
又一个开箱即用的高质量 admin 前端框架,漂亮优雅又能打!
关于 Naive Ui Admin
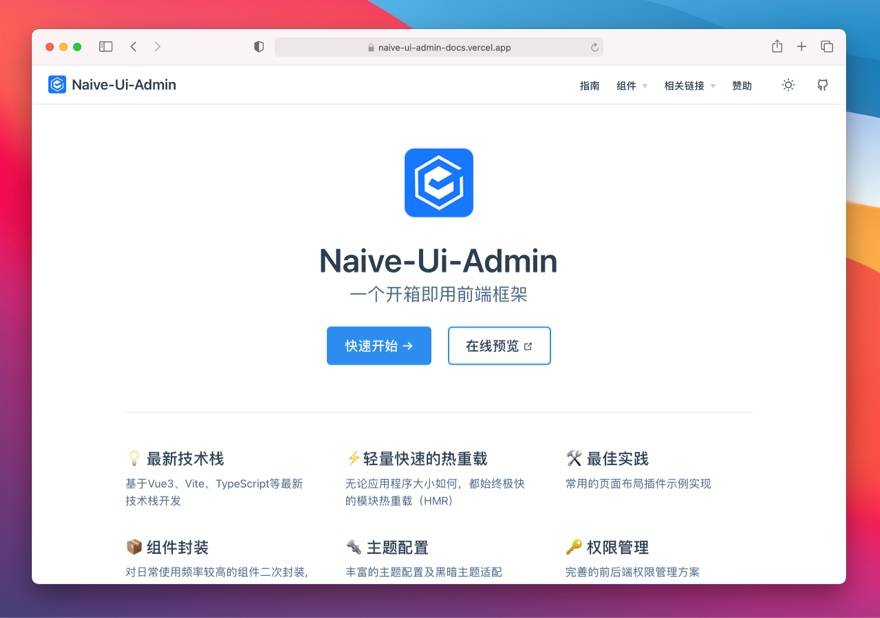
Naive Ui 是不久之前推荐的一款优秀的 UI 组件库,基于最新的 Vue3.0、Vite、 Naive UI、TypeScript 等前端技术栈, 而今天分享的 Naive Ui Admin 就是基于 Naive Ui 构建的 admin 中后台前端框架。

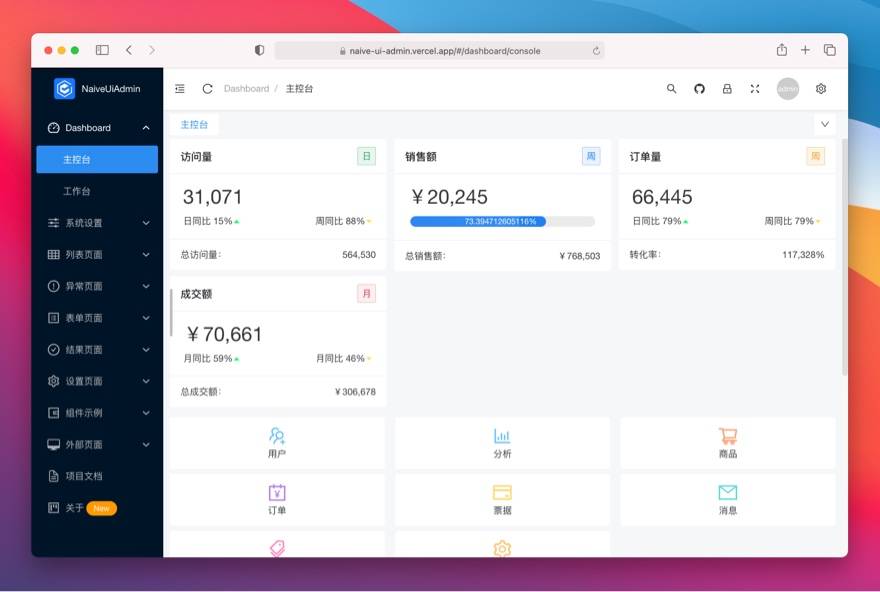
不少对中后台框架不够熟悉的人会认为一款 UI 组件库几乎等于一款 admin 框架,但成熟的 admin 框架需要做的很多,Naive Ui Admin 提炼了常用且具有代表性的业务模型页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,可以帮助开发者快速搭建企业级中后台项目,节省造轮子的时间,大幅提高开发效率。

