
今天推荐一个开箱即用、小巧简单的 Vue 轮播图独立组件。
Vue 生态里热门的轮播库
Vue Easy Slider 是一个使用简单,功能简洁的 web 独立轮播图组件,开发者只需要花费几分钟接入,就能满足常见的轮播图需求,让开发者节省了不少宝贵的开发时间。
Vue Easy Slider 轮播组件功能特点
- 不仅可以轮播图片,提供的插槽(slot)能放置任何内容
- 简单的 api,篇幅很小但详细的文档,充足的代码例子
- 移动端为主,触摸操作体验流畅,同时兼容 PC 端鼠标操作
- 提供 Vue 源码,可以进行样式定制或二次开发
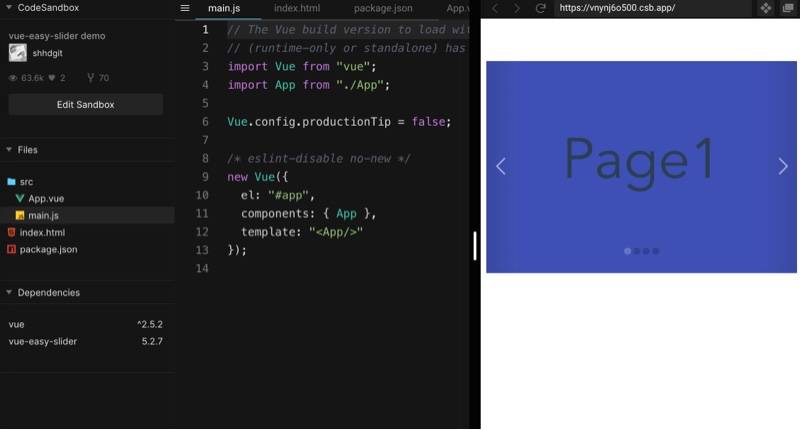
开发上手体验
Vue Easy Slider 是一个拿来就能集成到现有项目中的轮播组件库,提供了切换动画、切换时常等轮播组件通用的参数调节。文档很简单,只要熟悉 Vue.js ,完全不用学习。

相比起那些功能繁杂的大型轮播图库,Vue Easy Slider 非常简洁,加载速度很快,在移动端有极佳的性能,特别适合用在 H5 或者混合开发的 App 中,小小组件便能满足需求,我认为独立就应该如此,如果不是使用全套的 UI 组件库,那只需要满足简单的需求即可。如果你想找功能无比强大的滑动轮播库,之前也推荐过一款:Swiper – 免费开源、功能强大的触摸滑动 js 特效插件。
免费开源说明
Vue Easy Slider 基于 MIT 开源协议在 Github 开源,任何人都可以免费下载使用。目前已经得到 314 个 star 和 58 个 fork,妥妥的小热门组件。