
轻量可靠的小程序UI组件库,主流移动组件库 Vant 的微信小程序版本。
Vant Weapp 和 Vant 的区别
之前推荐过的移动端web组件库 Vant 是 Vue.js 版本的,其对内承载了有赞所有核心业务,对外有十多万开发者在使用,一直是业界主流的移动端组件库之一。微信小程序的开发和基于 Vue.js 的 web 开发有较大的区别,而 Vant Weapp 则是小程序版本,同样继承了 Vant 所有的优点,可以用来快速开发电商类的小程序。

Vant Weapp 的特点
- 由有赞前端团队出品以及维护,更新频率高,不用担心技术选型入坑
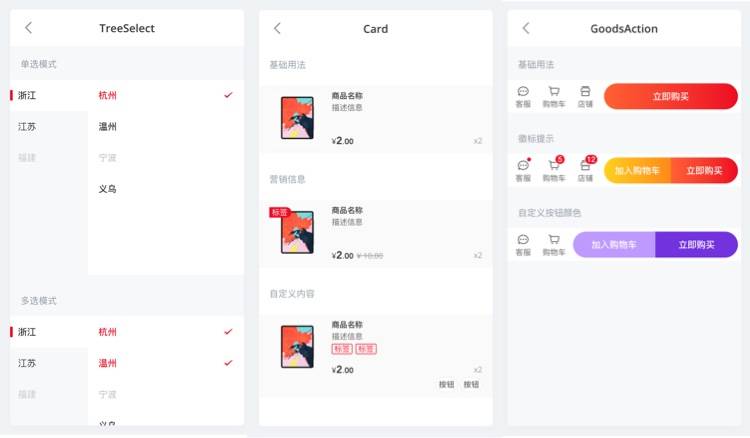
- 设计资源能和 Vant 通用,60+ 高质量组件,提供sketch和图标资源下载
- 使用过 Vant 的都知道,有赞前端团队写的文档非常详细易懂,真正能快速上手
使用体验
Vant Weapp 是基于微信小程序的自定义组件开发,所以如果在使用之前,需要提前学习过微信官方的 小程序简易教程 和 自定义组件介绍。
现在很多产品都提供小程序版了,甚至有些在微信生态混的产品,只提供小程序版,弱化App。小程序开发不难,非常容易上手,自己去写组件投入的成本很高,但使用微信官方的组件有几个问题:
- 官方组件的开发文档对新手非常不友好,用词非常专业,前端知识储备量稍微差一点是很难上手的,以至于当年我在看文档学习时,更多地去百度搜索用法。
- 官方组件少,使用场景也很受限,满足不了需求
- 样式不能定制,对于视觉设计要求高的项目,可以说完全用不了
Vant Weapp 很好地解决了上面的痛点,不仅文档写得好,接地气的组件也很多,也支持样式定制,如果你使用过 vant,完全拿来就能用。

作为在微信生态耕耘多年的有赞商城,有赞前端团队在微信h5和小程序的开发上面临的技术问题、爬过的坑比绝大多数的互联网公司要多,使用开源组件库除了能避免重复造轮子,也避免了那些坑,这也是前端开源项目的重要意义。因此如果也有开发商城类业务的小程序,Vant Weapp 可能是目前最好的选择了。
免费开源使用说明
Vant Weapp 基于 MIT 协议开源,可以自由地享用。






