有一段时间没有推荐前端 UI 组件库了,今天写一篇来推荐这款好用的 uni-app 的 UI 组件库。
Wot Design Uni 简介
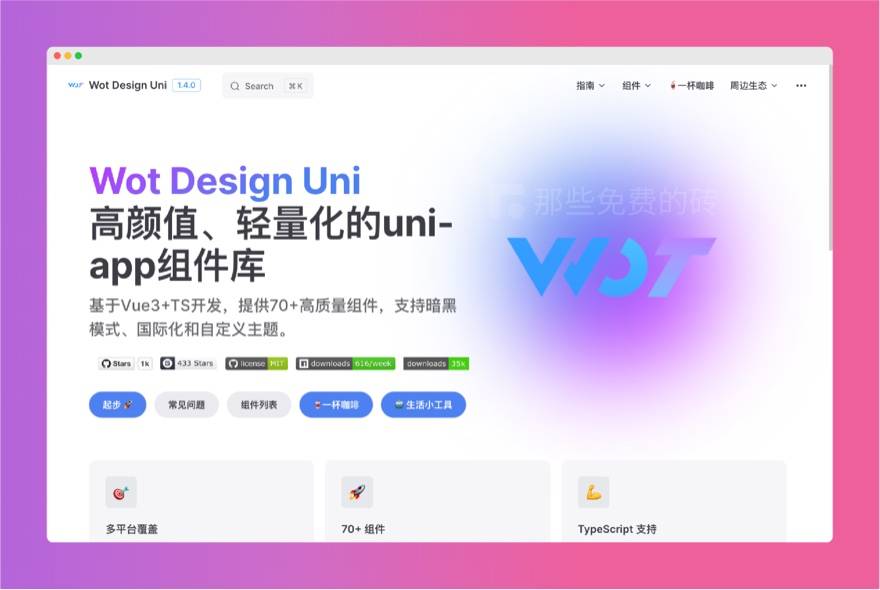
wot-design-uni 是一款基于 vue3 +Typescript构建的 UI 组件库,参照wot design的设计规范进行开发,可以方便开发者快速创建出具有统一 UI 交互的项目,同时提高研发的开发效率。

技术特性
- 兼容多平台,支持微信小程序、支付宝小程序、钉钉小程序、H5、APP 等
- 70+ 高质量组件,可以覆盖移动端主流场景
- 使用 Typescript 构建,提供良好的组件类型系统
- 支持国际化,内置 15 种语言包
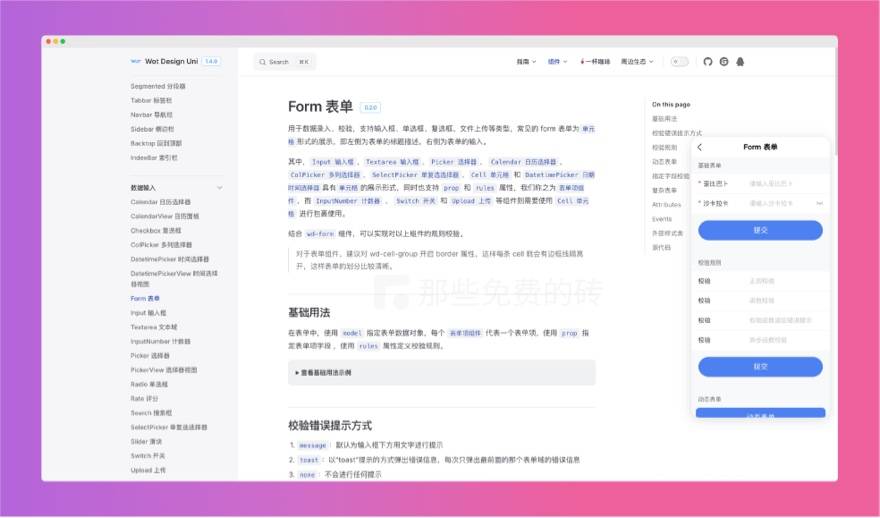
- 详细丰富的文档和组件示例
- 支持修改 CSS 变量实现主题定制
- 支持 dark 模式(暗黑模式)
开发上手体验
我开发的很多项目都是基于 uni-app 的,如果说效率和兼容性,uni-app 官方内置的 ui 库是很好的,但 UI 太简陋了,做出来的项目往往满足不了视觉效果,所以大部分项目我们都是自己写 UI。不过今天要推荐的 Wot Design Uni 是一个不错的选择。

