这个 JS 工具库可以让我们很容易地实现数据缓存到本地的需求,要写的代码量也很少。
关于 PouchDB
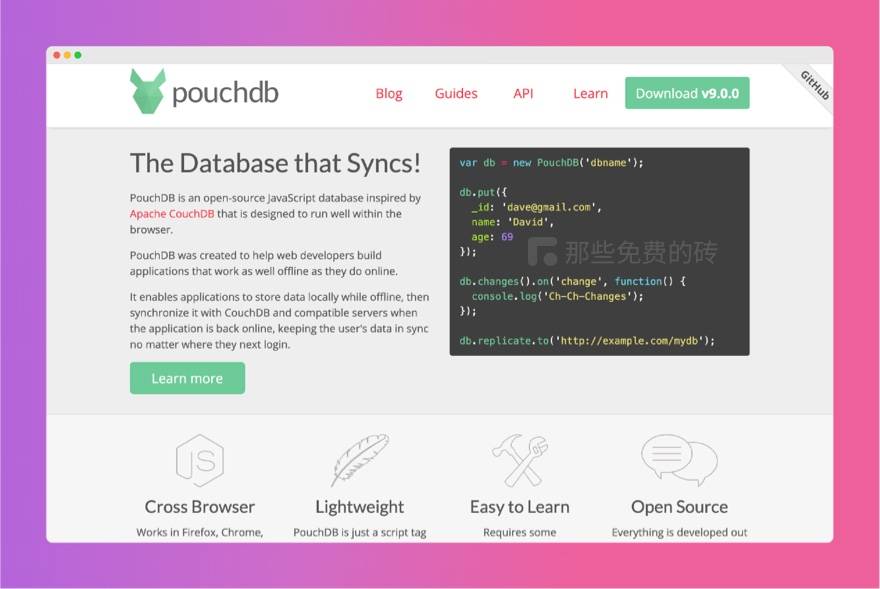
PouchDB 是一个基于 JavaScript 语言开发的轻量级的数据库,可以在浏览器、Node.js 等环境中使用。作者是一位来自国外的女开发工程师 Alba Herrerías。

这是一个运行在浏览器内的数据库,开发者可以用来在本地保存数据,这样我们的用户即使处于离线状态也可以正常使用。
技术特性
- 跨端适配:适用于 Firefox、Chrome、Opera、Safari、IE 和 Node.js,在这些不同的浏览器或者平台可以完美运行,API 完全一样;
- 超轻量级:大小只有 46Kb(gzip压缩下);
- 简单易学:API 简单,就算没有接触过数据库的纯前端开发者,也可以轻松上手使用。
使用场景
我们在开发 web 应用的时候,一定会有数据缓存的需求,一般简单、极小量的数据,用 cookie 或者 localStorage 来储存。
一旦应用开发庞大起来,或者是工具型应用,需要本地缓存大量数据,前面两种方法就不够用了,浏览器也在很早就内置了 web 数据库来解决这个问题,比如 IndexedDB。
不过 IndexedDB 的 api 非常冗长且难用,我之前写过一个 Chrome 浏览器插件就用过,实现简单的读写操作,需要写很多代码,实在是不想维护这些屎山代码。
而今天我给各位前端开发者推荐的 PouchDB 就是一个轻量简单的代替方案,可以满足中大型应用的离线缓存数据的场景,并且可以很方便地在恢复网络时,同步数据到远程数据库。
开发上手使用体验
我因为接触 uni-app 的 uniCloud 很长时间了,所以比较熟悉 MongoDB 这样的数据库,PouchDB 恰好提供了类似 MongoDB 的功能,支持离线存储。我们可以使用 PouchDB 来创建一个本地数据库,然后在需要的时候将数据同步到远程服务器。
安装使用
最快的方式集成到项目,就是引入 <script> 标签:
<script src="./pouchdb.min.js"></script>
<script>
// 初始化数据库
const DB = new PouchDB('app_database');
</script>npm 安装
npm install --save pouchdb上面的安装也支持 Node.js 后端环境,如果只是希望在浏览器中使用,可以用下面的方式,安装会更快:
npm install --save pouchdb-browser然后就可以开始对数据库做增删改查了。比如:
const PouchDB = require('pouchdb-browser');
const db = new PouchDB('app_web_db'); // 初始化数据库
// 添加记录
db.put({
_id: 'xxxx-xxxx-xxxx',
name: '张三',
手机号: '1300000000'
});
// 监听数据库更改
db.changes().on('change', function() {
console.log('数据库改变了');
});
// 同步到远程数据库
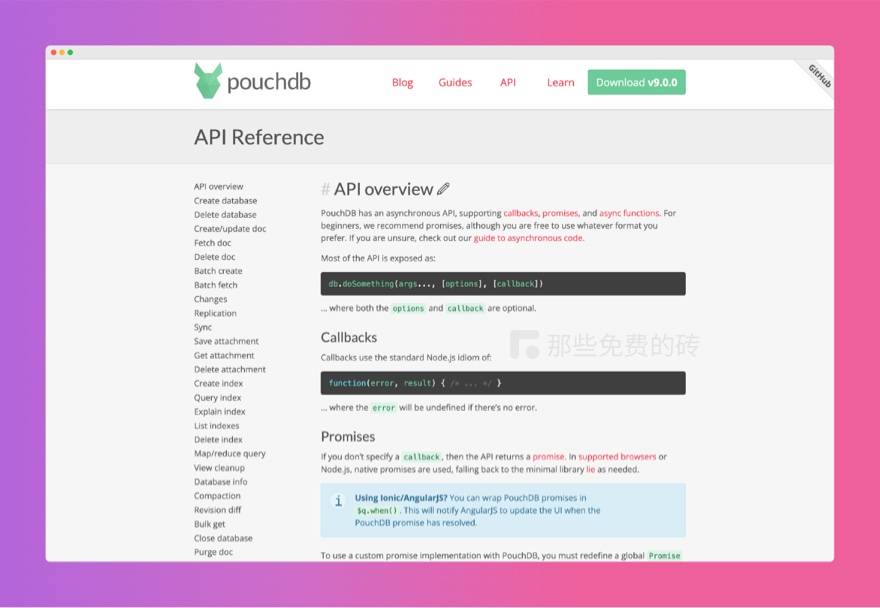
db.replicate.to('http://xxx.com/remote-db');PouchDB 的 API 非常简单,特别是相比于浏览器内置的数据库。常用的数据库操作都支持,比如数据库的创建、查询、复制与删除;collection 的创建、获取、更新及删除;查询数据库信息并监听数据库变化等。

支持后端 Node.js 使用
前面也提过,PouchDB 还可以在 Node.js 中用来开发后端服务,提供数据存储和查询功能。特别适合用来快速提供一些 RESTful 接口。
免费开源说明
PouchDB 是一个 JavaScript 数据库项目,项目创建到现在已经超过10年,一直是持续维护、不断优化的高质量开源项目,采用 Apache-2.0 许可协议开源,根据这个开源协议,我们可以免费下载使用,也可以自由地用在商业项目上。
PouchDB 的官网访问不是特别稳定,也可以访问 PouchDB 的 Github 项目主页。