基于Vue3.0 / Vite / Ant Design 等火热开源项目构建,新鲜出炉,值得关注。
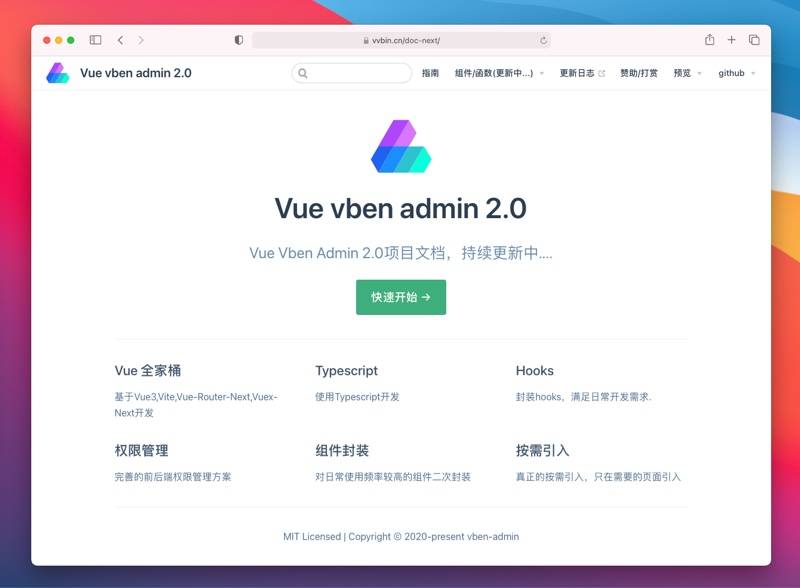
关于 Vue vben admin
Vue Vben Admin 是一个基于 Vue3.0、Vite 、 Ant-Design-Vue 、TypeScript 构建的后台解决方案,为中大型项目开发提供开箱即用的UI框架,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。Vue Vben Admin 所使用的技术都是前端较新的技术栈,可以用来作为项目的启动模版,可以帮助快速搭建企业级中后台产品原型。也可以作为一个学习示例,用于上手学习 vue3,vite,ts 等等主流技术。该项目作者表示会一直持续跟进最新技术,将最新的东西应用与项目之中。

Vue vben admin 框架特点
- Vue 全家桶。基于Vue3, Vite, Vue Router Next, Vuex Next 开发
- Typescript。使用Typescript开发
- Hooks。封装hooks,满足日常开发需求.
- 权限管理。完善的前后端权限管理方案
- 组件封装。对日常使用频率较高的组件二次封装,组件很丰富
- 按需引入。真正的按需引入,只在需要的页面引入
目录结构
├── build # 构建相关脚本
├── mock # 模拟数据
├── public # 静态资源
├── src # 项目代码
│ ├── api #请求相关
│ ├── assets # 静态资源
│ ├── components # 组件
│ ├── design # 样式
│ ├── enums # 常量,枚举
│ ├── hooks # hooks
│ ├── logics # 逻辑相关
│ ├── layouts # 布局
│ ├── main.ts # 入口文件
│ ├── router #路由,菜单等
│ ├── locale #多语言文件
│ ├── settings # 配置文件
│ ├── plugins # 插件
│ ├── store # vuex
│ ├── utils # 工具类
│ └── views # 页面
└── types # 类型定义开发上手体验和使用建议
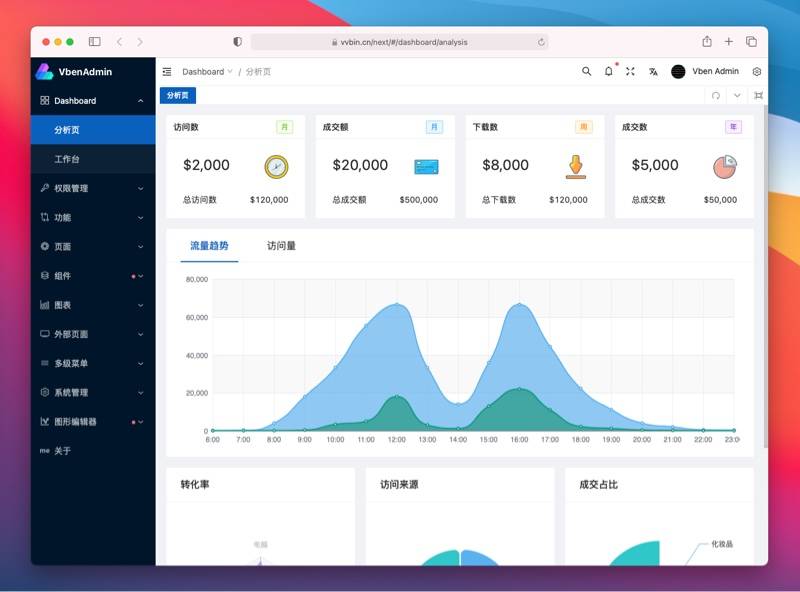
Vue Vben Admin 是一个优雅漂亮的 admin UI 框架,相比很多只关注功能的 admin 项目,颜值非常能打,毕竟对一个未来长期运作的互联网项目来说,选错 admin 在后期想要迭代时非常痛苦,如果时间允许,恨不得推倒重新撸一遍。

Vue Vben Admin 适合使用 Vue 技术栈的开发者使用,需要注意的是需要熟悉 TS 。支持通过简单配置无需任何代码实现很多定制化的功能,比如修改主题颜色、动画效果,页面布局等,当然也支持我之前一直强调的多标签页面的功能,这对后台管理员的日常操作来说,效率提高非常明显。
Vue Vben Admin 的作者比较贴心地提供了完整版和精简版2个版本,完整版用于学习和查看实现的代码源码,精简版则用于构建新的项目,省的自己去删除大量无用的页面代码才能开始。
但 Vue Vben Admin 发布时间还很短,按项目开发的经验来说,需要经历一定的时间和使用投入才能趋于稳定,官网的文档量还不够,但好在有充足的例子,基本上后台管理能用到的页面和组件都具备了。而 Vue Vben Admin 还使用了 Vue3 / Vite 等前端领域较新的技术栈,建议优先以学习为主,如果要投入实际生产,建议再关注一下再说,当然,如果有能力和精力可以联系作者深入了解这个项目,对项目足够有信心和了解,也是可以投产使用的。
免费开源说明
Vue Vben Admin 的作者是一位国内的开发者,他在业余的时间开源了这个 admin 框架,并以 MIT 开源协议托管在 Github 上,任何人都可以免费下载使用,不限制商用。