一个 CSS3 loading 动画库,简单易用,动画流畅,无论是学习还是使用,都很不错。
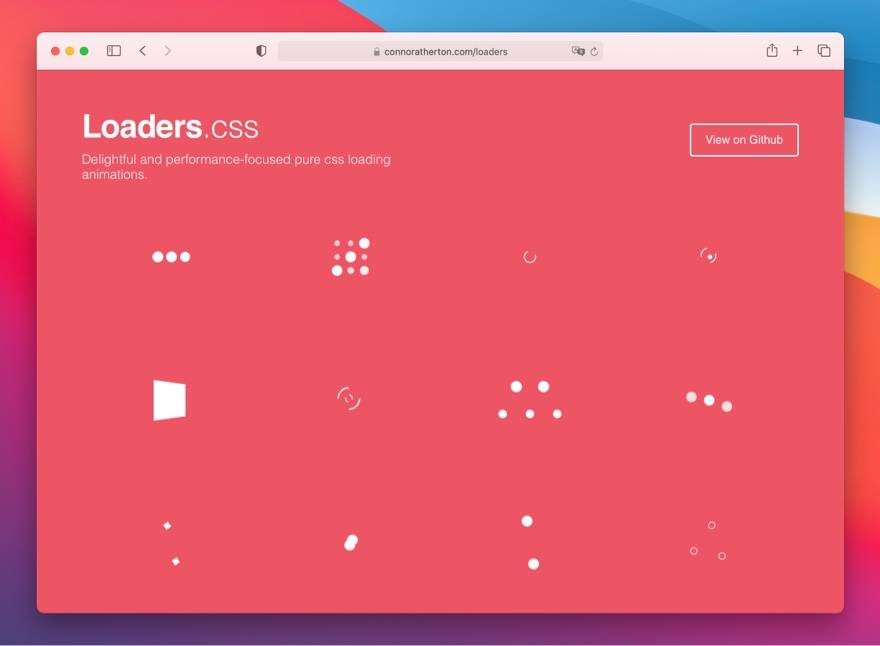
关于 Loaders.css
Loaders.css 是一个性能出色的 web 前端代码库,或者叫 CSS 库,因为它完全没有用到一行 js 代码或者图片,仅仅利用纯 CSS 就实现多种样式的 loading 动画,运行流畅丝滑,轻量小巧,性能优秀。

