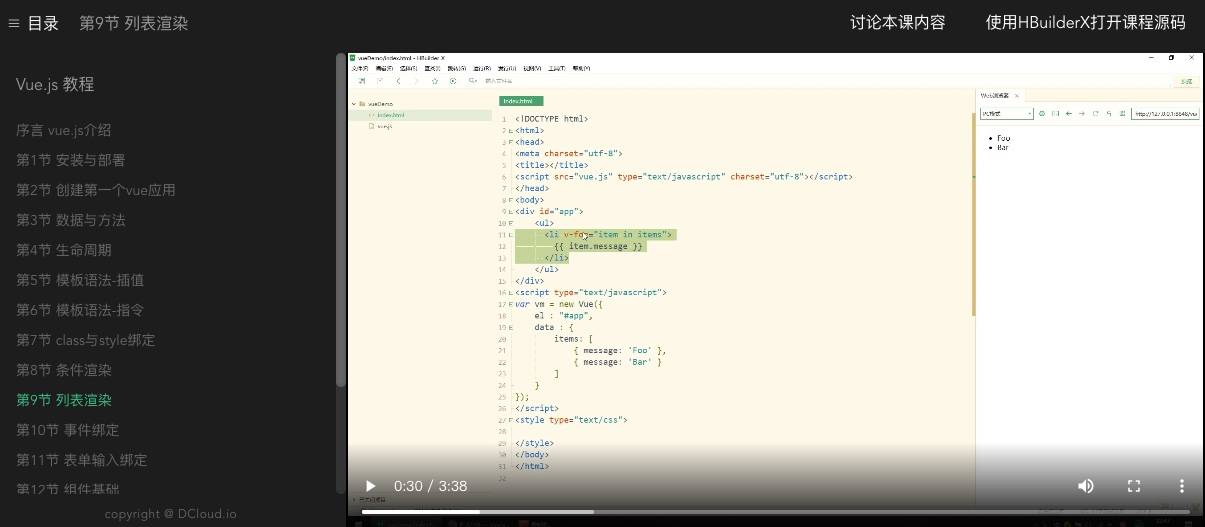
Vue.js 很难学?看看这个由 DCloud 与 Vue 官方合作推出的免费入门视频教程吧。
介绍
现在马上是2020年的下半年的开端,大前端发展迅猛,前所未有的繁荣,但还有很多前端开发者,特别是非一线城市的开发者还在使用 jQuery/zepto 来开发 web 页面。这对于微小项目可能没什么感觉,甚至还很方便,但对于中大型但项目,更适合工程化开发模式的 vue/react ,只要学会了就真的不会再回去了。
这套在线观看的免费入门视频教程就是给你们准备的。
Vue.js 是目前国内很火的前端框架,前端工程师招聘几乎都要求掌握。如果你想开始尝试学习 Vue.js,在 Vue.js 官网阅读文档教程又比较吃力,这套视频教程基于Vue.js 官网文档,用更加通俗易懂的方式和代码实例来帮助你入门 Vue.js 。
视频教程目录
- 序言 vue.js介绍
- 第1节 安装与部署
- 第2节 创建第一个vue应用
- 第3节 数据与方法
- 第4节 生命周期
- 第5节 模板语法-插值
- 第6节 模板语法-指令
- 第7节 class与style绑定
- 第8节 条件渲染
- 第9节 列表渲染
- 第10节 事件绑定
- 第11节 表单输入绑定
- 第12节 组件基础
- 第13节 组件注册
- 第14节 单文件组件
- 第15节 免终端开发vue应用


学习建议
在开始看这套视频教程前,需要了解 HTML、CSS 和 JavaScript 的中级知识。如果刚开始接触前端开发,我强烈建议你先学习 javascript ,掌握好基础知识再来学习 Vue.js。
为什么要学Vue.js
现在市面上有很多基于 Vue.js 的 UI 组件库,掌握之后可以直接享受这些造好的轮子带来的效率飞跃的爽,一直搬砖完全不想下班。
比如 uni-app 就是一个使用 Vue.js 开发所有前端应用的框架,编写一套代码,就可以发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。可谓一技在身,如有十八般武艺。
最好祝大家早日学成,策马奔腾。