一个轻量有趣的 3D 引擎,可以用来做一些简单的 3D 模型展示。
关于 Zdog.js
Zdog.js (下称Zdog)是一款基于<canvas>和 SVG 的 JavaScript 3D 引擎,通过简单的 api 可以让我们在 Web 页面上设计和渲染简单的 3D 模型。Zdog 是一个伪 3D 引擎。其几何形状存在于3D空间中,但被渲染为平面形状。这使得 Zdog 很特别。

Zdog 的作者是 Metafizzy,既是一位设计师,同时也是开发工程师。开发 Zdog 的灵感源自于一款于 1995 年发行的叫 Dogz 的虚拟宠物游戏,特点是使用平面 2D 圆圈精灵来渲染 Dogz 的模型。
Zdog.js 3D 引擎特点
- Zdog 只占用很小的空间。整个代码库只有2,100行代码。压缩版仅 28KB
- 圆润的外观。所有圆形形状都呈现为带有圆形边缘的 3D 圆圈,很有特色,能帮助我们快速建立模型
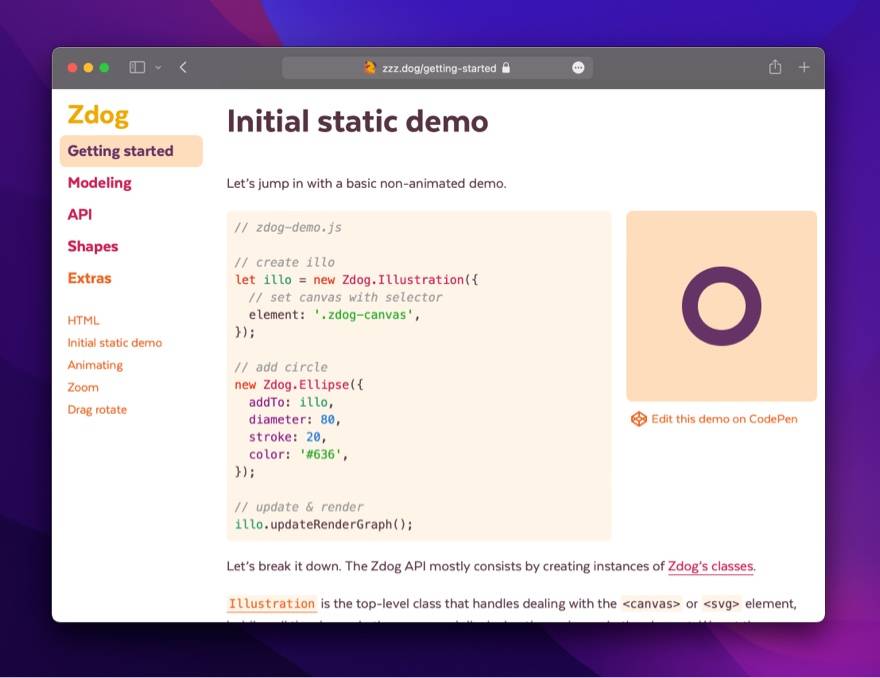
- api 很友好。易于上手的声明式 api,用来快速构建简单的模型

