知名多端开发框架 uni-app 生态里优秀的UI框架,一次编写,多端发布。
关于 uView UI
uView UI 是一个用于 uni-app 多端开发的优质 UI 组件库,由第三方爱好者的团队编写。介绍 uView UI 之前,先简单介绍一下 uni-app。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uni-app 自2018年初发布以来,解决了各家小程序各自为营,开发调试困难的问题,发展非常迅猛,到2020年几乎开发小程序都使用 uni-app,没有人愿意单独去写原生小程序的代码了。
uni-app 是工具框架,它制定了很多通用的标准和 Api,帮助我们把编写的代码发布到多个平台,它并不是 UI 框架。而今天要介绍的 uView UI 不仅仅是 web 应用界面的 UI 组件库,它专为 uni-app 而生,能够在App、H5、各家小程序平台中完美一致地运行,目标是成为 uni-app 生态最优秀的UI框架。我觉得目前它做到了。

uView UI 框架特色
- 指南文档涵盖 uni-app 开发的各个方面,官方编写的文档中给带有强烈的指导性,新手看起来非常舒服
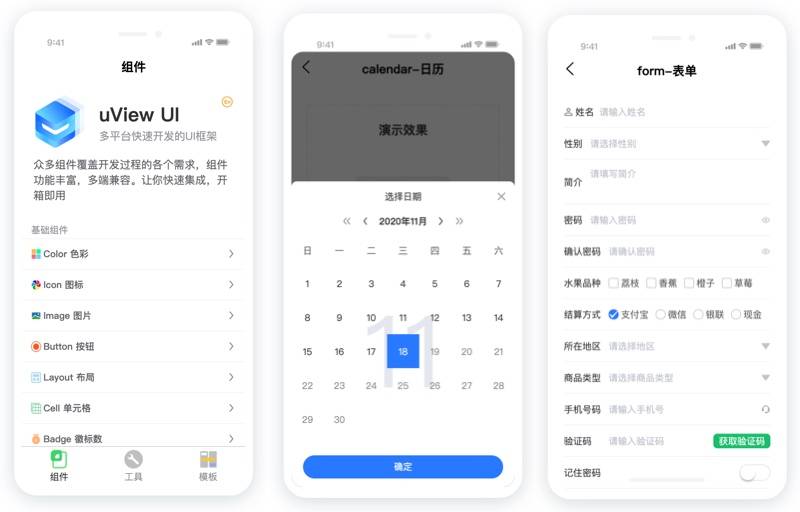
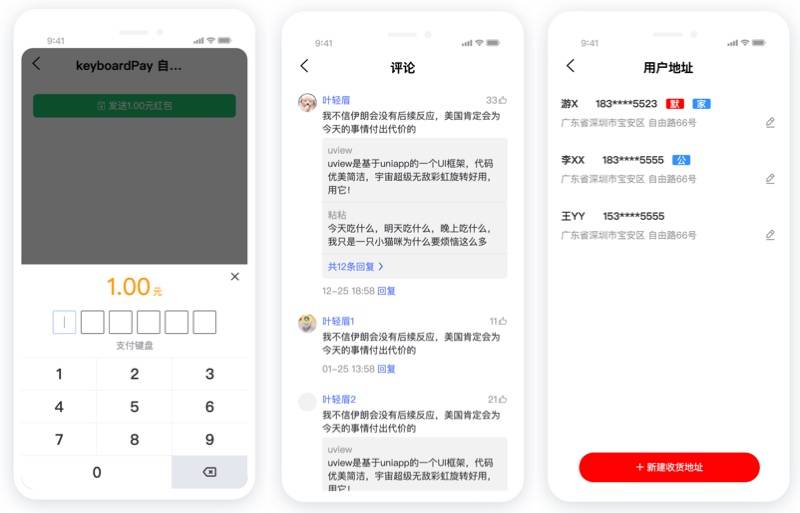
- 包含大多数常见的移动端产品的组件,这些组件在App和小程序平台多端兼容,快速集成,开箱即用
- 不仅提供 UI 组件,uView UI 还把很多前端开发常用的代码片段封装成了内置的js小工具,彻底告别重复造轮子
- 整理了很多常用的布局页面和模板,比如个人中心、订单管理、支付界面等,大大减少了重复工作,让开发事半功倍
- uView UI 组件了提供 Sketch 和 Axure 文件,方便设计师和产品经理调用
市面上 UI 框架存在问题
如今2020年快过去了,面对层出不穷的 UI 框架,我们的选择看起来很多,但能满足一款真正放心、使用趁手、满足产品需求的 UI 框架,很难找到。
截止发稿,目前共有6家小程序平台,加上快应用、安卓、iOS和 h5 一共10个平台,他们各自为营,制定了很多不同的开发标准,这对开发者来说简直就是灾难,小程序的开发现状仿佛回到了多年前 IE 浏览器时代的兼容痛苦中,还要时刻关注文档更新,真 TMD 学不动。
像之前推荐的像 vant 、vonic 和京东 NutUI 这样的移动端 UI 框架,都存在几个问题:
- 只能在 H5 或微信小程序上使用,如果要应用在其他小程序平台,仍然需要自行根据平台的文档转换,这其中的工作量和兼容性调试能让人怀疑人生
- 如果是使用 uni-app 开发,这些框架没有按照统一标准开发,几乎是不能用的,而 uni-app 官方的 mui 框架虽然也很优秀,但风格非常中性,在视觉设计要求较高的产品需求上,很难满足
uView UI 上手体验
有了 uni-app 和 uView UI,上面提到的那些困境都有了解决的方向了。我们只需要看一个文档,遵守一个开发规则就可以做出兼容10个平台的漂亮产品,不仅让开发体验得到质的飞跃,同时也让开发效率指数上升,是一款不可多得的 UI 组件库。


uView UI 官方的文档风格和 uni-app 很像,总是站在开发者的角度,总能在需要注意的地方明确提示,在实际开发中让我们少走很多弯路。
uView UI 虽然由非官方团队开发和维护,但更新频率很高,完全不输大厂。从介绍中感受到作者的坚韧、初心和对未来的向往,这让我对 uView UI 今后的发展有了满满的信心,推荐大家尝试和应用到生产中。
免费开源说明
uView 遵循 MIT 开源协议,任何人都可以应用在自家的产品开发中,无需支付任何费用,也无需授权。