十多万个高质量图标随便用,还要什么自行车?
关于 Iconify
Iconify 是一个专门整理和收集高质量图标库的网站,目前已经有超过 100,000 个开源矢量图标,并且会定期更新。很多的设计师和开发人员自己绘制或者创建了图标集,会把这些图标开源或免费提供给大众使用,而 Iconify 上就专门收集和整理这些图标,方便更多设计师和开发者下载使用。

Iconify 网站的作者是 Vjacheslav Trushkin,看名字貌似是俄罗斯人,有十多年开发经验的开发者,从 2017 年创建 Iconify 一直维护至今,还在不断更新图标。
Iconify 图标集网站特性
- 数量多:收集了 100 多个图标库,涵盖 100,000+ 开源矢量图标
- 高质量:Iconify 上的所有图标都是由专业的设计师和开发人员创建的
- Web Component 支持:既可以在 HTML 中使用,无需任何 UI 框架,又适用于所有支持 Web 组件的现代框架(比如 React、Preact、NextJs、Vue3、Vue2、Nuxt2、Nuxt3、Svelte、等等…)
- 持续维护,稳定可靠:作者对 Github 上的 issues 响应很快,活跃度高,且所有图标都经过验证、整理、优化和定期更新
- 对设计师友好:Iconify 还为流行的设计工具提供插件,如 Figma、Sketch、Adobe XD 等。这种整合使可以让设计师轻松地将图标无缝地用在设计工作流程中
- 易于使用:Iconify 的网站界面很简单,能够快速搜索和选择图标。找到合适的图标也可以作为单独的 SVG 或 PNG 文件下载
上手使用体验和建议
作为设计师或者是开发者,为自己的项目找一套完美的图标,不是一件容易的事,Iconify 可以让这件事变得简单很多。因为 Iconify 上有大量用于网页设计、APP 界面的图标集。