开发上手体验和使用建议
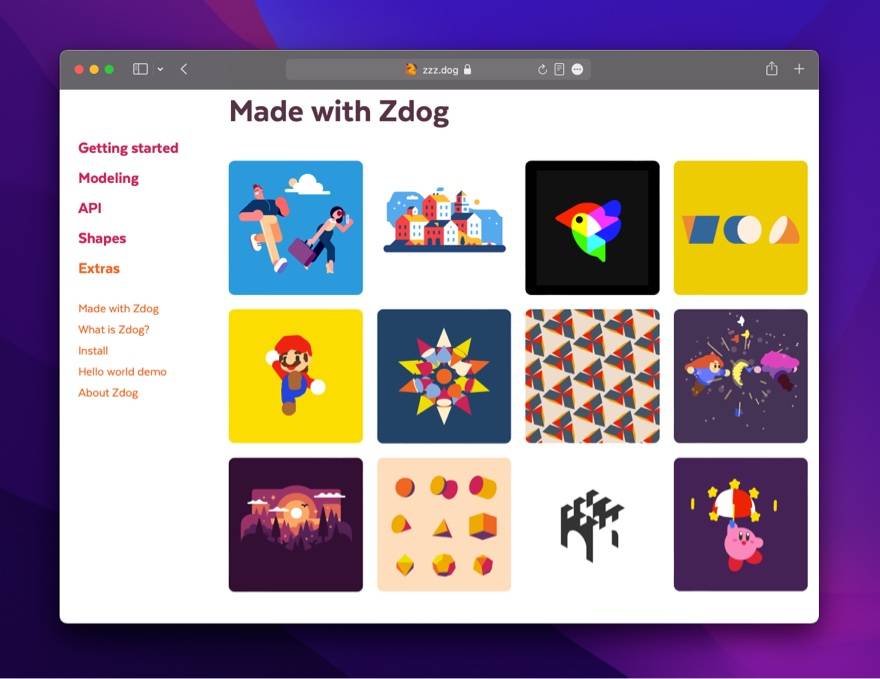
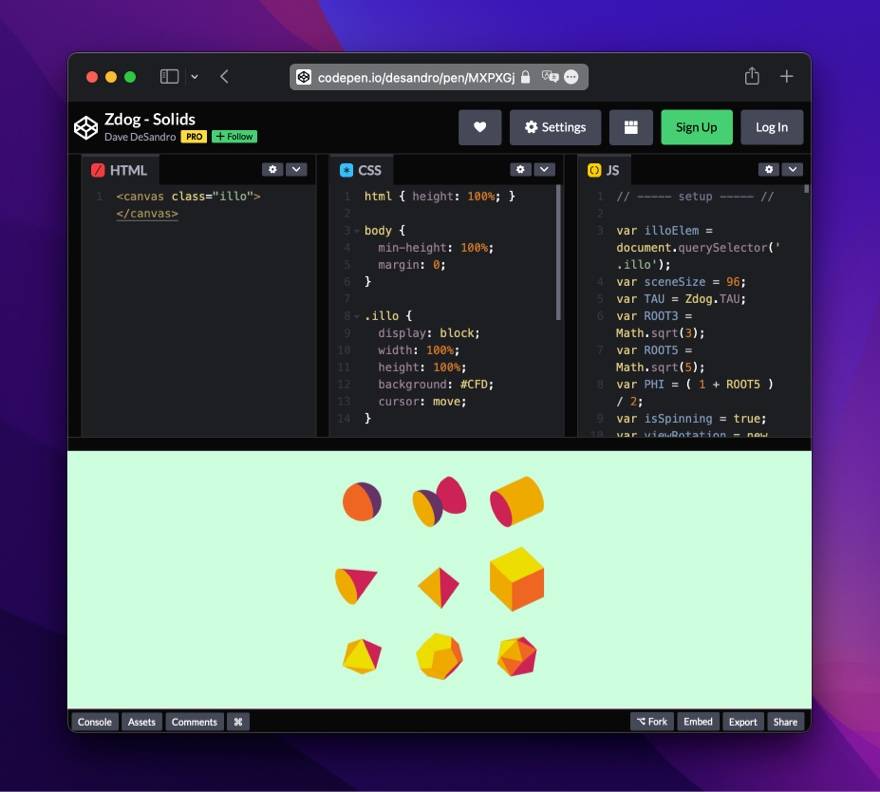
Zdog 是一个有趣的 3D javascript 引擎,基于我们熟悉的 canvas 和 SVG 来构建简单的 3D 模型。官网有很全面的关于基础图形的代码例子来让我们快速学会它,并且做出一些有趣的模型,极易上手。官网上展示了不少使用 Zdog 来实现的模型,风格简洁有特点。


Zdog 使用也很简单,支持 npm 安装和 cdn 引入的方式。Zdog 可以很快把现有的矢量插画变成 3D 模型,而遇到实现 3D 模型的需求,比如盒子状模型物品预览、三维图形教学演示等,往往需要游戏引擎才能实现,但如果真的只是简单的建模,引入一个游戏引擎显然太过庞大了,稍微花点时间了解一下,或许 Zdog 可以实现你要的功能。
免费开源说明
Zdog 基于 MIT 开源协议开源了代码,任何个人和公司都可以免费下载使用。