今天在网上看到尤雨溪推荐的这款拖拽组件,试了一下非常不错,同样推荐给大家。
关于 VueDraggablePlus
VueDraggablePlus 是一个专为 Vue 打造的拖拽排序模块,基于 Sortablejs 封装,支持 Vue3 或 Vue 2.7+,本月的 21 日,Vue 作者尤雨溪还在社交媒体上推荐了这款组件。
If you are looking for a drag-and-drop library for Vue (both 2 and 3), this one looks really good。
如果你想找一个 Vue 2 和 Vue 3 都能使用的拖拽库,这个看起来很不错。
—Vue.js 作者尤雨溪
根据 VueDraggablePlus 的作者表示,功能强大的 Sortablejs 一直是前端领域比较知名的拖拽工具库,在2020年我也推荐过官方的 Vue.Draggable,不过这个库的 Vue3 版本一直没有更新,和目前主流的 Vue3 已经严重脱节了,于是才有了 VueDraggablePlus 项目,他们基于 Sortablejs 封装了多种用法,让其支持 Vue3,并且支持以组件、hooks 或指令的方式调用,同时也解决一些直接使用 Sortablejs 时的痛点,让开发者使用起来更简单好用。

技术特性
- 功能强大:全面继承 Sortable.js 拖拽排序库的所有功能;
- Vue 生态支持好:兼容 Vue 3 和 Vue2;
- 实用灵活:支持组件、指令、函数式调用,我们喜欢那种编程方式都没问题;
- TS 支持:这个库本身就是用 TypeScript 编写,有完整的 TS 文档;
- 数据绑定:支持 v-model 双向绑定,不需要单独维护排序数据;
- 支持自定义容器:可以自定某个容器作为拖拽容器,比 Sortable.js 更灵活。
开发上手
安装库
npm install vue-draggable-plus用组件方式调用
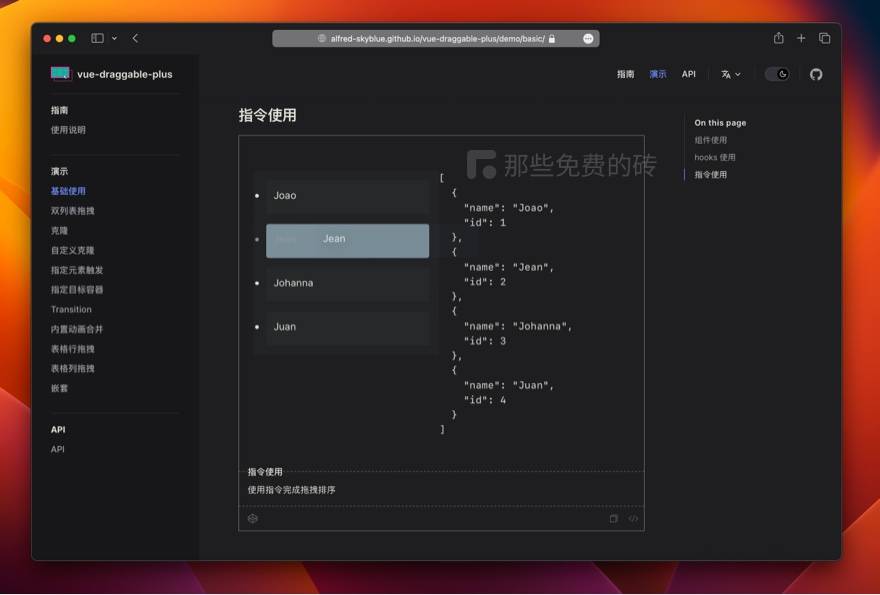
下面演示 在 Vue3 上 用 TS 来调用的方法,常规的 JS 方法类似,只是列表的数据格式有区别。
<template>
<button @click="start">start</button>
<button @click="pause">pause</button>
<button @click="disabled = true">disabled</button>
<div class="flex">
<VueDraggable
ref="el"
v-model="list"
:disabled="disabled"
:animation="150"
ghostClass="ghost"
@start="onStart"
@update="onUpdate"
>
<div
v-for="item in list"
:key="item.id"
class="cursor-move h-30 bg-gray-500/5 rounded p-3 cursor-move"
>
{{ item.name }}
</div>
</VueDraggable>
<preview-list :list="list" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { type UseDraggableReturn, VueDraggable } from 'vue-draggable-plus'
const list = ref([
{
name: '张三',
id: 1
},
{
name: '李四',
id: 2
},
{
name: '王五',
id: 3
},
{
name: '陈六',
id: 4
}
])
const el = ref<UseDraggableReturn>()
const disabled = ref(false)
function pause() {
el.value?.pause()
}
function start() {
el.value?.start()
}
const onStart = () => {
console.log('start')
}
const onUpdate = () => {
console.log('update')
}
</script>
<style scoped>
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
</style>
运行上面代码,就可以通过拖拽名字来实现排序,同时右侧会实时同步展示数据排序变化,使用起来非常简单。

