一款基于 Vue 2.0 的 UI 组件库,按 Material Design 设计规范实现,体验优秀,使用简单。
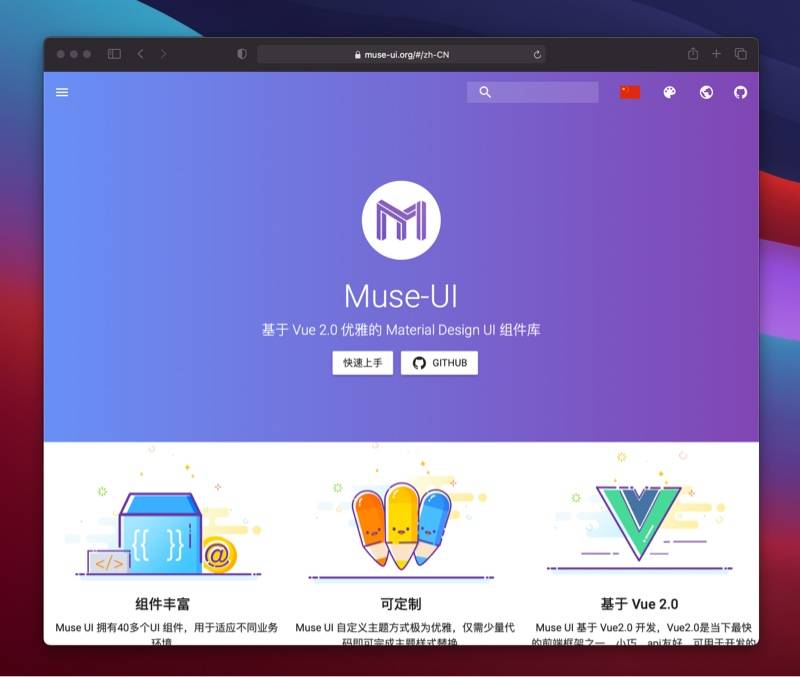
Muse UI 介绍
Muse UI 是一款基于 Vue.js 的优雅 UI 组件库,所有内置组件基本实现 Material Design 的设计规范,另外还开发了许多新的功能特性,是一款受欢迎的优质 Vue UI 组件库,不要错过。

Muse UI 组件特点
- UI 设计风格为优美的 Material Design,组件交互体验极佳
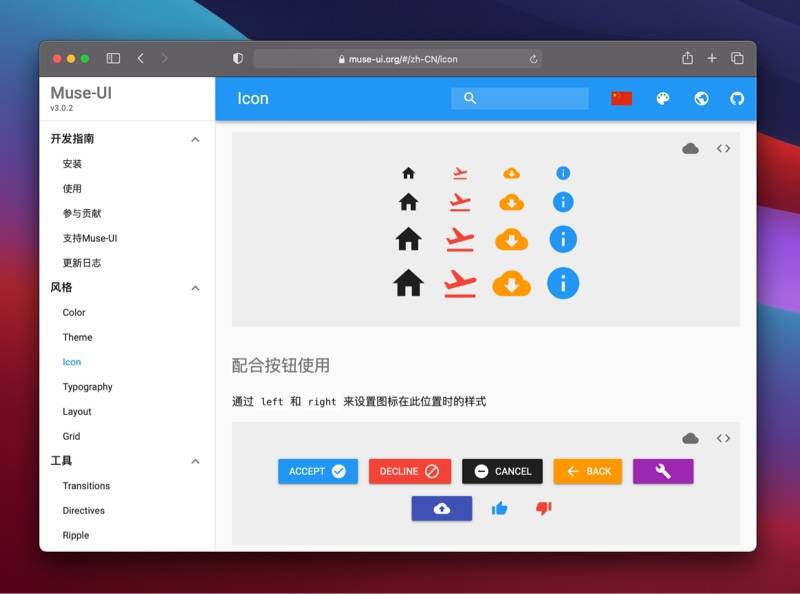
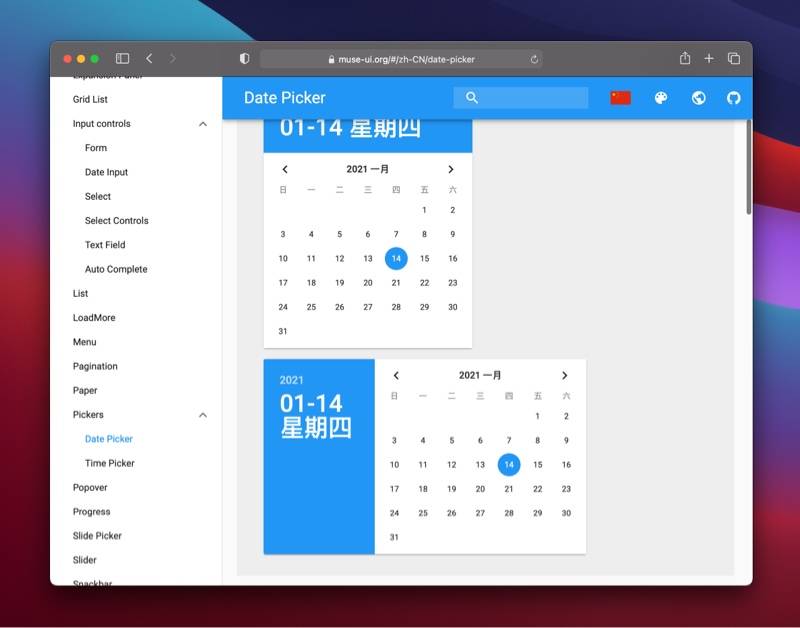
- Muse UI 内置了40多个 UI 组件,满足很多不同业务需求
- 支持自定义主题,几行代码即可完成主题样式替换,极其简洁优雅
- 支持按需引入,精简项目打包大小
Muse UI 使用建议
Material Design 是 Google 推出的设计语言,颜色鲜艳、动画效果突出,旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
很多产品经理、设计师和开发者都很喜欢 Material Design 风格的 UI,之前介绍过几个这种风格的 UI 组件库时说过,由于交互精致,规范琐碎,手动写起来非常繁碎。


Muse UI 就是一款开箱即用的 Material Design 风格 UI 组件库,支持 npm方式安装和 cdn 方式引入,可以帮助开发者快速构建出优秀体验的产品,而且配合设计师的配色,优雅地自定义主题,能满足绝大多数产品的视觉需求。
Muse UI 拥有独立的在线社区,气氛很活跃,能够满足开发学习交流以及问题解决。
免费开源说明
Muse UI 是一个免费开源的 Vue UI 组件库,基于 MIT 开源协议在 Github 开源,任何人都可以免费用在自己的项目,也可以免费用于商业项目。