Loaders.css 技术特性
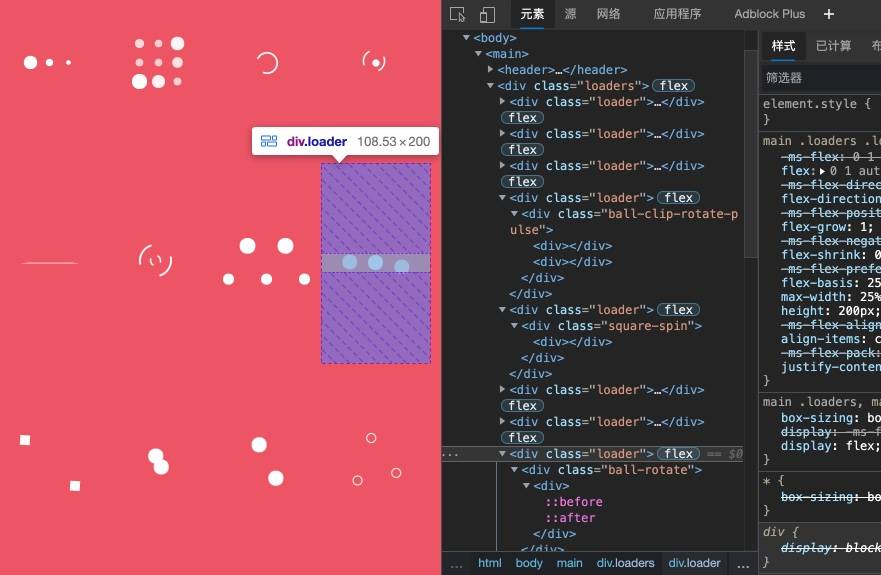
- 纯 CSS 实现,没有多余的代码,唯一的依赖就是浏览器,非常轻量
- 性能出众,相比于用 javascript 计算绘图和布局来实现 loading,Loaders.css 使用的是 CSS3 的动画属性和 transform 变形,能极大地利用电脑或手机的图形硬件性能,所以极为流畅
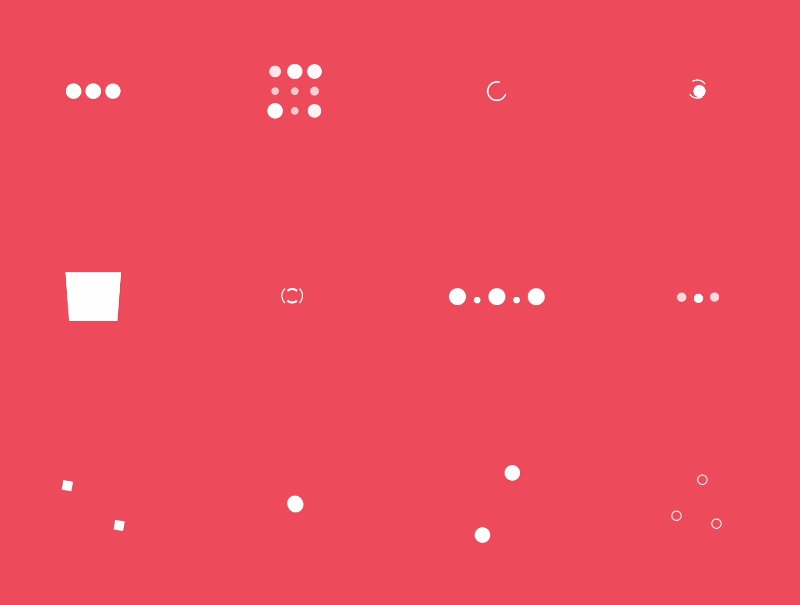
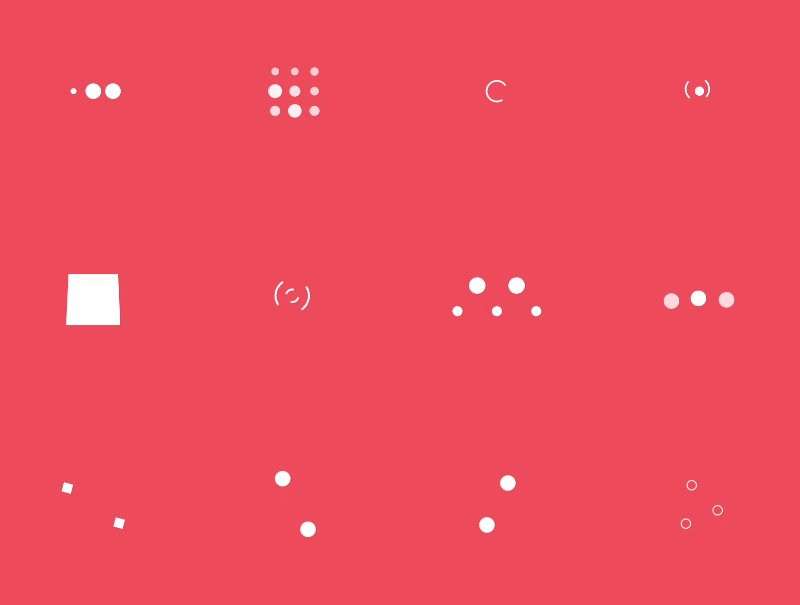
- 提供将近 30 个不同样式的 loading 动画,复制粘贴拿来就可以用

多年使用体验和感受
loading 动画是前端开发收到的频次很高的需求,特别是前后端分离的开发模式,数据都是异步加载的。以前做 loading 都是一张 菊花.gif 走天下, 但现在产品开发要求变高,咱们的追求也变高了,特别是移动端,显示加载动画前还得加载一个动图,这早就 out 了。
直到发现了 Loaders.css,为这些年来上千次的 loading 实现节省了大量的时间和精力。虽然官方支持 npm 安装和 jQuery 的方式引入,但我更建议面对要求不高的场景,直接复制对应的动画样式即可,不需要引入 CSS,这是极致的按需取用。

面对外观要求的加载场景,我们可以修改 CSS 属性来达到精准定制的要求来符合产品的调性,无论是移动端还是 pc 端都非常好用,而且也是一个很好的 CSS3 动画学习研究对象。
得益于 Loaders.css 毫无依赖\高性能\轻量化\免费开源的特点,开发者们又陆续根据 Loaders.css 构建了用于其他技术平台甚至是 iOS \ android 原生的动画库:
- React 版本:react-loaders
- Vue 版本:vue-loaders
- Angular 版本:Masadow
- ember 版本:ember-cli-loaders
- iOS 版本:DGActivityIndicatorView
- Android 版本:Loaders.CSS-Android-App
免费开源说明
Loaders.css 是一个免费开源的前端 CSS 动画库,基于 MIT 开源协议托管在 Github 上,任何人和商业机构都可以免费下载使用。
Loaders.css 官网在国内访问不太稳定,经常有打不开的情况,大家也可以直接访问 Loaders.css 的 Github 主页获取源码。