
一款功能强大的 admin 框架,很多复杂的业务组件、页面模板都有,专业程度堪比付费的产品。
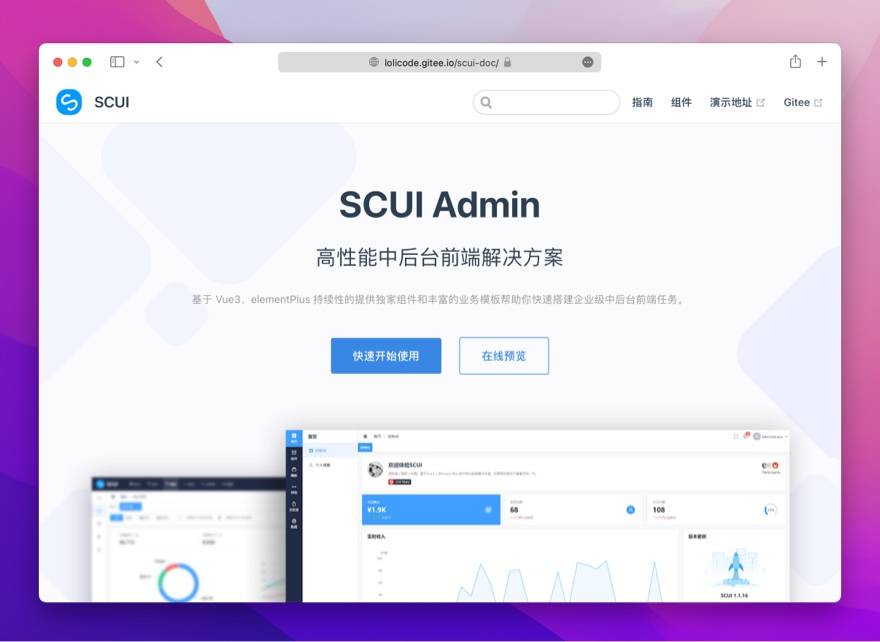
关于 SCUI Admin
SCUI Admin 是一个中后台管理系统的前端解决方案,俗称 admin ui 框架,用于让开发者搭建业务管理后台,基于当前最新的 Vue3 和 Element Plus 实现。和一些包含后端开发的 admin 项目不一样,SCUI Admin 是一个纯前端的解决方案,无论后端使用什么语言开发,都没有限制。

SCUI Admin 封装了很多常用的业务组件,使用起来很简单,一切从简也是 SCUI 所追求的目标。
让一切复杂的东西傻瓜化。
SCUI的宗旨
SCUI Admin 的技术特性
- 组件 多个独家组件、业务模板
- 权限 完整的鉴权体系和精准的权限控制
- 布局 提供多套布局模式,满足各种 UI 设计需求
- API 完善的API管理,使用真实网络 MOCK
- 配置 统一的全局配置和组件配置,支持 build 后配置热更新
- 性能 在减少带宽请求和前端算力上多次优化,并且持续着
- 其他 多功能视图标签、动态权限菜单、控制台组态化、统一异常处理等
上手体验感受
作为一个使用 Element UI 开发 admin 后台多年的前端仔,得益于 Element 提供的专业优质的基础组件,在实现业务需求的过程中虽然十分顺利,但 Element 只提供了基础组件,复杂操作的业务需求,仍然需要自己去写。

