
一套漂亮的手绘风格 web UI 组件,提供多种技术路线。
关于 Wired Elements
Wired Elements 是一款手绘线框风格的 web UI 组件库,包含了web 开发常见的基本 UI 元素,能够满足快速构建自然的手绘产品界面。

Wired Elements UI 框架特色
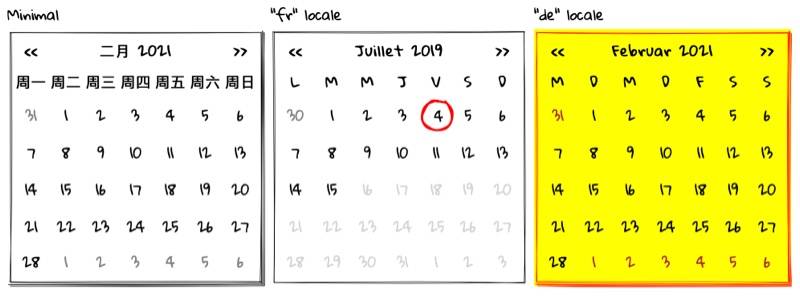
- 风格独特。绘制的线条是随机的,每一个相同组件,外形都不一样,就像是人工手绘的一样
- 不仅支持 CDN 引入的方式,同时提供 Vue / React / Angular / Svelte 版本,前端开发者可以根据自己的技术路线选择
开发上手体验和使用场景
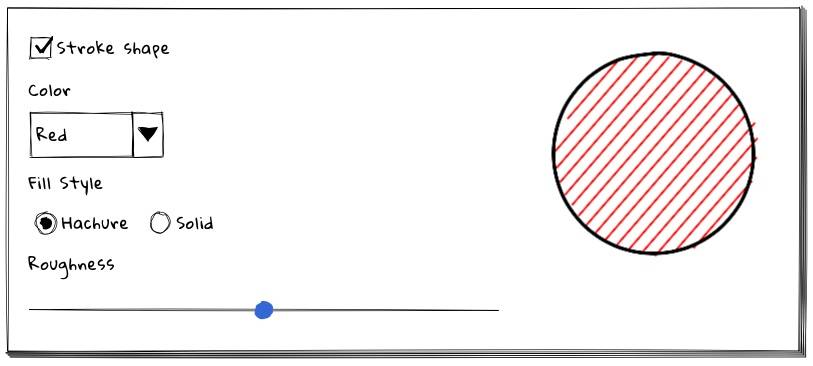
看惯了规规整整的 UI 组件库,对这种手绘风格真的一见钟情,作为 UI 组件体验起来十分有趣,使用起来也很简单。


Wired Elements 手绘线条的实现是基于 SVG 的,如果是非现代浏览器,需要注意绘制的兼容性。值得一说的是,Wired Elements 不仅支持常规的 npm 引入方式开发,也支持通过直接加载 ES 模块的方式加载。
官网提供了所有组件的预览,但都是基本的 UI 元素,数量不多,对一些轻量级的 web 项目是够用的,特别是带有表单的手绘风格的 H5 活动页面,手绘风格独特有趣,是很多 UI 设计师喜欢的风格,Wired Elements 给他们带来了很大的创作空间。
免费开源说明
Wired Elements 基于 MIT 协议在 Github 开源,任何人都可以免费使用,也可以免费用于商业项目。








