阅文集团前端大神张鑫旭的团队出品的面向设计的前端 UI 组件库,上手简单,定制性强。
关于 LuLu UI
LuLu UI 是一款面向桌面端和移动端网页开发的组件库,由阅文集团前端团队出品。阅文集团由腾讯文学(代表产品QQ阅读)和盛大文学(代表产品起点中文网)合并而成。LuLu UI 始于2015年,已成功支持多个千万 PV 大型项目,迭代优化多年,是一个较成熟的免费开源框架。

和目前绝大多数的 UI 组件库不同,LuLu UI 只封装了功能,没有封装 UI ,因此是一个面向设计的“半封装”组件库,特点是更柔软,更亲近,同时简单灵活,对用户侧非常友好,非常适合面向外部用户的 PC 网站,或者需要轻量与敏捷的项目。
LuLu UI 的技术特性
- 上手简单。会简单 HTML 和 jQuery 就可以上手了,不像一些流行框架,需要较多的学习成本
- 使用灵活。支持模块化加载,也支持
<script>直接加载调用 - 代码质量高。有比较详细的注释,API命名和变量命名等至始至终风格一致,方便理解、修改与学习
- 交互细腻。渐进增强使用 CSS3
animation和transition,以较低成本增强组件交互体验。同时,兼顾hover延迟,弹框背景锁定,组件可视区域控制等很多细节处理
开发上手和使用建议
LuLu UI 诞生于 2015 年,长期服务于阅文集团真实的业务场景,在 Github 主页上强调这并不是 KPI 项目,会一直不断迭代,不要担心遇到问题会无人问津。

LuLu UI 的主导者是阅文集团的张鑫旭,热爱前端的人应该都看过不少张鑫旭写的前端教程文章,通俗易懂,文笔风趣,大多都是关于前端领域的前沿技术特性,并且著有《CSS世界》等多本前端书籍。LuLu UI 的很多文档,都是他写的。我接触 LuLu UI 源自于张鑫旭大神的《面向设计的半封装 web 组件开发》的文章,这篇文章详细地说明了前端开发和 UI 设计之间的糟糕关系,建议仔细研读。他认为 UI 组件就应该只负责 UI,跟业务没有关系才对。
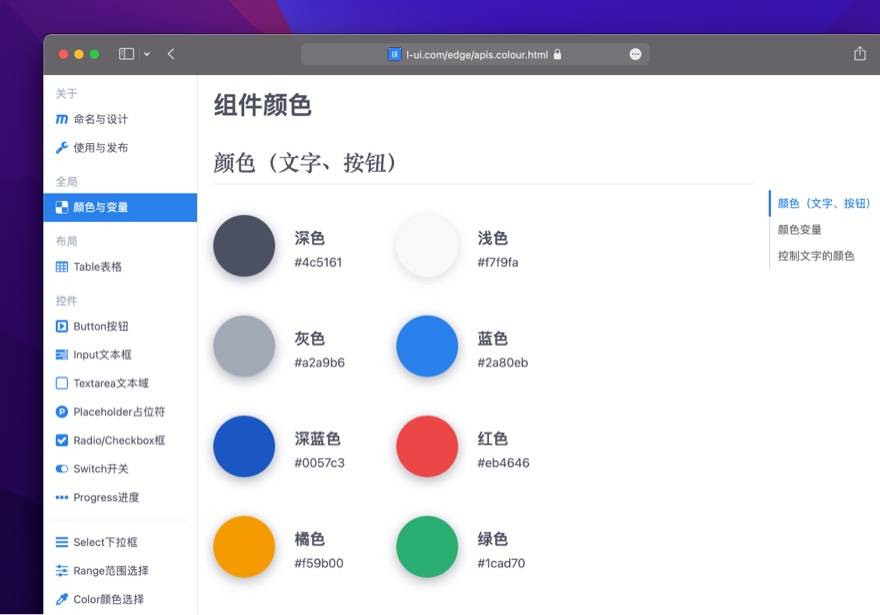
LuLu UI 中的很多 UI 组件都是采用这样的设计思想。所以我们会发现 LuLu UI 组件不是传统的大而全,而是走极简轻便灵活方向,表现为模块低耦合,层级扁平; API 非常少,尤其一些基本组件,直接就没有 API。

怎么理解半封装?
说白了,这和很多现成的 UI 组件库不一样,它们往往只能通过配置修改颜色,严重限制了设计的发挥,而 LuLu UI 只帮我们解决了组件的功能,样式还是需要我们去根据实际的 UI 设计去编写,设计先行,可以做到完美还原设计。
选择 UI 组件库,或者说选择一种技术路线,需要考虑项目中优先级最高的是设计?是效率?还是团队协作?根据不同的需求来选择合适的才是最优解。LuLu UI 针对浏览器支持程度,提供了3个不同的版本(官方叫“主题”,但不是风格样式的意思):
- Peak 主题兼容IE8+,提供 Aria 屏幕阅读设备无障碍访问以及键盘无障碍访问支持
- Pure 主题兼容IE9+,适用于PC,兼顾Mobile端的UI组件库,非常适合面向外部用户的网站开发
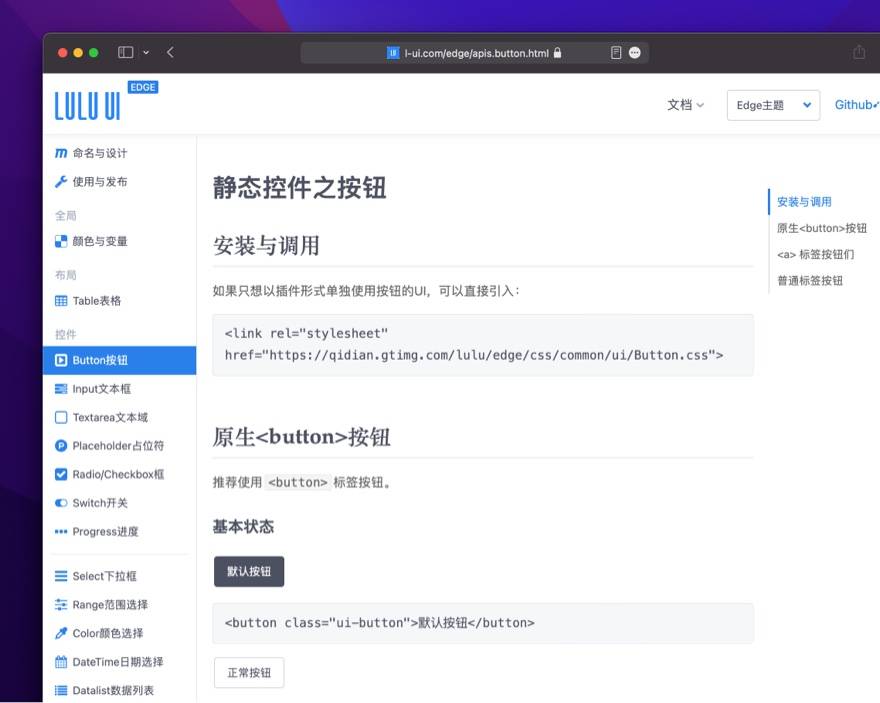
- Edge 主题使用原生 JavaScript 编写,使用了 JavaScript 和 CSS 前沿的新语法和新特性,不支持 IE 浏览器,且适用于 React 和 Vue 项目。
这里我就不放过多技术细节了,官网的文档写得非常好,用法很简单,上手极快,是一款非常不一样的 UI 组件库,强烈建议去体验使用。
免费开源说明
LuLu UI 是腾讯旗下阅文集团出品的 web UI 组件库,源码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费使用。