这是一个使用简单、动效现代酷炫js图表库,用来构建专业美观的数据图表。
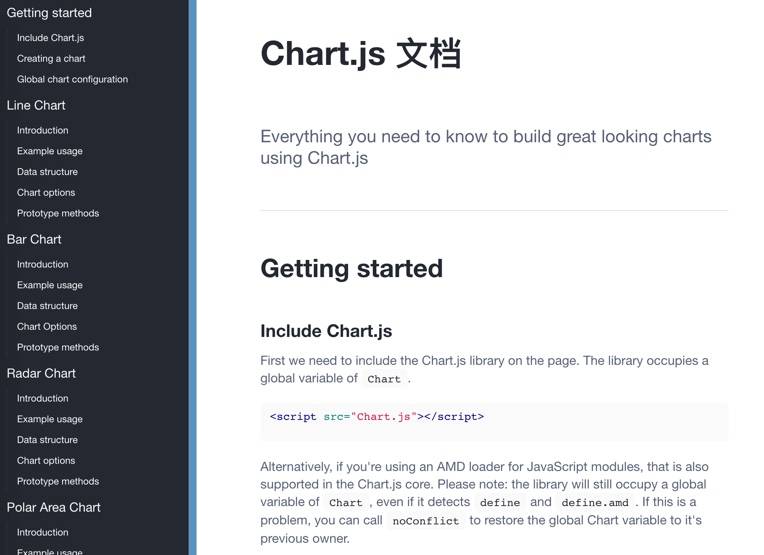
关于Chart.js
Chart.js 是一个基于 canvas 的可视化开源库。它可以用于构建简单漂亮的 H5 图表,满足产品数据可视化的需求。

为什么选择Chart.js?
- 包含6种不同的常用图表,每种方式都有酷炫的动画,以及一大堆的定制选项和交互性扩展;
- 兼容性好。基于HTML5 canvas ,兼容所有现代浏览器,并且支持 IE7/8;
- 无依赖的超级轻量级产品,gzip后大小仅11.01kb。
- 智能响应式,如果浏览器改变了大小,Chart.js 会重新调整图表的大小,同时为这个大小提供了完美的缩放粒度;
- 支持模块化加载,并且每个图表类型都已经分离,可以按需加载项目所需的图表类型;
- 针对鼠标和触摸设备上提供了对画布工具提示的简单支持,也支持自定义触发事件,能满足复杂的交互需求。

使用Chart.js的感受
图表需求在互联网产品中极其常见,一般的图表库能把人给丑哭,开发一个好看的图表功能,需要投入的精力非常多。Chart.js 就是一款优秀漂亮的图表解决方案,不仅可以用在 pc 端中后台项目上,由于其出色的响应式设计,使得用在移动端上表现尤为亮眼,而且使用简单、API简洁,开箱即用的特点,直到现在都是我选择图表库的首选。
虽然 Chart.js 基于HTML5,不仅能用在web、小程序上,也能用混合开发的方式用在App产品中。
遗憾的是,虽然目前 Chart.js 足够好看,但并不支持样式定制,样式也不偏中性,所以对视觉设计要求高的产品需求,如果风格不相近的话,使用起来会有些突兀。
免费开源使用
Chart.js 是开放源代码,基于 MIT 许可开源,我们可以免费使用在任何项目。