
Bootstrap 5.0正式发布了,带来了很多亮点,还学得动吗?
Bootstrap 介绍
Bootstrap 是前些年十分流行,当前比较流行的前端框架,由国内上不了的推特出品,基于 css / html / javascript 提供了简洁的api,以及更为完善的人性化的网站风格,并兼容大多数 jQuery 插件。。特点是上手简单灵活,当年一经推出,受到了大量前端开发者的青睐,极大地加快了 web 开发的速度,是 web 前端开发人员的一个重要工具。

历经了4个大版本的更新,如今 Bootstrap 5.0 正式版也正式发布了,带来很多新特性:
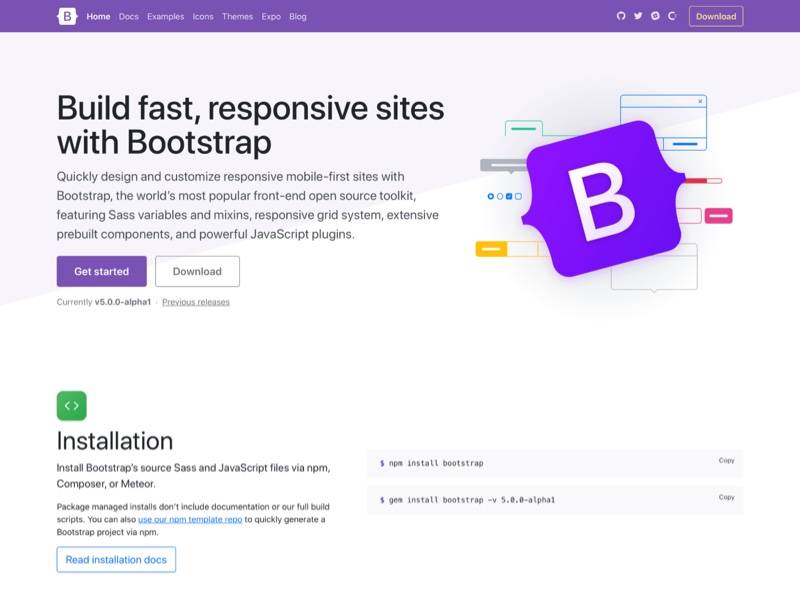
- 全新的logo,以及官网文档更新了全新的视觉样式
- 不再依赖 jQuery,文件更小并提高页面加载速度
- 终于放弃了对 Internet Explorer 的支持,CSS 可以使用自定义属性了
- 网格系统、表格、手风琴等组件的优化更新
- 新增了全新的画布组件,表单和输入组件也得到了大量更新
开发上手体验和使用建议
在移动互联网刚刚兴起的那些年,前端没有现在那么多工具,Bootstrap 可谓一骑绝尘,移动优先的自适应布局,配合 jQuery,还有成千上万的漂亮主题,能快速地搭建非常美观健壮的 web 应用。前不久 Bootstrap 还发布了官方的开源图标库 Bootstrap Icons,同样都是非常优秀的开源项目。

Bootstrap 5.0 作为传统的 css / html / js 框架,使用也很简单,无需去学习 vue.js 那些数据绑定视图的原理,可以直接引入,也可以通过 npm 安装,即使是使用 PHP 或 Java 的后端开发者,也可以快速地通过官网文档上手。
选择 vue / react 这类当前火热的框架还是 Bootstrap ?
要想明白这个问题,只要考虑几个问题就行了。
- 如果是需要对搜索引擎友好(seo)的新项目,建议使用相对传统的 Bootstrap,这些项目相对单页面应用,交互较少,内容较多
- 虽然 vue 生态也有工具支持 seo,但文档量大且使用复杂,不是大神不建议使用
- 原来已经有使用 jQuery 搭建的 PC 网站,想要单独做移动站,或者改造成自适应站点,也推荐用 Bootstrap
vue 和 bootstap 可以一起使用吗?
非常不建议。因为 Bootstrap 是操作 dom 的,而 vue 都是虚拟的 dom,一起搭配使用会很容易导致很多问题。vue 生态有很多很优秀的 UI 组件库,之前也推荐过很多,可以翻翻以前的文章,pc / 移动端,admin 应有尽有。
免费开源说明
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的,在 GitHub 上发布的开源产品,基于 MIT 开源协议,所有个人、公司和组织都可以下载使用,免费用于商业项目。