使用建议
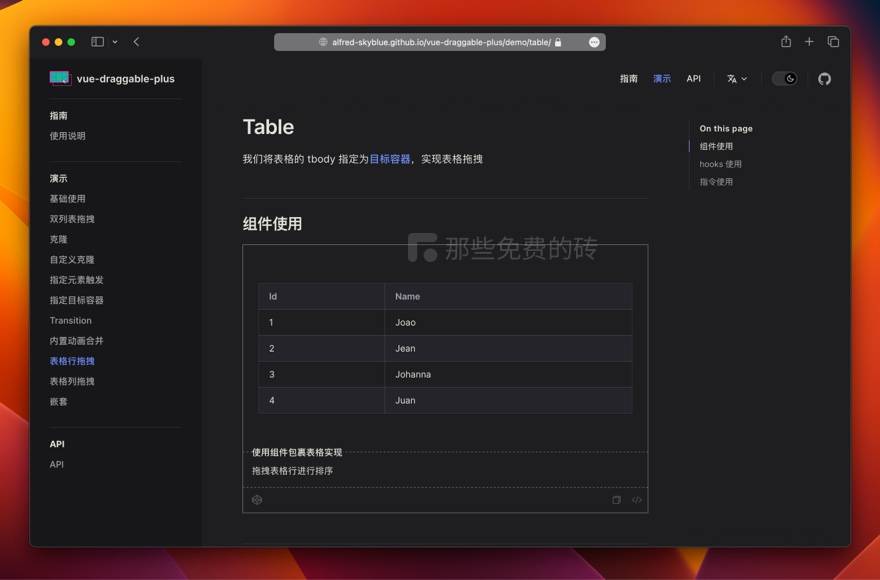
表格排序
VueDraggablePlus 的功能非常强大,还可以用来给表格拖拽排序,这在开发管理后台中应用非常广泛,支持拖拽表格行和列。

和 Vue 过渡动画一起使用
VueDraggablePlus 还支持和 Vue 的动画组件使用,使用方法如下:
<template>
<button @click="handleAdd">Add</button>
<div class="flex justify-between">
<VueDraggable
v-model="list"
target=".sort-target"
:scroll="true"
>
<TransitionGroup
type="transition"
tag="ul"
name="fade"
class="sort-target"
>
<li
v-for="(item, index) in list"
:key="item.id"
class="h-50px bg-gray-500/5 rounded flex items-center justify-between px-2"
>
<IconSort class="handle cursor-move"></IconSort>
<input type="text" v-model="item.name" />
<iconClose class="cursor-pointer" @click="remove(index)"></iconClose>
</li>
</TransitionGroup>
</VueDraggable>
<preview-list :list="list" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { VueDraggable } from 'vue-draggable-plus'
const list = ref([
{
name: '张三',
id: '1'
},
{
name: '李四',
id: '2'
},
{
name: '王五',
id: '3'
},
{
name: '陈六',
id: '4'
}
])
function handleAdd() {
const length = list.value.length + 1
list.value.push({
name: `Juan ${length}`,
id: `${length}`
})
}
function remove(index: number) {
list.value.splice(index, 1)
}
</script>
<style>
.fade-move,
.fade-enter-active,
.fade-leave-active {
transition: all 0.5s cubic-bezier(0.55, 0, 0.1, 1);
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
transform: scaleY(0.01) translate(30px, 0);
}
.fade-leave-active {
position: absolute;
}
</style>
这种用法常常被用来做删除或者增加元素的动画效果,体验非常丝滑流畅。
拖拽嵌套
元素嵌套的意思就是不同容器下的子项目可以被拖拽,比如从把数据从一个分类拖到另一个分类中,既能排序也能改变分类,VueDraggablePlus 也同样支持。
<template>
<div class="flex justify-between">
<nested-draggable v-model="list" class="w-full"></nested-draggable>
<preview-list :list="list" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import NestedDraggable from './NestedComponent.vue'
const list = ref([
{
name: '子项目1',
children: [
{
name: '子项目2',
children: []
}
]
},
{
name: '子项目3',
children: [
{
name: '子项目4',
children: []
}
]
},
{
name: '子项目5',
children: []
}
])
</script>
官网还有详细的使用文档,而且配上了详细的代码例子,使用起来非常简单。总的来说,VueDraggablePlus 是一个很好的补充,让我们可以用另一种更舒服的方式来实现拖拽的功能需求。
免费开源说明
VueDraggablePlus 是一个免费开源的 JS / Vue 拖拽工具库,基于 SortableJS 开发,VueDraggablePlus 和 SortableJS 同样都是采用 MIT 开源协议,所以我们可以完全免费下载来使用,也可以放心用在商业项目上。