
图片提取主题色的工具库,可以实现一些酷炫的界面效果。
本文不是 AI 生成,大部分文字都是我自己敲键盘,部分文字摘自 autohue.js 作者主页,请各位放心舒适阅读。
autohue.js 简介
autohue.js 是一个图片背景色提取库,基于提出来的颜色,可以实现很多看起来比较惊艳的效果。
主要功能
- 提取图片的主题色和次主题色,也就是面积占比最大的两个颜色值;
- 提取图片四边颜色(即图片边缘颜色,渐变时,需要边缘颜色来设置背景色)
提取到主题色有什么作用?
卡片、海报中的颜色遮罩
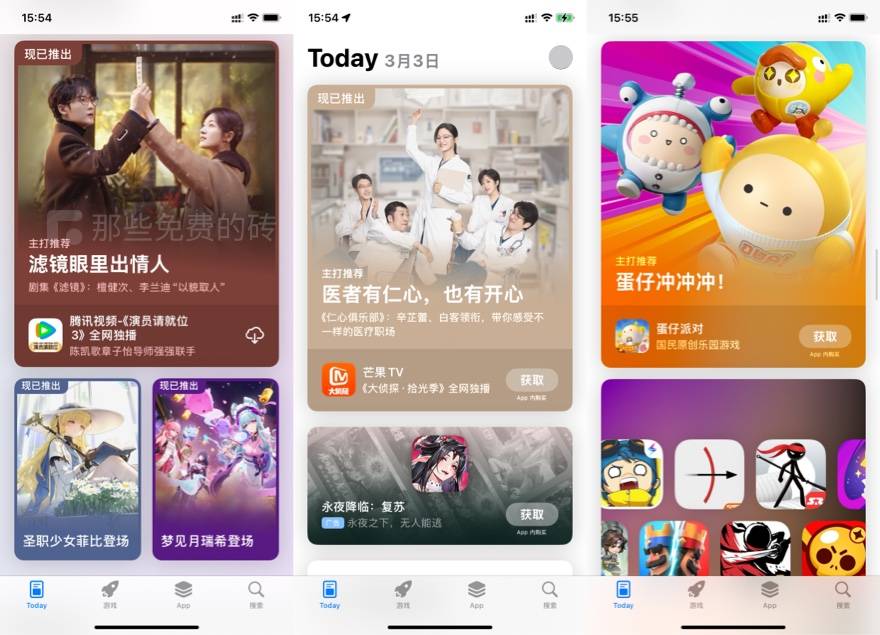
多年以前,卡片式设计很流行,我在工作上就接到一个需求,UI 设计师做的是大图卡片式设计,要求在图片上显示标题和文案内容,文字的底色要求和封面图接近,最好是融为一体。描述是苍白的,于是设计师就把她“抄”的原界面发给我看,我差点没吐血…

好家伙,苹果的 AppStore 首页的海报大图确实好看,但当时是真不好实现,最后怎么艰难实现的也忘了。原理很简单,就是提取图片的主题色,然后用透明度、高斯模糊再加上投影等方式,就可以做出类似的效果。
图片和背景融合
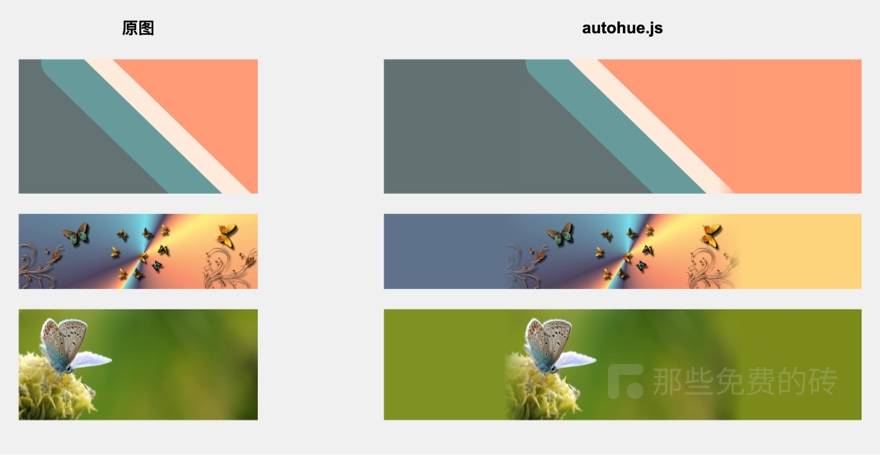
在自适应设计的轮播图功能里,特别是为适配超宽显示器,轮播图的图片往往宽度不够,这时候提取轮播图四边的颜色,就可以实现图片和网页背景融合,类似下面的效果:

借助今天介绍的 autohue.js,就可以很轻松实现。
开发上手
安装
pnpm i autohue.js使用例子
import autohue from 'autohue.js'
// promise 化调用
autohue(url, {
threshold: {
primary: 10,
left: 1,
bottom: 12
},
maxSize: 50
})
.then((result) => {
// 获取到主题色、次主题的以及四边的颜色值
console.log(`%c${result.primaryColor}`, 'color: #fff; background: ' + result.primaryColor, 'main')
console.log(`%c${result.secondaryColor}`, 'color: #fff; background: ' + result.secondaryColor, 'sub')
console.log(`%c${result.backgroundColor.left}`, 'color: #fff; background: ' + result.backgroundColor.left, 'bg-left')
console.log(`%c${result.backgroundColor.right}`, 'color: #fff; background: ' + result.backgroundColor.right, 'bg-right')
console.log(`%clinear-gradient to right`, 'color: #fff; background: linear-gradient(to right, ' + result.backgroundColor.left + ', ' + result.backgroundColor.right + ')', 'bg')
bg.value = `linear-gradient(to right, ${result.backgroundColor.left}, ${result.backgroundColor.right})`
})
.catch((err) => console.error(err))参数说明
| 参数名 | 说明 |
| threshold | 簇阈值,即取均色时的范围大小,一般在 8-12 左右,推荐默认 10 即可。 当需要取精准边缘颜色时,可以单独设置 left \ right 等 为 1,支持两种格式: number | { primary?: number; left?: number; right?: number; top?: number; bottom?: number } |
| maxSize | 降采样后的图片大小,如传入 100,图片将被压缩到最长边是 100,另一边等比例缩放,值越小处理速度越快,但是精度会越低。 |
之前我也用过类似的颜色提取库,但会遇到一个问题,在手机显示的图片分辨率往往都很高,提取颜色需要遍历所有的像素点,这时候会非常消耗性能,严重的时候甚至会造成卡顿。而 autohue.js 可以在处理前通过 maxSize 先降低采样率,大大提高了提取速度,性能很好。
免费开源说明
autohue.js 是一个免费开源的 JS 图片颜色提取工具库,项目源码采用 MIT 开源协议托管在 Github 上,我们可以免费下载来使用,也可以用在商业项目中。








