这是阮一峰老师科技周刊推荐的前端工具库,花时间体验了一下,觉得很不错。
Barba.js 简介
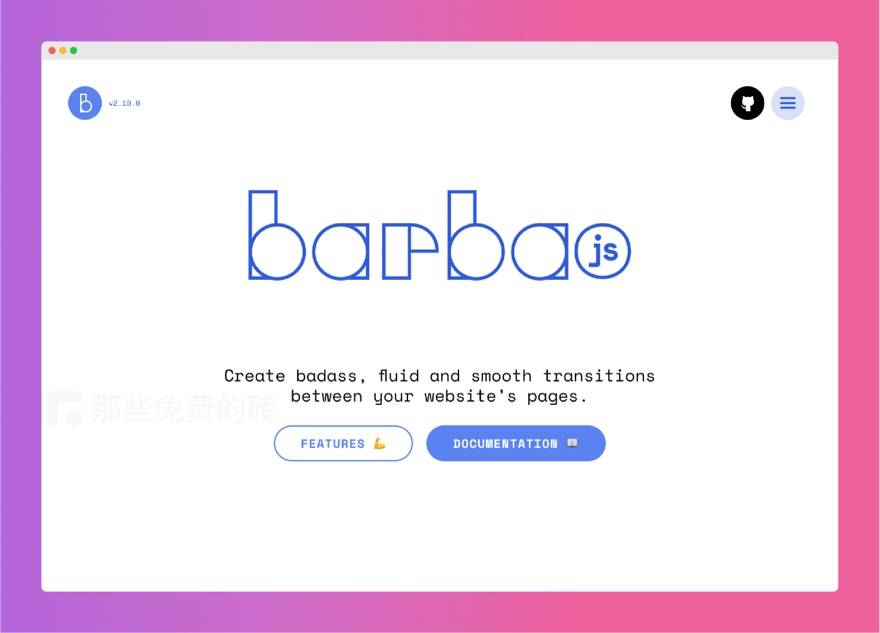
Barba.js 是一个轻量级 JavaScript 库,作用是为网站创建流畅、平滑的过渡效果。实现的原理是通过改变页面加载的方式,使得网站运行起来像单页应用(SPA),从而减少页面加载的延迟,减少浏览器 HTTP 请求,让用户的浏览过程更加连贯和自然,提升网站的交互体验和视觉吸引力。

Barba.js 一开始是作为一个业余的副项目,随着喜欢这个库的开发者越来越多,逐步完善。现在已经被很多个人和大公司使用(比如谷歌,纽约时报等)。
对了,Barba.js 的官网就是一个很好的演示例子,鼠标悬停、页面跳转等,体验丝滑、效果酷炫,让人有一种超越网页浏览的体验。

技术特性
- 增强用户体验:Barba.js 是一个渐进式增强库,可以在网站页面之间创建流畅和平滑的过渡。这可以减少页面之间的延迟,最大限度地减少浏览器HTTP请求并增强用户的Web体验;
- 小巧轻量:只有 9KB 大小,使用方法也很简单,只需要定义一个 html 包裹元素和过渡规则,非常容易理解;
- Barba.js 是用TypeScript 编写的,支持 Promise 方式调用;
- 支持使用ES6模块,
commonJS和 CDN 方式使用。
开发上手使用

安装
通过 npm 或 yarn 添加到项目中:
npm install barba.js --save
# 或者使用 yarn
yarn add barba.jsHTML 结构
开始之前,需要在 HTML 中设置适当的数据属性来区分不同的视图:
<div data-barba="container" data-view="home">
<h1>首页</h1>
<p>欢迎来到我的技术分享网站</p>
<a href="/about" data-barba-prevent>关于我们</a>
</div>
<div data-barba="container" data-view="about" style="display: none;">
<h1>关于我们</h1>
<p>这里是关于我们页面的内容</p>
<a href="/">返回首页</a>
</div>初始化
import Barba from 'barba.js';
const barba = new Barba.Pipeline();
// 定义过渡规则
barba.init({
views: [
{
namespace: 'home',
beforeEnter() {
// 进入前的逻辑
console.log('即将进入首页');
},
afterEnter() {
// 进入后的逻辑
console.log('已进入首页');
},
leave() {
// 离开时的逻辑
console.log('离开首页');
},
},
{
namespace: 'about',
beforeEnter() {
console.log('即将进入关于我们页面');
},
afterEnter() {
console.log('已进入关于我们页面');
},
leave() {
console.log('离开关于我们页面');
},
}
],
transitions: [
{
name: 'fade',
from: '*',
to: '*',
async enter(data) {
await new Promise(resolve => setTimeout(resolve, 500));
data.newContainer.innerHTML = '新页面内容';
},
async leave(data) {
await new Promise(resolve => setTimeout(resolve, 500));
data.current.container.style.opacity = 0;
},
},
],
});这样就实现了一个简单的页面过渡效果。跳转页面会以淡入淡出的效果切换到新页面。
免费开源说明
barba.js 是一个免费开源的 JavaScript 工具库,项目采用 MIT 开源协议,我们可以自由地下载来使用,也可以用于商业用途。