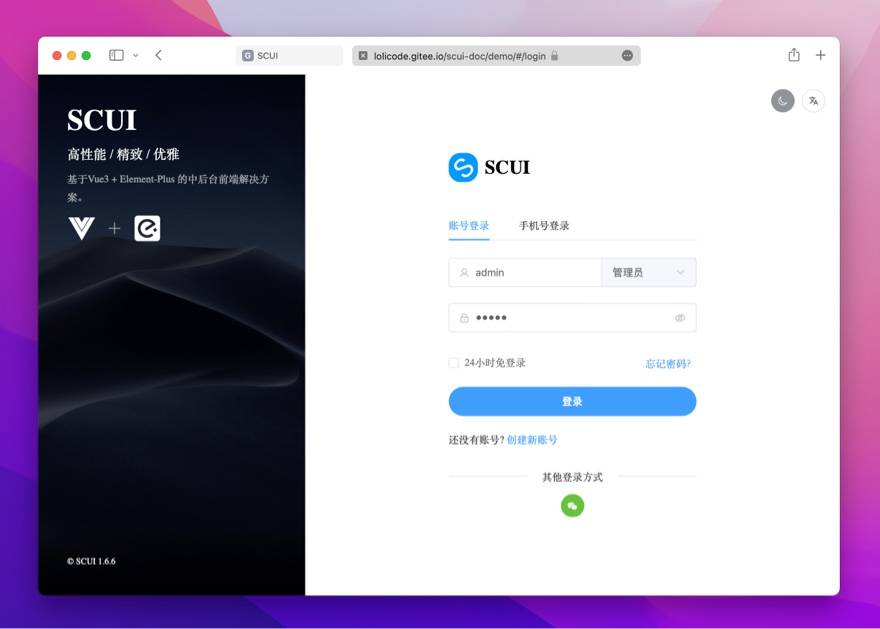
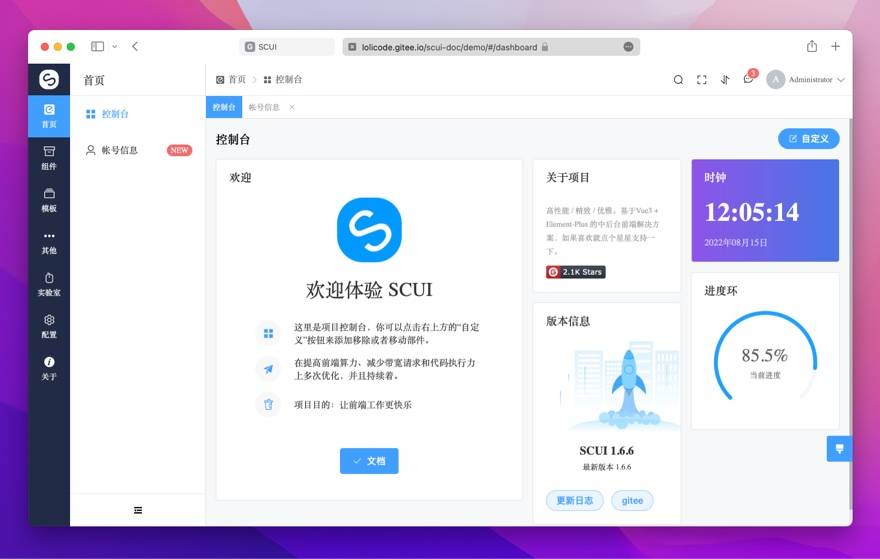
SCUI Admin 的最大特色是提供了很多专业的复杂组件和页面模板,在开始使用前,我强烈建议各位先从官方的演示地址体验这套系统,相信会和我有一样的感受。
界面布局平衡合理
很多 admin 系统都过度简洁,实际上 admin 最核心的是功能强大和高效,管理者使用起来事半功倍,比如 SCUI Admin 的导航菜单是多列式的,相比于折叠式的菜单,使用起来更直观。从上到下面包屑导航、多页面管理标签以及菜单隐藏、主题切换等基本功能都做得很好。

复杂业务组件、页面模板开箱即用
SCUI Admin 提供了很多复杂功能的业务组件,比如
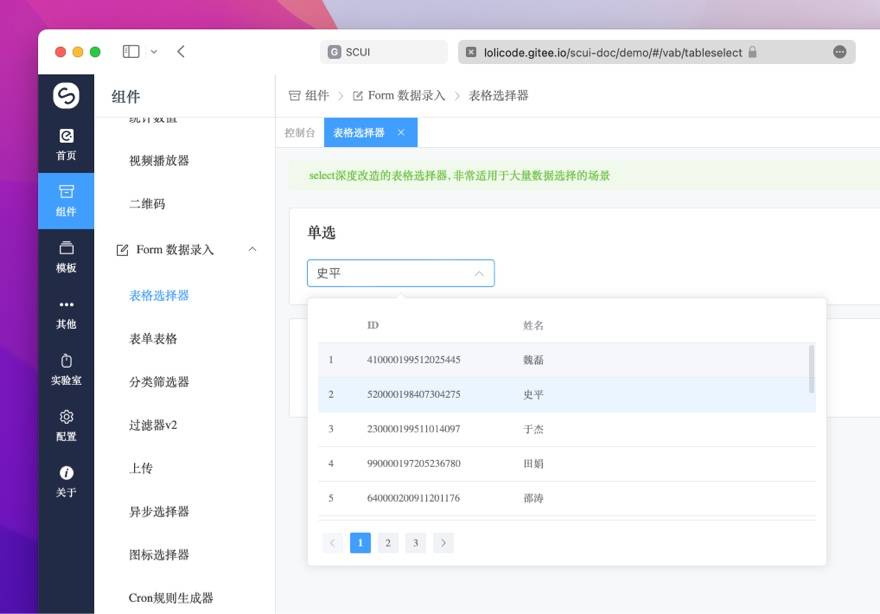
- 表格选择器:由 select 组件深度改造的表格选择器, 非常适用于大量数据选择的场景
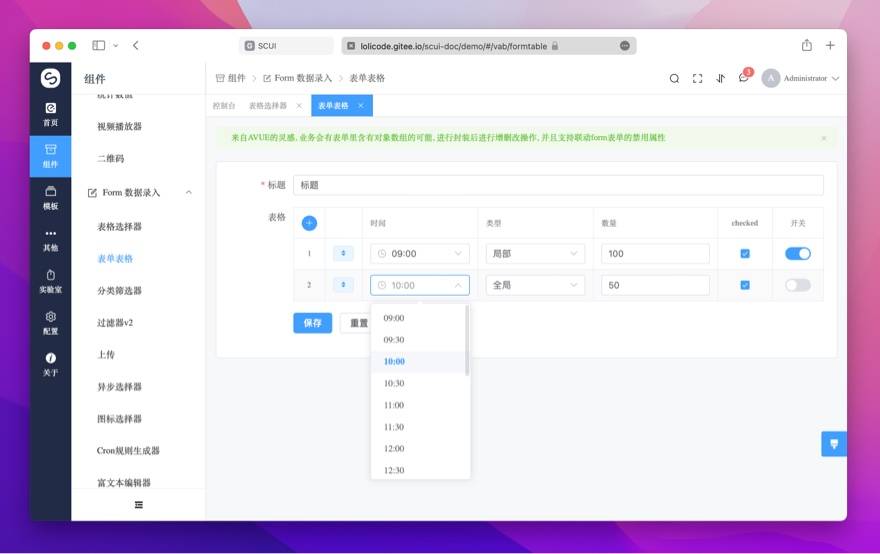
- 表单表格:业务会有表单里含有对象数组的情况, 直接在表格进行增删改操作, 并且支持联动 form 表单的禁用属性
- 分类筛选器、过滤器等数据筛选组件
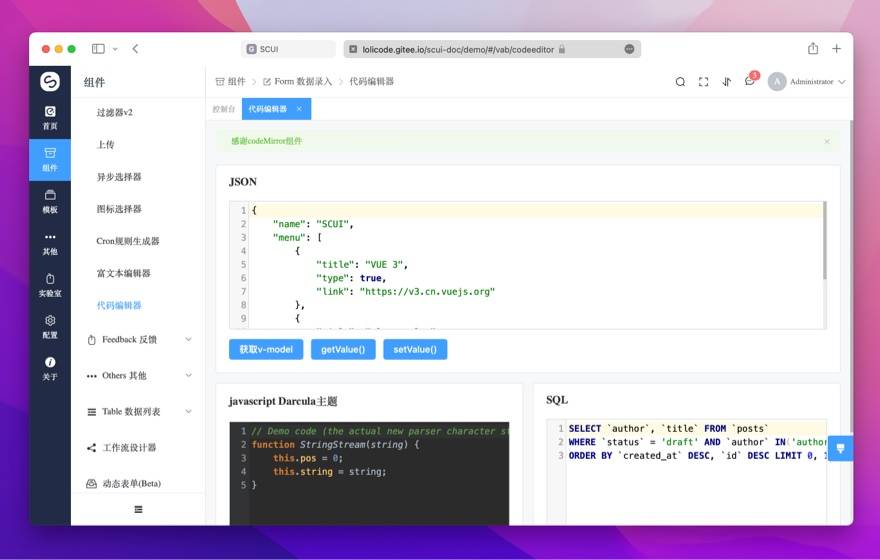
