新发现的一款颜值不错、开箱即用的 admin 管理系统,也得到阮一峰老师的推荐,在这里也推荐给大家。
SnowAdmin 介绍
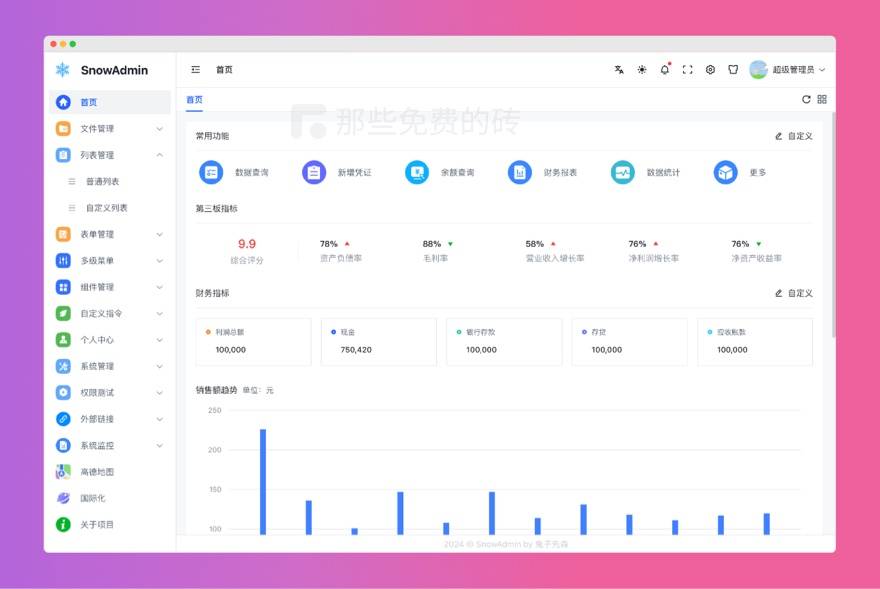
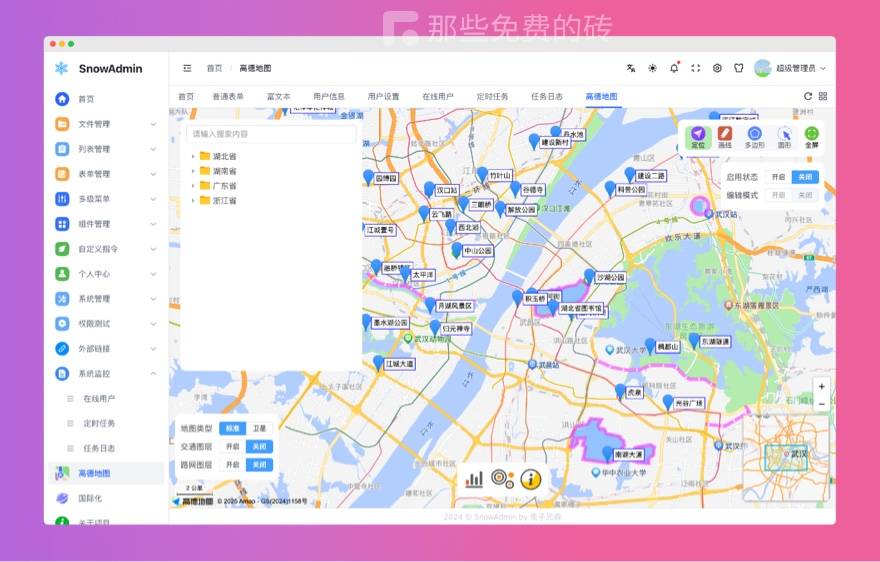
SnowAdmin 是一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈: Vue3 / Vite5 / TypeScript / Pinia。它内置了丰富的主题配置和组件,代码规范严谨,实现了自动化的文件路由系统。

技术特性
- 项目架构清晰:结构清晰,优雅易懂,代码全注释;
- 前沿前端技术:采用 Vue3, / Vite5 / TypeScript 等最新流行的技术栈;
- 角色权限:内置了 RBAC 角色权限模型,实现路由、角色、按钮权限访问控制;
- 使用 Pinia 替代 Vuex,轻量、简单、易用,集成 Pinia 持久化插件;
- 支持 Arco-Design 组件大小切换、多主题布局、暗黑模式、i18n 国际化;
- 使用 VueRouter 配置动态路由权限拦截、路由懒加载,支持页面按钮权限控制;
- 使用 KeepAlive 对页面进行缓存,支持多级嵌套路由缓存;
- 使用 Prettier 统一格式化代码,集成 ESLint、Stylelint 代码校验规范;
- 使用 husky、lint-staged、commitlint等插件,规范提交信息;
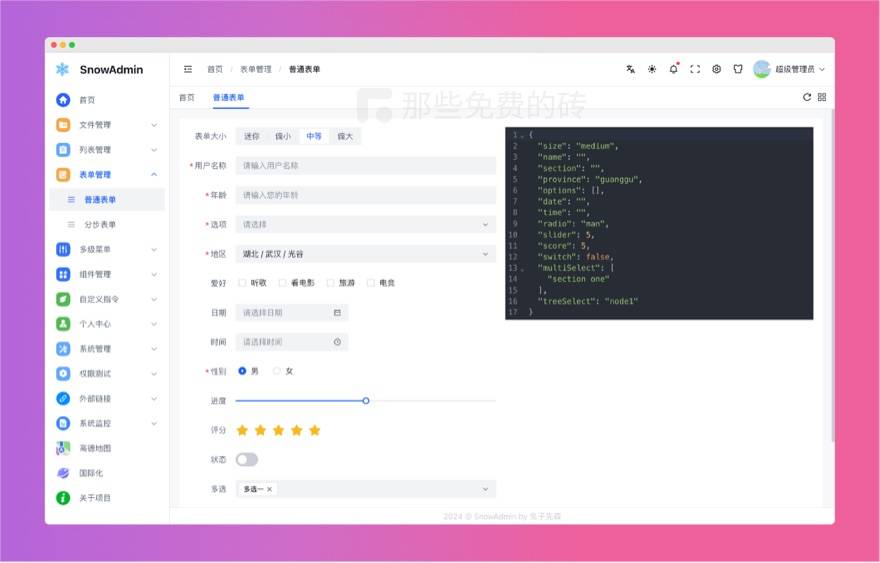
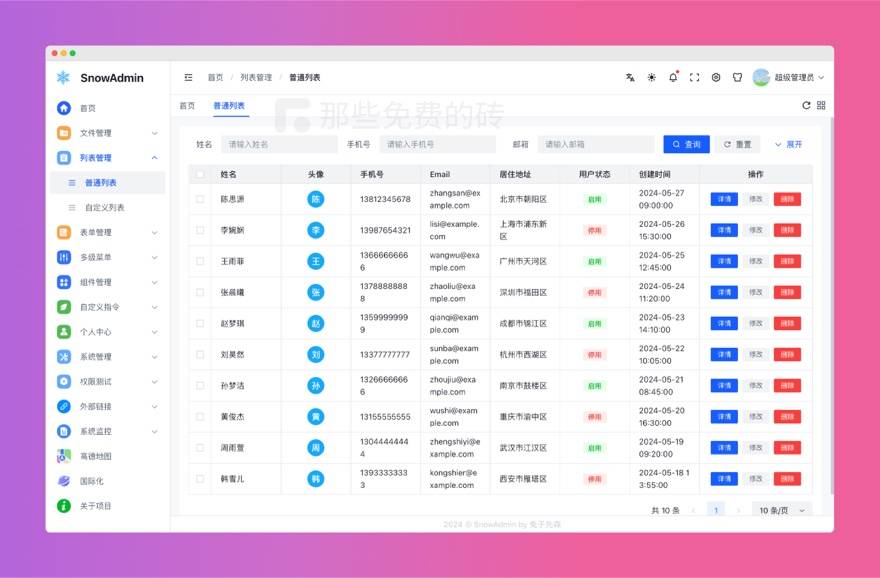
- 丰富的页面组件:内置多样页面和组件,包括 401、404、500 页面,以及布局组件、标签组件、主题配置组件等。

上手开发体验
SnowAdmin 是一个开箱即用的 admin 后台系统,根据项目主页的使用说明,仅需要3步即可在本地运行:
1.克隆代码
# 克隆代码
git clone https://github.com/WANG-Fan0912/SnowAdmin.git2.安装依赖