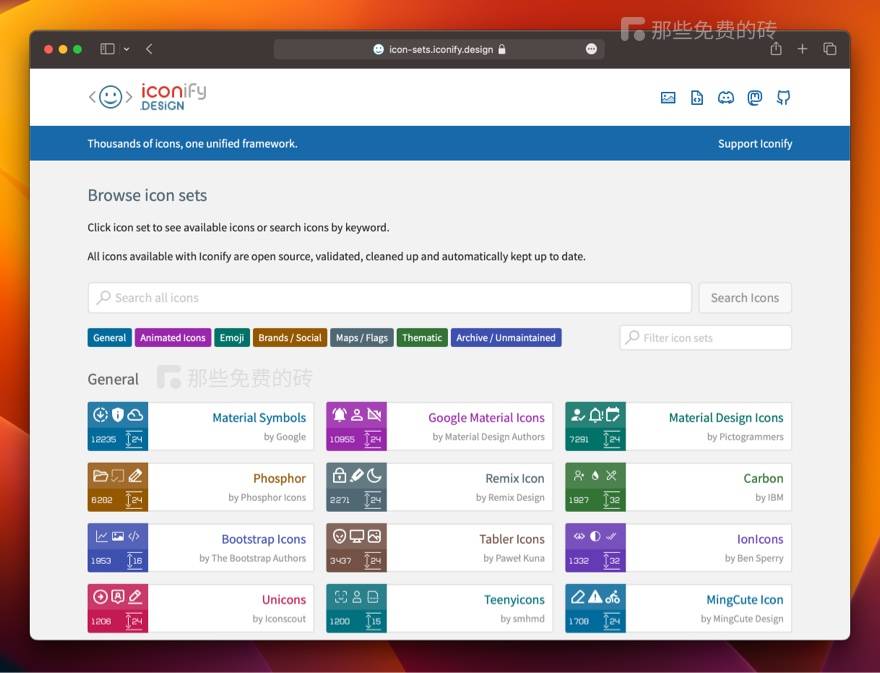
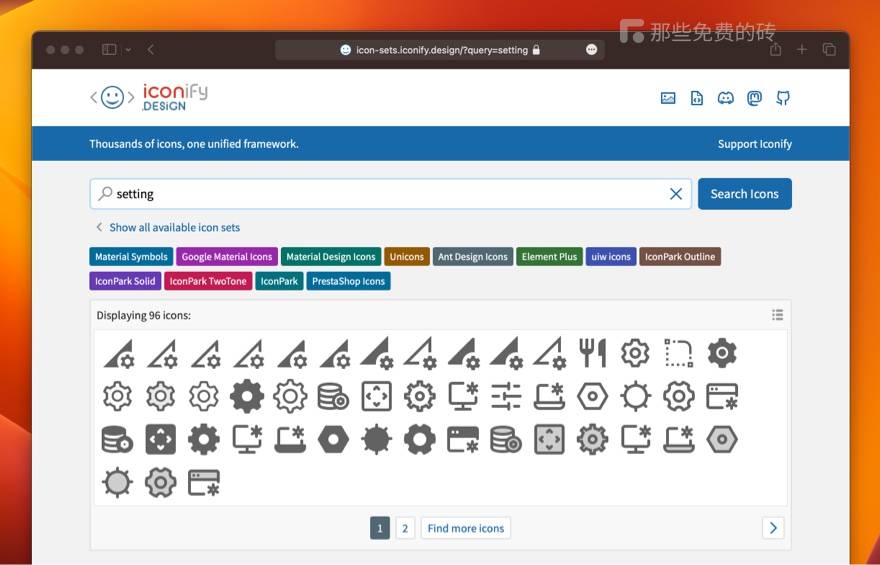
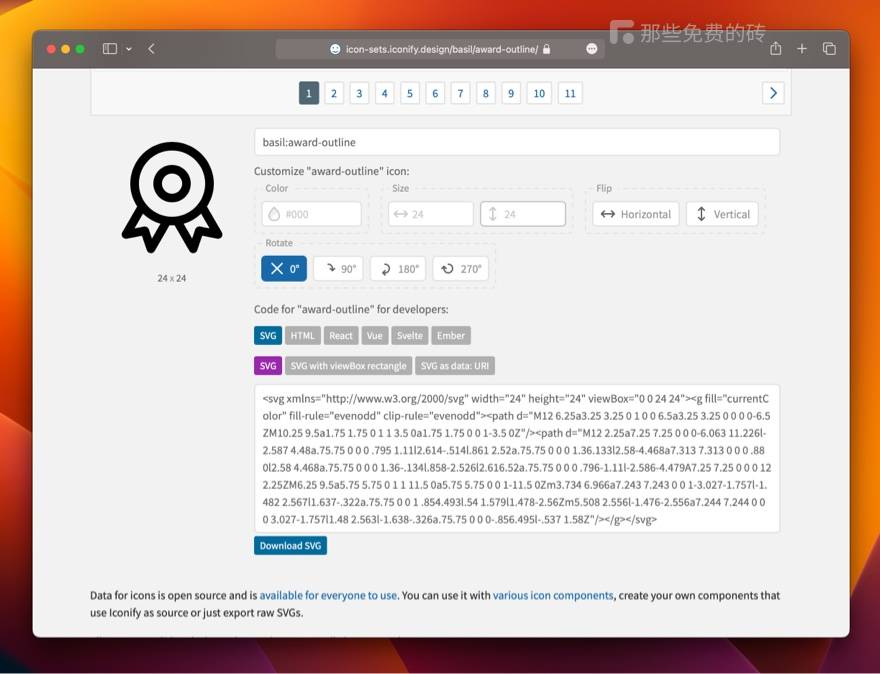
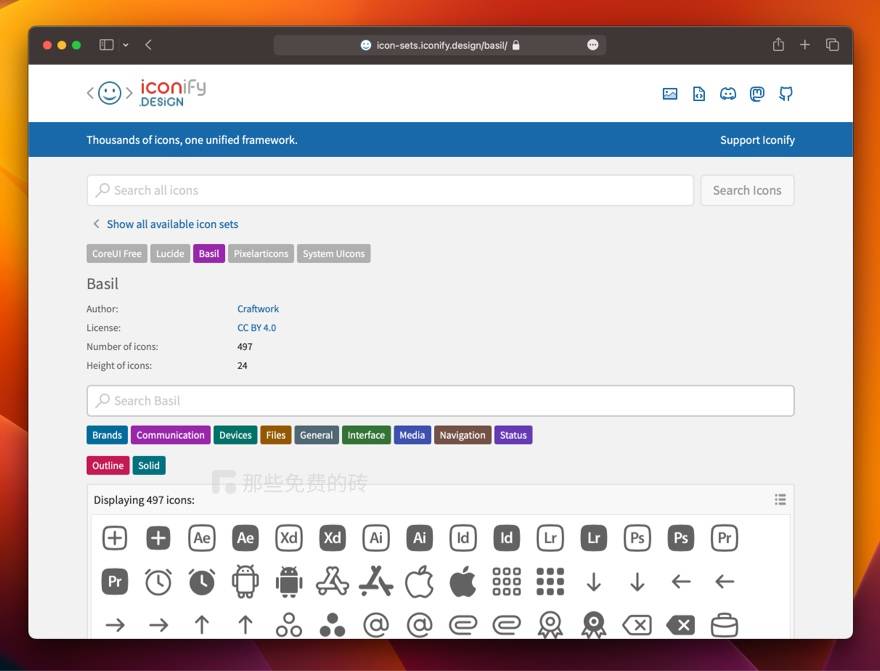
进入 Iconify 网站,可以看到罗列了很多图标库,点击进某个图标库后,通过翻页浏览或者搜索关键字,能快速找到相关的图标,选中图标后,Iconify 上提供一些修改颜色、大小、镜像翻转等一系列小功能来调整图标,然后就可以直接下载 SVG 或 PNG 文件,当然直接复制 SVG 代码,粘贴在设计工具还是代码中也是很方便的。

有了 Iconify 就相当于有了 100 多个图标库,包括我之前推荐过的 Remix icon 、Feather Icon 图标库,都收录在上面,所以标题说是设计师和开发者的终极图标集,一点也不过分吧?
免费开源和商用说明
首先 Iconify 网站是开源的,源码可以在作者 Github 主页上找到,但这貌似我们不太关心网站是否开源,而 Iconify 上的图标库,几乎都是可以免费使用甚至是开源的,每一个图标库都标明了作者以及所采用的授权协议,虽然不同图标库协议不一样,但都是免费授权的协议,我们可以放心下载使用,从中挑选图标一起混用在项目中也完全没问题。

每次我推荐图标库的时候总有粉丝或者读者评论说阿里的 iconfont 上面这么多图标,难道还不够用吗?我在这边文章也再次说明一下,iconfont 其实是一个图标管理工具,并不是素材库,上面所能公开搜索到的图标,都是用户自己上传的,网站底部有明确声明是不能商用的。使用图标,还是用免费开源或者支持免费商用授权的吧,至少能规避风险。我之前推荐过的 Radix Icons、IconPark 等,都是非常好的免费图标库,不妨来「那些免费的砖」网站翻翻看。







