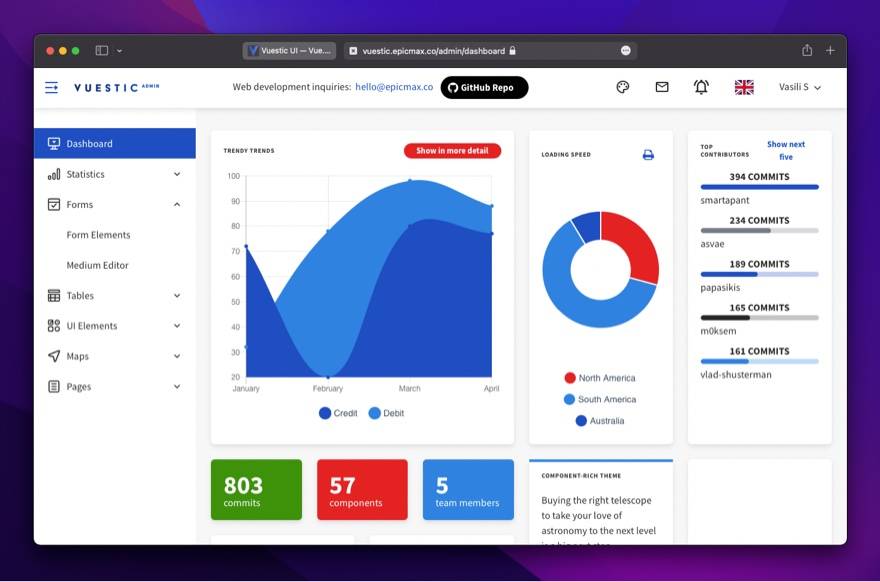
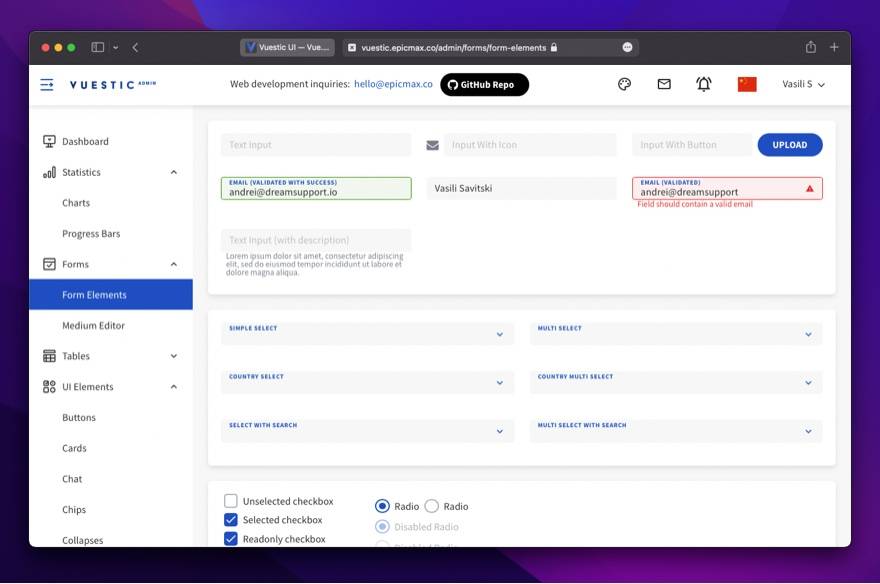
PC 端组件库一个很常用的用途是做 admin 中后台管理系统,Vuestic 官方也发布了一个漂亮后台管理模板 Vuestic Admin UI ,这个管理后台也是 Vuestic UI 的最佳实践,颜值在众多基于 Vue 的 admin 中,个人认为排名可以很靠前了,有很多像富文本编辑器、列表、数据表格、登录、表单、树形结构等现成的页面,拿来就可以使用,节省了大量的开发时间。


免费开源说明
Vuestic UI 的开发团队是 Epicmax 公司,源代码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费用在自己的项目上,包括商业项目。