- 编辑器:提供连 Element Plus 没有提供的富文本编辑器和代码编辑器



还有太多实用的组件了,这些组件自己实现起来,不仅开发成本大,而且很有可能是 shi 一般的体验。
开发上手
由于是纯前端的项目,看目录结构就基本可以上手了。
项目目录结构
┌── public # 静态资源(不会被Webpack打包)
├── src # 源代码
│ ├── api # 接口
│ ├── assets # 静态资源(会被打包)
│ ├── components # 组件库
│ ├── config # 配置
│ ├── directives # 自定义指令
│ ├── layout # 框架布局视图
│ ├── locales # 国际化文本
│ ├── router # 路由表
│ ├── store # VUEX状态管理
│ ├── style # 全局样式
│ ├── utils # 全局公用方法
│ ├── views # 所有视图
│ ├── App.vue # 入口视图
│ └── main.js # 入口文件
├── .editorconfig # 统一编辑器样式
├── babel.config.js # postcss 配置
├── package.json # 包管理
└── vue.config.js # vue-cli 配置安装和运行
# 克隆项目
git clone https://gitee.com/lolicode/scui.git
# 进入项目目录
cd scui
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serve启动完成后浏览器访问 http://localhost:2800,接下去可以熟悉一下或者进行业务开发步骤。官网文档展示了开发一个页面的教程,很简单:
- 建立路由表
- 建立API
- 建立视图
模块抽离
SCUI Admin 提供了全面的业务开发解决方案,没有支持树摇优化这种自动优化的方式,如果不把没有用到的功能依赖去掉,打包的体积会很大。 SCUI Admin 采用 Webpack 官方 splitChunks 分割模块来配置。

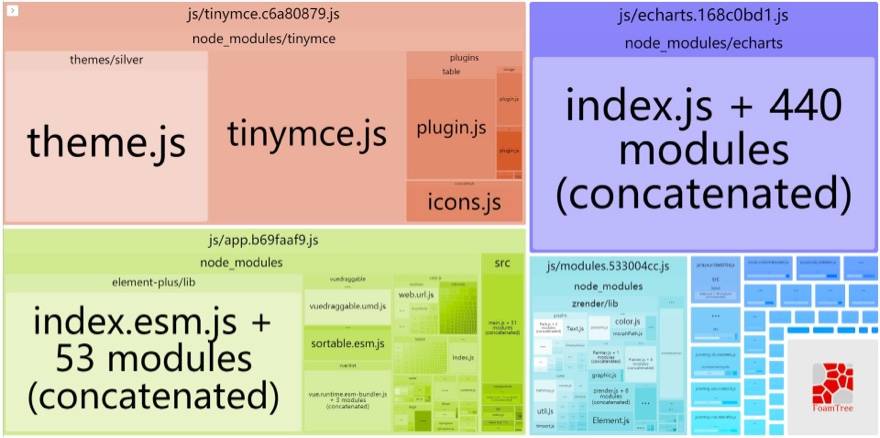
在打包完成后,会在 dist 根目录下生成 report.html,可以查看各个模块的体积分析,从而决定是否需要抽离。
免费开源说明
SCUI Admin 是一个采用 MIT 开源协议的 web 中后台管理 UI 框架,基于 Vue3 和 Element Plus 开发,这两个项目同样也是免费开源的,任何公司和个人都可以免费下载使用,也可以用在商业项目上。
之前分享了很多 admin 框架,SCUI Admin 绝对是众多免费 admin 框架的翘楚,从组件的丰富和实用程度上,完全可以和同类型的付费产品相提并论,我的下一个 admin 就选 SCUI Admin 了。