
最近有做日历的需求,找了很久,分享一款优秀的日历组件。
关于 Mpvue Calendar
Mpvue Calendar 是一款简单实用,功能强大的 Vue 日历组件,适合用在日期选择、日期范围选取以及日历展示场景,使用非常简单,是一款非常值得收藏使用的优秀 Vue 组件。

Mpvue Calendar 的特性
- 基于TypeScript 和 Vue 3.0+,开箱即用,体验流畅
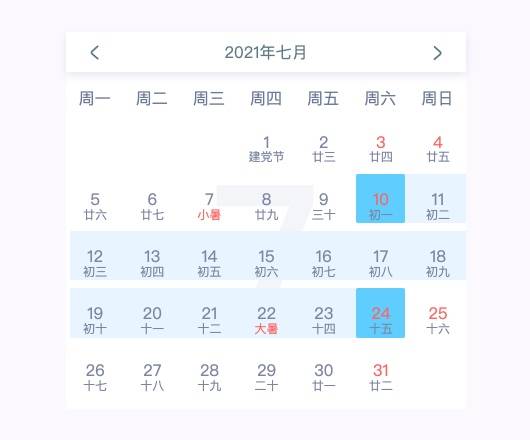
- 界面简洁优雅,操作简单,用户体验符合常规日历组件
- 支持中文界面,也支持中国农历
- 支持 web PC 端和移动端,适配了手势滑动操作
上手体验
日期和日历在很对产品上都有需求,众所周知,原生 javascript 中的关于时间和日期的语法复杂难记,手写一个本地化的日历,需要考虑较全面。
而 Mpvue Calendar 是一款使用非常简单的开源日历组件,目前只提供 Vue 3.0+ 版本,只提供 npm 安装的方式使用,满足了产品对日期选择、日期范围选取以及日历展示等需求,实现了对日历的需求的绝大多数功能。官网上有充足的例子,上手没有难度,新手也可以很快上手使用。

当然了,这个组件是开源的,源码代码量也不多,完全可以二次开发修改成自己想要的样子,也非常适合作为学习 Vue 3.x 的项目,收下吧。
免费开源说明
Mpvue Calendar 是一个免费使用,开源的前端组件项目,基于 MIT 开源协议在 Github 上开源,各位可以直接下载源码使用,也可以根据 api 文档通过 npm 安装使用。