一组漂亮的图标库,不仅可以用于开发应用,在PPT / 报告 / 海报中使用这些图标,也会让成品锦上添花,值得收藏留用。
关于 Radix Icons
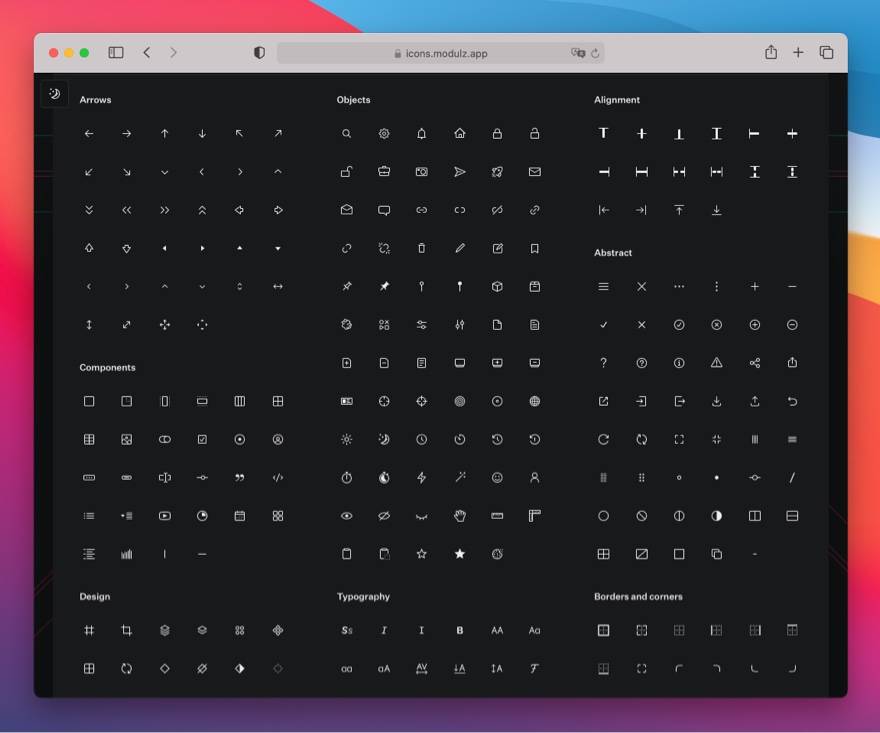
Radix Icons 是一组基于 15×15 像素设计的线性图标精选集,由 Modulz 设计团队出品,该团队还出品 Radix UI (交互顺滑细腻,视觉美观的 React UI 组件库)。Radix Icons 目前包含 250 个图标,涵盖了 web 开发常用的领域。

Radix Icons 图标库特点
- 图标风格优雅细腻,无论是单独拿出来还是放在一起,都足够漂亮
- 基于 15×15 像素网格设计,相比于常见的 16×16 网格,我觉得大小适中,特别是在高清屏,显得很细腻
- 提供 Figma / Sketch / SVG 多种文件格式下载,满足二次修改的设计需求,也提供了 iconjar 格式(一款图标管理工具)
上手体验和使用建议
图标具有简洁易懂的图形特征,使用非常广泛,在应用开发中非常普遍,但不仅仅只用在开发中,在优秀的 PPT 展示和图文报告中,也经常看到合理使用图标的作用。

Radix Icons 是一款质量很高、风格很有特点的线性图标库,250个常用图标能满足中小项目的需求,好看的图标会让产品的调性提升,给用户以更好的使用体验和专业的感受,作为有追求的搬砖人,应该关注这些细节。
需要注意的是,目前 Radix Icons 提供的 npm 方法安装,只适用于 React 平台,Vue 或者其他平台可以通过下载选定的图标,然后使用阿里出品的 iconfont 图标管理工具来集成到开发项目中。
不过需要再次强调的是, iconfont 是一款图标和插画管理工具,任何人都可以上传图标,这也导致了 iconfont 充斥着大量来历不明的图标,官方明确说明商用是有版权风险的,商用还请设计师自行创作或者选择免费开源图标。
免费开源说明
Radix Icons 是一组免费开源的图标库,基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以下载使用,包括用在商业项目上。类似的免费开源图标库还有很多,之前推荐的 remix icon,Ikonate 都很优质。






