
一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品。
介绍
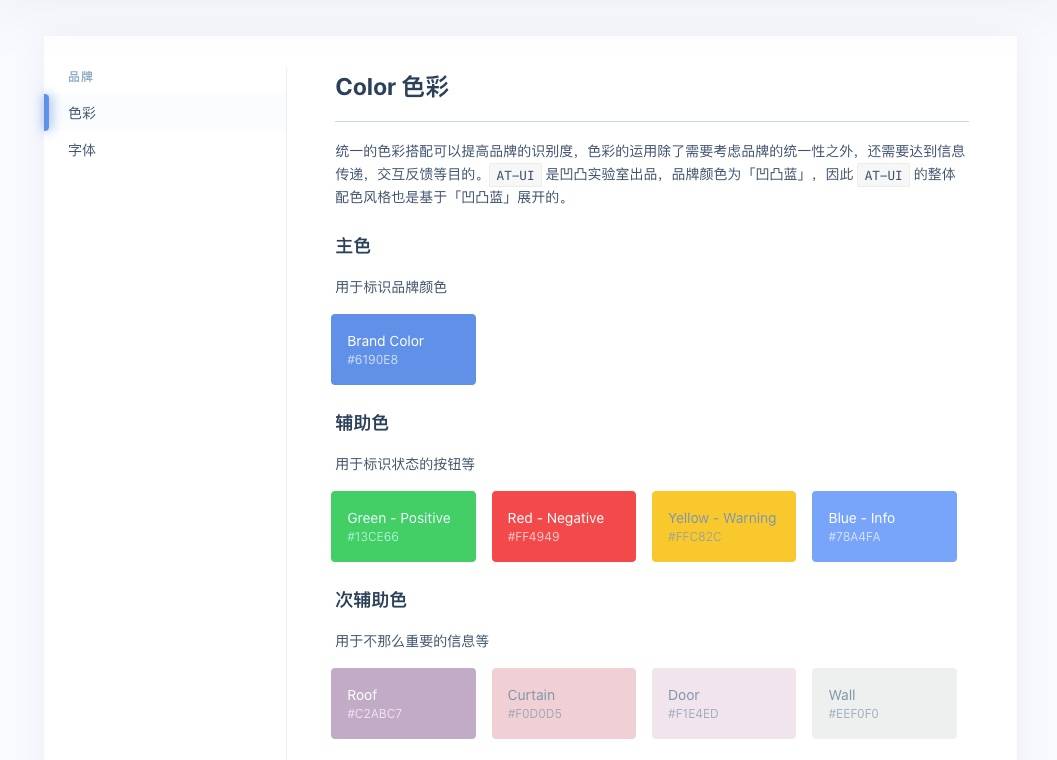
AT-UI 是一款基于 Vue.js 2.0 的前端 UI 组件库,由京东凹凸实验室出品,主要用于快速开发 PC 网站中后台产品。
特点
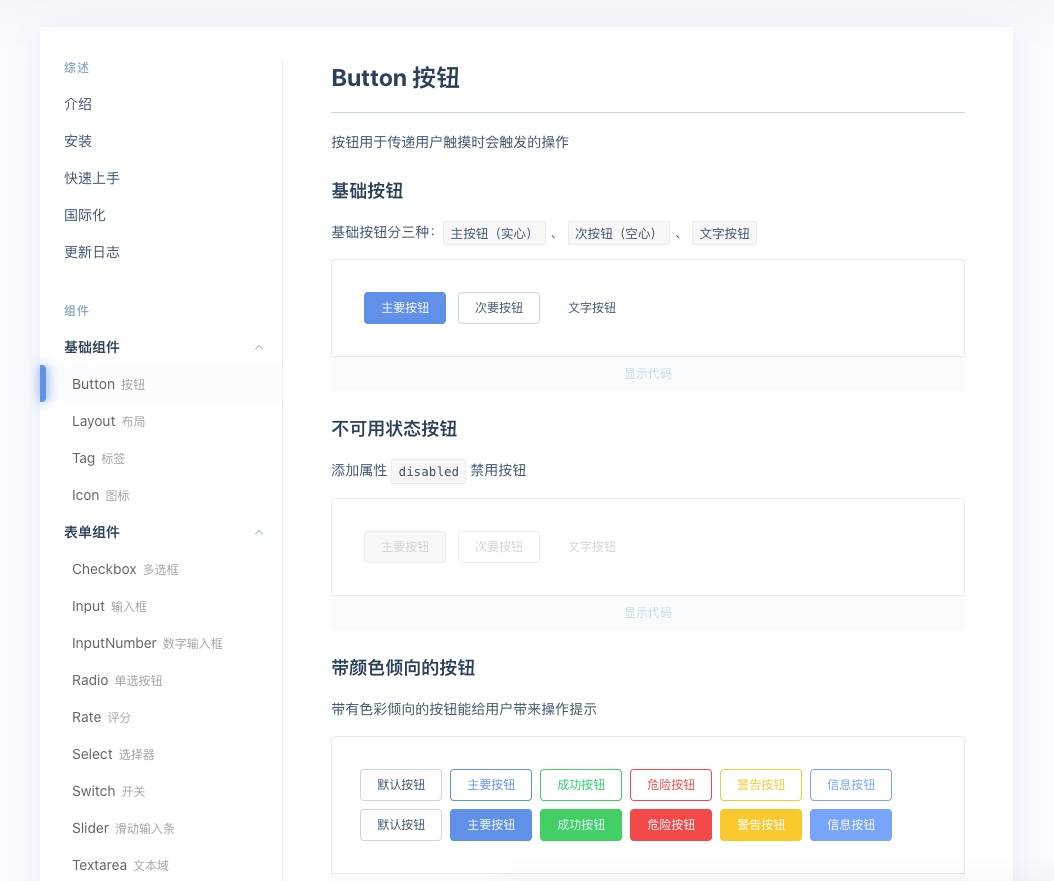
- 基于 Vue 开发的 UI 组件;
- 使用 npm + webpack + babel 的工作流,支持 ES2015;
- CSS 样式独立,即使使用不同的框架实现,也都能保持统一的 UI 风格;
- 提供友好的 API,可灵活的使用组件;
- 提供所有图标库和组件 UI 设计资源的sketch文件下载,设计师也能愉快地搬砖了。
使用体验
目前市面上同类型的开源项目已经不少了,之前分享的 Element 精品项目也是圈粉大作,成为许多 Web 开发者做管理端的首选 UI 库。但体验下来,在众多类似的轮子中,AT UI 属于视觉风格比较清新的一款,如果设计师看腻了,不妨使用AT UI。

除了支持 npm 方式的工程化开发,AT UI 也支持浏览器标签引入。可以采用传统的 <script> 和 <link> 标签的方式引入资源,并且全局使用 AT-UI。这样可以迅速开始写页面。

在兼容性方面,支持现代浏览器和 IE9 及以上、Electron 和 NW.js(后两者是用前端技术开发 windows 和 mac 桌面应用)。
免费使用说明
AT UI 已经在 github 上开源,任何人都可以免费使用和商用,请放心搬砖。
值得一说的是,AT UI 使用的图标库是之前分享的同样是免费可商用的 Feather Icon,这是一套很优质的功能性免费图标库。







