一个优秀的搜索工具库,简单几行代码就可以实现模糊搜索,体积小巧无依赖。
封面图:底图来自免费商用图库 Unsplash
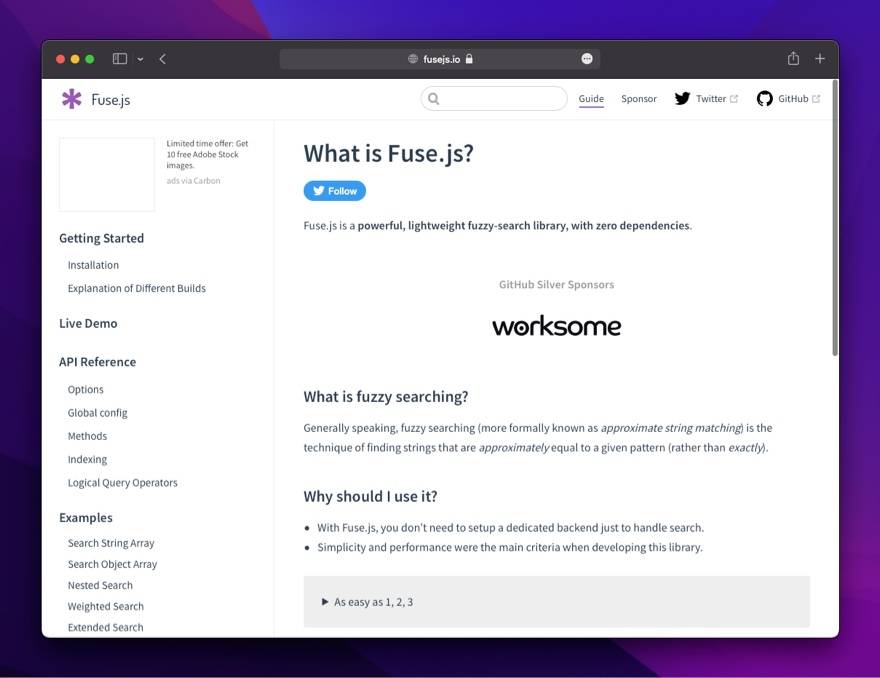
关于 Fuse.js
Fuse.js 是一个功能强大、轻量级的模糊搜索库,通过提供简单的 api 调用,达到强大的模糊搜索效果,无需搞懂复杂的模糊搜索算法。

什么是模糊搜索?
对于大多数前端开发者来说,搜索领域的知识储备往往是一片空白。一般来说,模糊搜索是查找和输入关键词相近的字符串的搜索结果的技术,准确地说应该称为近似字符串匹配。
Fuse.js 的技术特点
- 简单代码,实现模糊搜索、处理搜索,甚至不需要后端开发技术
- 数据量大的情况下表现优秀,性能很好
- 无 DOM 依赖,既可以在前端使用,也支持在 node.js 后端使用
- 强大的搜索支持:不仅支持搜索字符串数组、对象数组,支持嵌套搜索、加权搜索等
开发上手和使用建议
对于开发者来说,精确搜索的结果更精准,实现起来也很简单,只需要做字符串匹配即可,但这样的用户体验并不好,因为对于用户来说,键入的关键词往往是不精准的,很多时候因为输入不够规范、不够准确而导致没有搜索结果。

而模糊搜索通过匹配相似的结果,即使输入的关键词有错漏,也能“猜测”到用户想要的结果,大大提高搜索体验。Fuse.js 就是一个 JavaScript 语言下实现模糊搜索的工具库。
安装 Fuse.js
Fuse.js 支持多种方式安装使用,可以直接在 Vue 项目中使用:
// npm 安装
npm install --save fuse.js
// yarn 安装
yarn add fuse.js如果是在浏览器页面中使用,直接引入<script>标签即可:
<script src="https://cdn.jsdelivr.net/npm/fuse.js/dist/fuse.js"></script>Fuse.js 有2个构建版本:
- 基础版:仅包含标准模糊搜索的版本,轻量小巧
- 完整版:包含标准模糊搜索、扩展搜索和逻辑查询操作,占用空间较大
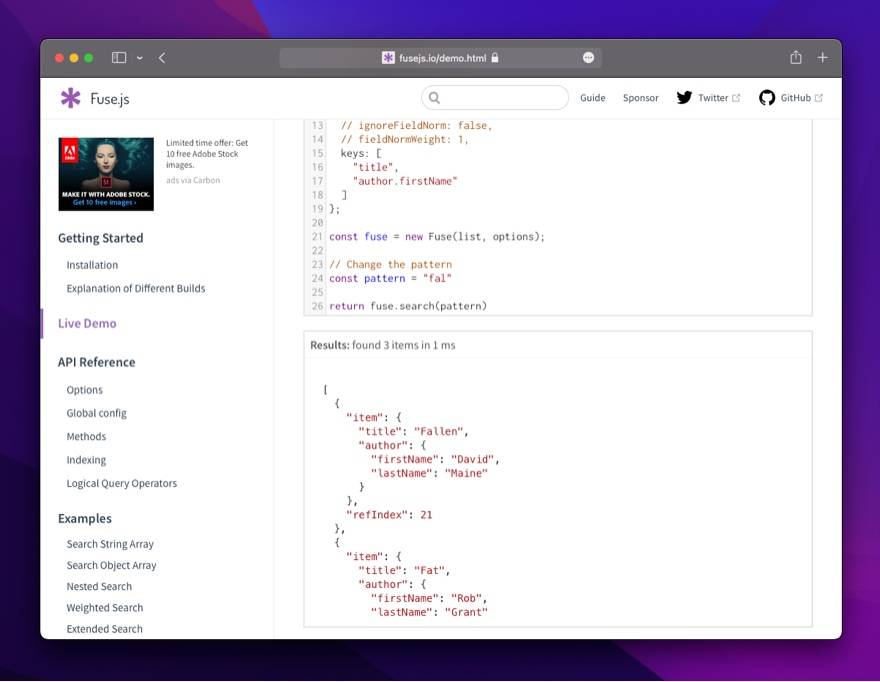
一般的标题、内容搜索,使用基础版本就能满足需求。一个基础的模糊搜索代码如下:
// 搜索数据
const list = [
{
"title": "Old Man's War",
"author": {
"firstName": "John",
"lastName": "Scalzi"
}
},
{
"title": "The Lock Artist",
"author": {
"firstName": "Steve",
"lastName": "Hamilton"
}
},
....
];
// 搜索配置,可查看官网文档了解参数
const options = {
keys: [
"title",
"author.firstName"
]
};
// 实例化 Fuse
const fuse = new Fuse(list, options);
// 传入搜索关键词,返回搜索结果
const pattern = "clolny"
return fuse.search(pattern)作为一个前端开发者,没有太多后端开发的经验,很快就能上手配置成功,让项目中快速支持了模糊搜索,亲测对中文字符串搜索的支持也很好。Fuse.js 官网提供了大量的代码例子和 demo 来演示效果,不过是英文的,借助翻译工具,阅读起来没有太大阻碍。

除了基本的搜索支持,Fuse.js 支持更高级的嵌套搜索、加权搜索和扩展搜索,对搜索算法有更高要求的开发者可以去阅读文档研究。
免费开源说明
Fuse.js 是一个完全免费的 javascript 工具库,源码基于 Apache-2.0 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,包括用在商业项目上。