Naive Ui Admin 使用目前最新的前端技术栈,相信不管是从新技术的学习还是生产应用方面,都能帮助到我们。
Naive Ui Admin 技术特性
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
- TypeScript: 应用程序级 JavaScript 的语言
- 一键配置:基于配置文件可一键配置色彩主题、显示风格等
- Mock 数据 内置 Mock 数据方案
- 权限控制 内置完善的动态路由权限生成方案
- 更多组件 二次封装了原 Naive Ui 没有的多个常用的中后台组件
不过由于使用的技术较新,想要顺畅地使用 Naive Ui Admin,需要具备以下的前端基础:
- node 和 git -项目开发环境
- Vite – 熟悉 vite 特性
- Vue3 – 熟悉 Vue 基础语法
- TypeScript – 熟悉
TypeScript基本语法 - Es6+ – 熟悉 es6 基本语法
- Vue-Router-Next – 熟悉 vue-router 基本使用
- Naive-ui – 熟悉 UI 框架基本使用
- Mock.js – mockjs 基本语法
开发上手体验和使用建议
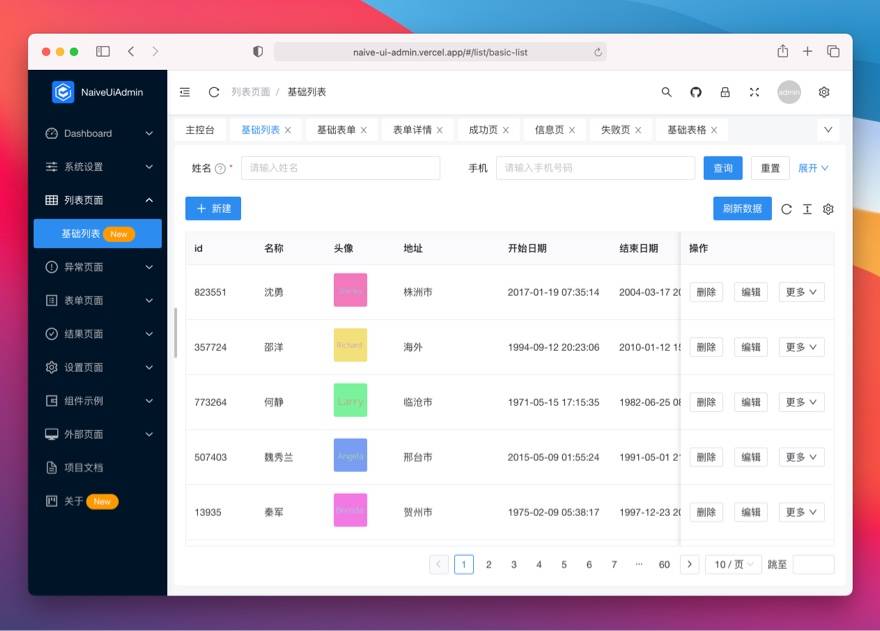
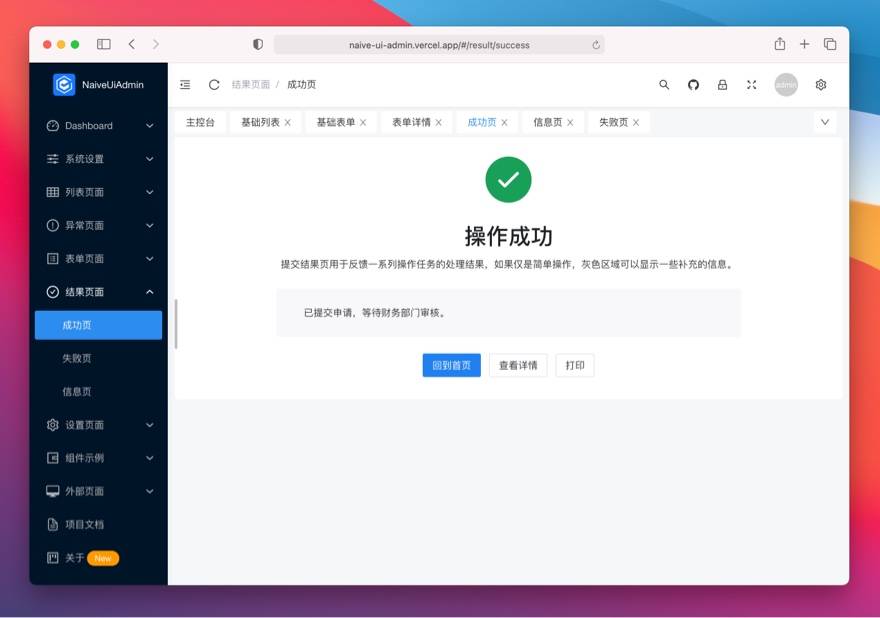
Naive Ui Admin 是一款用户操作体验优秀的漂亮中后台管理框架,基于有特色的 Naive Ui,给人一种别具一格的体验,用来搭建管理后台简单便捷,官网提供了 admin 项目预览地址,大家可以登录进去体验。


但尽管 Naive Ui Admin 提供了很多业务组件,但在应对相对复杂的业务功能时,目前这些组件还不够用,很多操作界面仍需要自行实现,因此更推荐给业务相对简单的产品项目使用。复杂业务更推荐使用基于 element ui 的 admin 框架。
目前 Naive Ui Admin 由 @Ah jung 开发维护,更新频率很高,借助官网的使用文档和 github 的源码,上手难度不大。值得一说的是,Naive Ui Admin 借鉴 vue-vben-admin 实现的骨架,后者同样是一款颜值很能打的优秀 admin 框架。
免费开源说明
Naive Ui Admin 和 Naive Ui 一样都是完全免费开源的,基于 MIT 开源协议托管在 Github 上,任何个人都公司都可以免费下载使用。