继承 Ant Design 专业美观的优点,支持PC/手机/平板的响应式布局的优秀后台管理系统 UI 框架。
关于 Artiely Vue Admin
Ant Design 是阿里巴巴蚂蚁金服团队出品的前端 UI 组件库,背靠大厂、设计优美,是一个 React 实现的主要用于中后台管理系统的 UI 框架,同时为不同技术路线的前端开发者提供了 Angular 和 Vue 的实现。Ant Design Pro 是官方提供的基于 Ant Design 开发的管理后台框架,但遗憾的是只支持 React。
而今天要推荐的开源项目就是一款基于 Ant Design Vue 开发的管理后台 UI 框架,因为作者没有明确地给这个框架命名,所以我只能根据其在 Github 上的描述,称呼为 Artiely Vue Admin。但丝毫不影响它作为一款优秀美观的 admin 框架。

框架特点
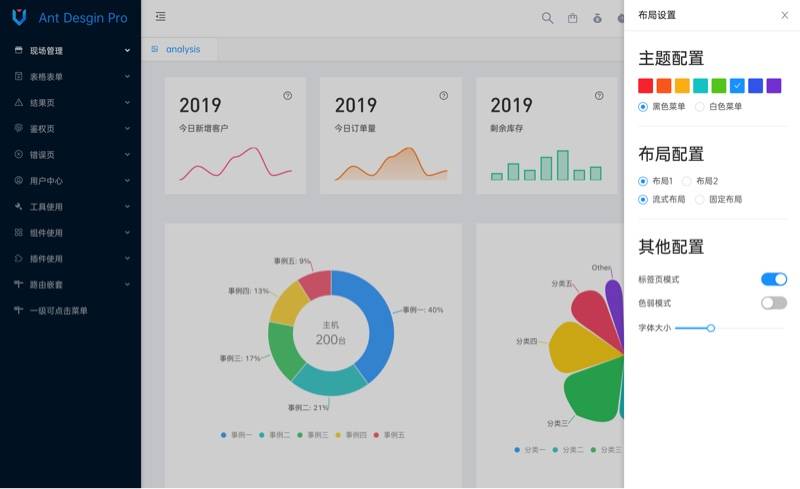
- 支持自定义主题、响应式布局(支持PC/手机/以及平板设备)
- 前后端分离,集成丰富的过滤器和指令,内置 axios 封装,开箱即用
- 专业美观。提供骨架屏,标签视图模式以及色弱模式和国际化
框架使用体验
我个人一直非常喜欢 Element UI,一直苦苦寻找基于它的 admin 后台框架,但很多很优秀的 admin 项目,代码实现以及业务逻辑设计都非常优秀,视觉设计实在拿不出手,但我非常关注 UI 设计,一直寻找一个综合平衡,优点突出的 admin 框架。
Artiely Vue Admin 就是一款继承了 Ant Design 专业美观优点的 admin 框架,项目结构简单规范,设计思路非常清晰,更够开箱即用。
├─doc // 文档目录
│
├─public // 静态资源目录
├─script // 脚本
│
├─node_modules
│
├─src // 项目源文件
│ │ main.js // 入口文件
│ ├─api // 请求接口
│ │
│ ├─assets // 组件静态资源
│ │
│ ├─common // 公共文件
│ │ ├─directive // 指令
│ │ ├─filter // 过滤器
│ │ └─utils // 工具
│ │
│ ├─i18n // 国际化
│ │
│ ├─config // 业务配置文件
│ ├─core // 非业务抽离文件
│ ├─layouts // 布局组件
│ ├─packages // 非业务组件
│ ├─plugins // 第三方插件
│ ├─views // 业务组件
│ ├─router // 路由管理
│ └─store // 状态管理
│
├─test // 测试
└─theme // 主体管理
...一直以来,因为管理后台没有直接面向用户,很多开发团队在技术选型以及产品开发上往往不够重视。事实上管理后台作为一个互联网产品的重要支撑端,承载着项目的业务以及内部工作人员的日常工作,其实是非常重要的一环。Artiely Vue Admin 比较人性化的是多标签视图,切换标签后会保留状态,就像浏览器的窗口一样。这对操作频繁、需要对比的业务来说更是重要,而很多单页面开发的 admin 都不支持。
免费开源说明
Artiely Vue Admin 已经在 Github 上开源,任何人都可以下载修改使用。