一个简单的 js 提示插件,使用简单,也很小。
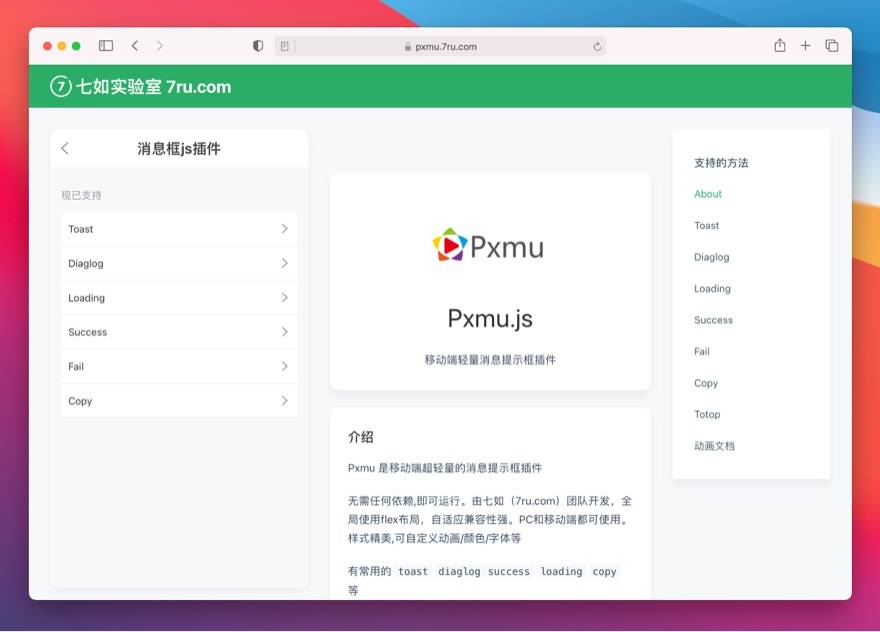
关于 Pxmu.js
Pxmu.js 是一款由七如团队开发的 web 消息提示框插件,特点是轻量无依赖,整个插件只有一个 js 文件,支持常用的消息提示功能。

Pxmu.js 功能特性
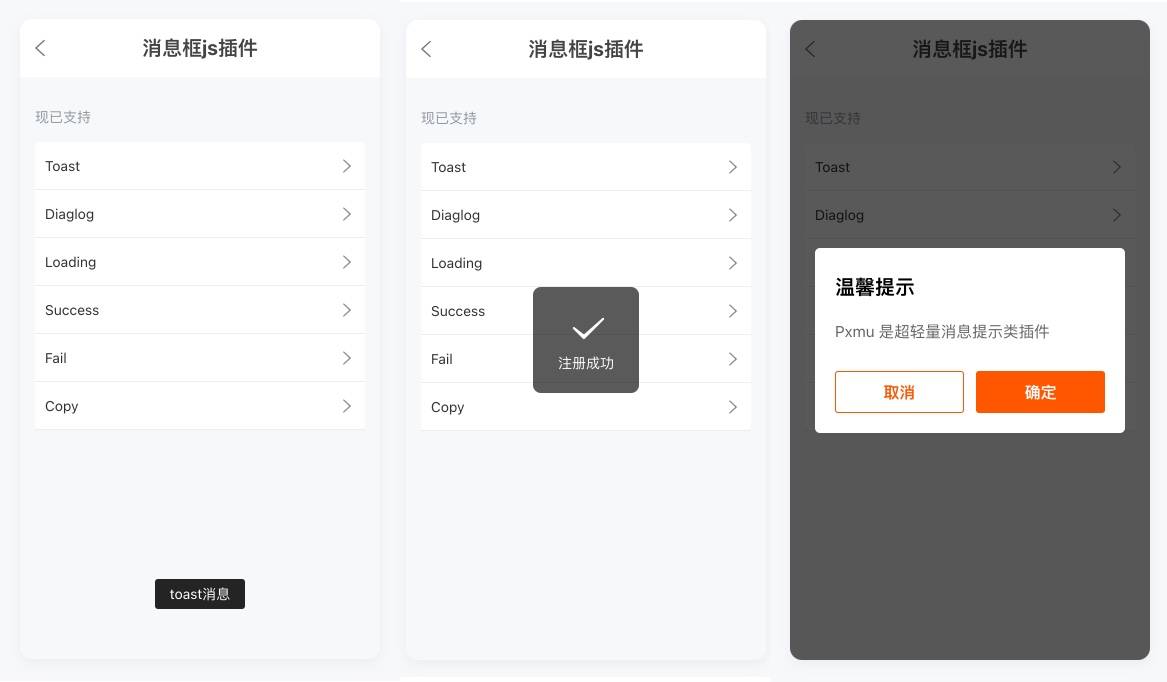
- 支持常见的 toast / loading / dialog / fail 等状态提示
- 全局使用 flex 布局,自适应兼容性好
- 专为移动端设计,但 PC 和移动端都可使用
- 样式、动画、颜色、图标等都支持自定义
开发上手体验和使用建议
Pxmu.js 是一款简单轻量的消息提示组件,相比于大而全的 UI 组件库,它只解决了消息提示这个单一的功能,api 也很简单,官网所有的文档和代码例子都很简短,没有什么难度。
前端开发的工作中经常会遇到有简单交互活动页面的需求,提示反馈必不可少,使用 UI 组件库又没必要,自己写一个提示功能,工作量往往比作业面还大。Pxmu.js 就很适合在这样的场景下使用,简单,轻量,能解决问题。

不过要吐槽的是,Pxmu.js 的 toast 提示样式还很常规,但弹框样式不够精美,原因是对齐,按钮大小适配等可能都没有遵循美学原理,如果想更好地用在项目上,需要优化一下样式。
目前 Pxmu.js 只提供引入 cdn 的方式使用,未提供其他方式,在 Vue 工程化开发中,初始化时需要注意生命周期。
免费开源说明
Pxmu.js 是一款免费开源的前端提示插件,任何个人和公司都可以免费下载使用。也感谢插件作者的自荐。