Wot Design Uni 是专为 uni-app 项目打造的移动端 UI 库,所以使用前需要了解 uni-app 开发的流程和相关工具。下面演示一下安装方法。
Wot Design Uni 提供了 uni-app 自家的 uni_modules 和常规的 npm 两种安装方式,uni_modules 是非常省心的组件引入方式,也是一个规范,感兴趣可以去了解。
npm 安装
npm i wot-design-uni引入组件
传统 vue 组件需要安装、引用、注册,三个步骤后才能使用组件。wot-design-uni 的引入是自动的,支持基于 vite 配置自动引入组件,先通过 @uni-helper/vite-plugin-uni-components 实现组件的自动引入。
npm i @uni-helper/vite-plugin-uni-components -Dvite.config.ts 配置文件:
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
import Components from '@uni-helper/vite-plugin-uni-components'
import { WotResolver } from '@uni-helper/vite-plugin-uni-components/resolvers'
export default defineConfig({
plugins: [
// make sure put it before `Uni()`
Components({
resolvers: [WotResolver()]
}), uni()],
});页面使用
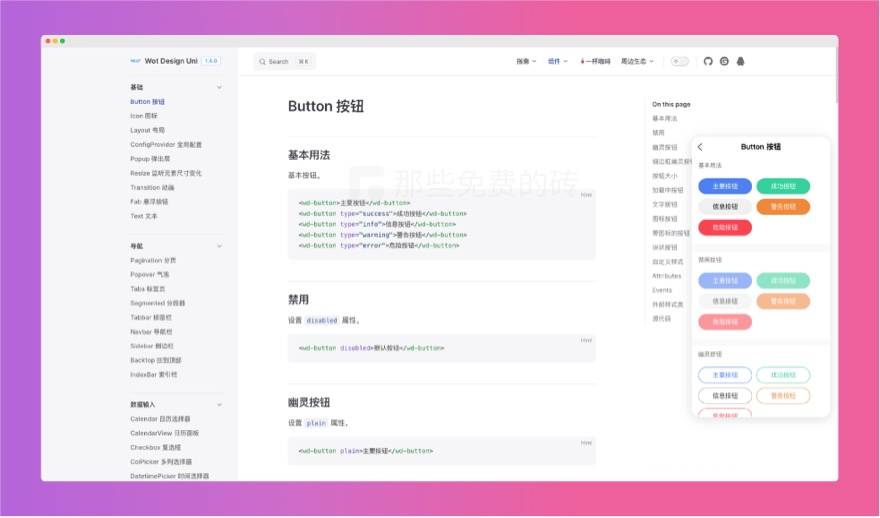
安装、配置完成之后,组件是自动引入的,所以可以直接在 SFC 中使用,无需在页面内import,也不需要在 components 内声明,就可以在任意页面使用,很方便。

注意事项
需要注意的是,如果使用 Wot Design Uni 来开发小程序,需要注意外部样式的覆盖问题,以及自定义组件渲染时,会比 app / h5 多一个节点层级,具体的解决方法可以参考官方的常见问题。
另外要使用这套组件库也需要 TS 知识,去年我还觉得 JS 够用了,不想学 TS,但这一年来多多少少接触了不少 TS 的工具库,慢慢发现了强类型对复杂项目的好处。其实在 JS 基础不错的情况下去学习 TS,也很容易上手,如果真的需要,建议还是花点时间去啃一啃教程,我推荐看阮一峰老师的 TypeScript 教程。
好用、优质的 uni-app 组件库
总体来说,Wot Design Uni 是一款质量相当高的 UI 组件库,对于我们这些习惯 uni-app 来一把梭的开发者来说,不需要花费太多精力去解决 UI 在各个平台运行的兼容问题,真的挺省心的。

免费开源说明
Wot Design Uni 是一个免费开源的前端 UI 组件库项目,采用 MIT 开源协议,我们可以自由地下载来使用,当然也可以用在商业项目上。