
具有原生应用外观的组件库,性能表现也非常不错,适合用来开发 App,值得关注和学习使用。
关于 Onsen UI
Onsen UI 是一套专为移动应用设计的丰富的 UI 组件库,使用前端开发者熟悉的javascript/html/css 来开发移动应用,所有的组件都按照原生 iOS 和 Android Material Design 设计标准规范,帮助开发者快速开发符合原生体验规范的手机应用,极大地简化了开发工作,目前以 Onsen UI 开发的上架到 google play 和 app store 上的应用下载量已经超过1亿,是一款在全球范围内极受欢迎的移动 UI 组件库。

Onsen UI 组件库特性
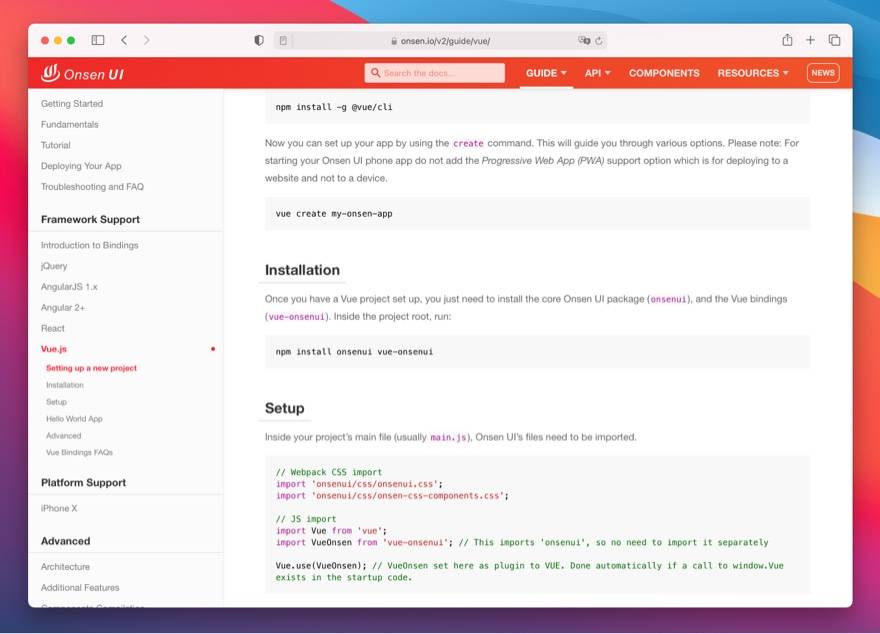
- 同时支持 Vue / React / Angular 三大前端框架以及 jQuery
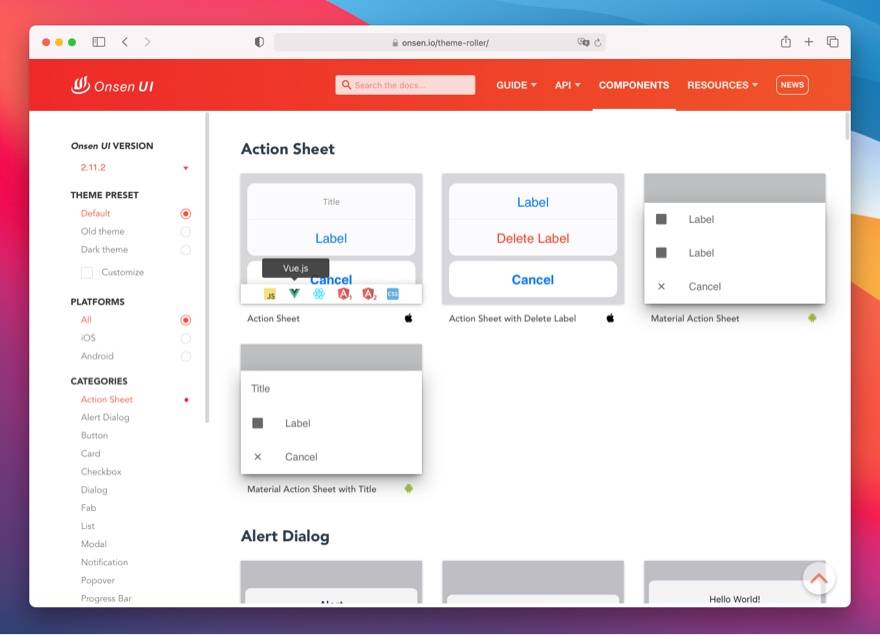
- 大量拿来就用兼容性好的 UI 组件。Onsen UI 提供标签、侧菜单、堆栈导航和数以百计的组件,拥有 iOS 和 Android Material Design 原生应用的设计风格,开发者不需要重复造轮子
- 专为移动设备优化的性能。Onsen UI 中的所有动画都经过了调整和优化,即使在低端设备上也很流畅
- 易于学习,只要熟悉 javascript/html/css 就能上手,但也很强大,开发复杂移动应用完全不在话下
- 更新频率高,官方拥有大量的学习资源(英文),包括官方文件、互动教程和社区论坛

开发上手感受和使用建议
前端的迅猛发展到现在,使用 javacript 来进行 App 的开发已经不是什么新鲜事了,但专为 App 端打造的 UI 组件库,还是不多见,而 Onsen UI 就是一款具有原生应用外观的高性能移动组件库,组件精致美观,开发者只需要专注于产品业务逻辑,不需要在外观以及性能表现上耗费精力,特别适合使用在对界面外观定制需求的较低的工具型 App 上,在独立开发者的群体中深受欢迎。
Onsen UI 除了支持 Vue / React / Angular 三大前端框架,还能和 jQuery 使用,官方的组件文档不仅可以按平台分类找组件,还可以根据不同的技术框架查看源码例子,开发体验足够好。


需要注意的是,如果用 Onsen UI 开发 App,官方匹配的开发工具是 Monaca,这是一个混合开发的 IDE 工具,需要熟悉掌握。还有无论是官网还是文档,Onsen UI 目前也只有英文版,需要借助翻译工具。
免费开源说明
Onsen UI 是一套免费开源的 UI 组件库,基于 apache 2.0 开源协议托管在 Github 上,任何人都可以免费使用,包括用于商业项目。
之前推荐过基于 vue 的体验接近原生的组件库 vonic,感兴趣的开发者也可以了解对比一下。






