618马上要到了,大家有遇到做抽奖活动的需求吗?看看这个强大的抽奖组件吧,上线还来得及。
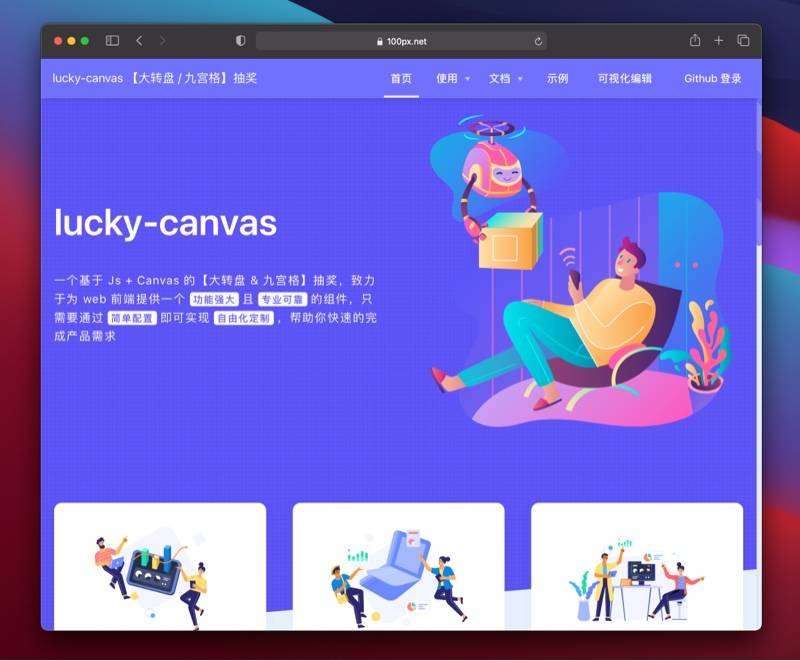
关于 lucky-canvas
lucky-canvas 是一个基于 Js + Canvas 的抽奖 web 前端组件,提供大转盘和九宫格两种抽奖界面,UI 精美,功能强大且专业可靠,只需要通过简单配置即可实现自由定制,快速完成产品需求。

lucky-canvas 的功能特色
- 简单自由。奖品 / 文字 / 图片 / 颜色 / 按钮均可自由配置;支持同步 / 异步抽奖;中奖概率前 / 后端可控
- 多端适配。支持 Js / JQ / Vue / React / 微信小程序 / UniApp / Taro 等;并且多端表现完全一致
- 响应式。自动根据设备 dpr 调整清晰度;并支持使用 百分比 / rem / rpx 属性来适配移动端布局
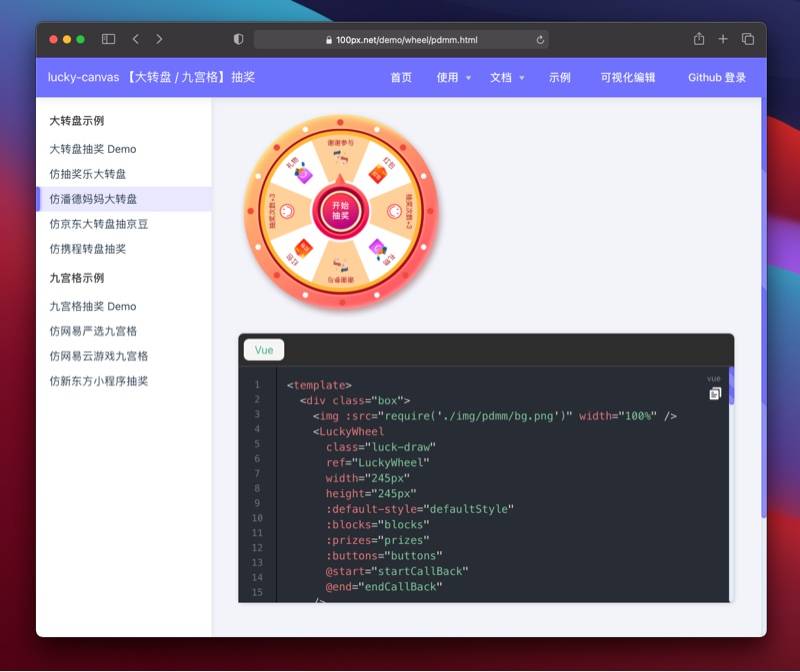
开发上手体验
这又是一个非常优质的 web 前端组件,官网的代码例子所用的 UI 都非常精致,以至于赶时间上线的时候,直接拿官网的素材改改,效果就已经很棒了。官网一共有9个仿照大厂抽奖的示例,不仅可以在线体验,而且每一个都提供了代码示例,复制粘贴就可以使用。

lucky-canvas 的专业和可靠在于无论你使用哪种主流技术路线(除了Angular),都提供了相应的版本和详细的文档,连京东出品的 Taro 这样相对小众的开发工具都支持了。
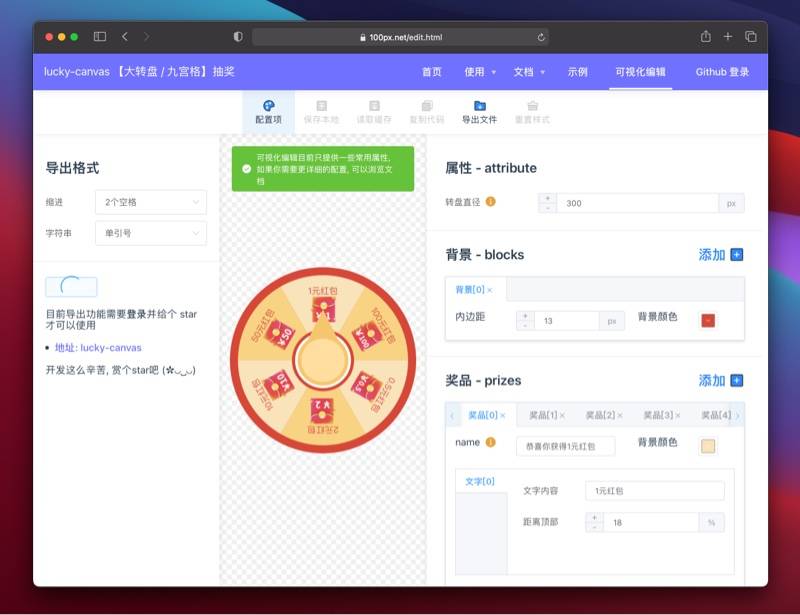
看名字也能看出,lucky-canvas 是基于 canvas 来构建视图的,所以完全不用像以前用 div 写抽奖界面一样,适配麻烦、布局麻烦、操作怕烦,性能也是一个不得不考虑的问题。而这些 lucky-canvas 都很好地解决了,更让开发体验到极致的是,官网还提供了可视化的编辑器,通过选择几个表单就能导出代码,谁用谁爽,不说了,我忍不住去点个 star 了。

免费开源说明
lucky-canvas 是一个完全免费和开源的前端组件,基于 Apache 2.0 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,包括用在商业项目上。