pnpm install3.根据脚本运行
{
// 开发环境启动
"dev": "vite",
// 开发环境构建
"build:dev": "vue-tsc && vite build --mode development",
// 生产环境构建
"build:prod": "vue-tsc && vite build --mode production",
// 测试环境构建
"build:test": "vue-tsc && vite build --mode test",
// 预览环境启动
"preview": "vite preview"
}
和之前我推荐过的 admin 框架相比,SnowAdmin 的文件目录很清晰,规划也非常合理,有经验的开发者几乎看一眼就明白,很容易上手去开发。
项目文件目录结构和注释说明
SnowAdmin
├─ .husky # husky 配置文件
├─ .vscode # VSCode 推荐配置
├─ build # vite项目配置目录
├─ public # 静态资源文件(该文件夹不会被打包)
├─ src
│ ├─ api # API 接口管理
│ ├─ assets # 静态资源文件
│ ├─ components # 全局组件
│ ├─ config # 全局配置项
│ ├─ directives # 全局自定义指令文件
│ ├─ globals # 全局函数
│ ├─ hooks # 常用 Hooks 封装
│ ├─ lang # 语言国际化 i18n
│ ├─ layout # 框架布局模块
│ ├─ mock # 本地数据mock
│ ├─ router # 路由管理
│ ├─ store # pinia store
│ ├─ style # 全局样式文件
│ ├─ typings # 全局 ts 声明
│ ├─ utils # 常用工具库
│ ├─ views # 项目所有页面
│ ├─ App.vue # 项目主组件
│ ├─ main.ts # 项目入口文件
│ └─ vite-env.d.ts # 指定 ts 识别 vue
├─ .editorconfig # 代码编辑器配置文件
├─ .env # 通用环境配置
├─ .env.development # 开发环境配置
├─ .env.production # 生产环境配置
├─ .env.test # 测试环境配置
├─ .eslintignore # 忽略 Eslint 校验
├─ .eslintrc.cjs # Eslint 校验配置文件
├─ .gitignore # 忽略 git 提交
├─ .prettierignore # 忽略 Prettier 格式化
├─ .prettierrc.cjs # Prettier 格式化配置
├─ .stylelintignore # 忽略 Stylelint 校验
├─ .stylelintrc.cjs # Stylelint 格式化配置
├─ commitlint.config.cjs # git 提交规范配置
├─ index.html # 入口 html
├─ LICENSE # 开源协议
├─ lint-staged.config.cjs # lint-staged 配置文件
├─ package-lock.json # 依赖包包版本锁
├─ package.json # 依赖包管理
├─ pnpm-lock.yaml # 依赖包包版本锁
├─ README.md # README 介绍
├─ tsconfig.json # typescript 全局配置
└─ vite.config.ts # vite 全局配置文件使用建议
admin 一般用于新项目的开始,用来内部管理员创建和管理项目,一旦做了技术选型后,后期不会轻易改变,所以我一般都比较谨慎。

SnowAdmin 是在周五看阮一峰老师科技周刊时看到的,我自己也 clone 下来体验了一番,功能非常多,能够满足很多业务的需求,而且代码写得很规范,而且使用的是目前最流行、最前沿的前端技术方案,无论是开发体验还是后期持续维护体验都会不错,是一款质量上乘的 admin 框架,推荐给大家。
免费开源说明
SnowAdmin 一个免费和开源的 admin 项目,项目采用的是 MIT 开源协议,无论是用于学习还是商业使用,都没问题。
总的来说,SnowAdmin 提供了一站式的后台管理解决方案,无需额外配置,开箱即用。同样是一个快速学习前沿技术的最佳实践。