一款小众但很优秀的、基于 Vue.js 的移动端弹层组件。
介绍
这个代码库只有一个组件,库的名称叫 wu ui ,但仅仅是一款移动端的弹层组件,叫 ui 发出来一定会被喷,所以在这我大胆叫它 wu layer。
这是一款简单但丰富的移动端 web 弹层组件,具备一个优秀弹层组件的几乎所有的解决方案,能让开发者轻松地拥有丰富友好的操作体验。
支持弹层类型
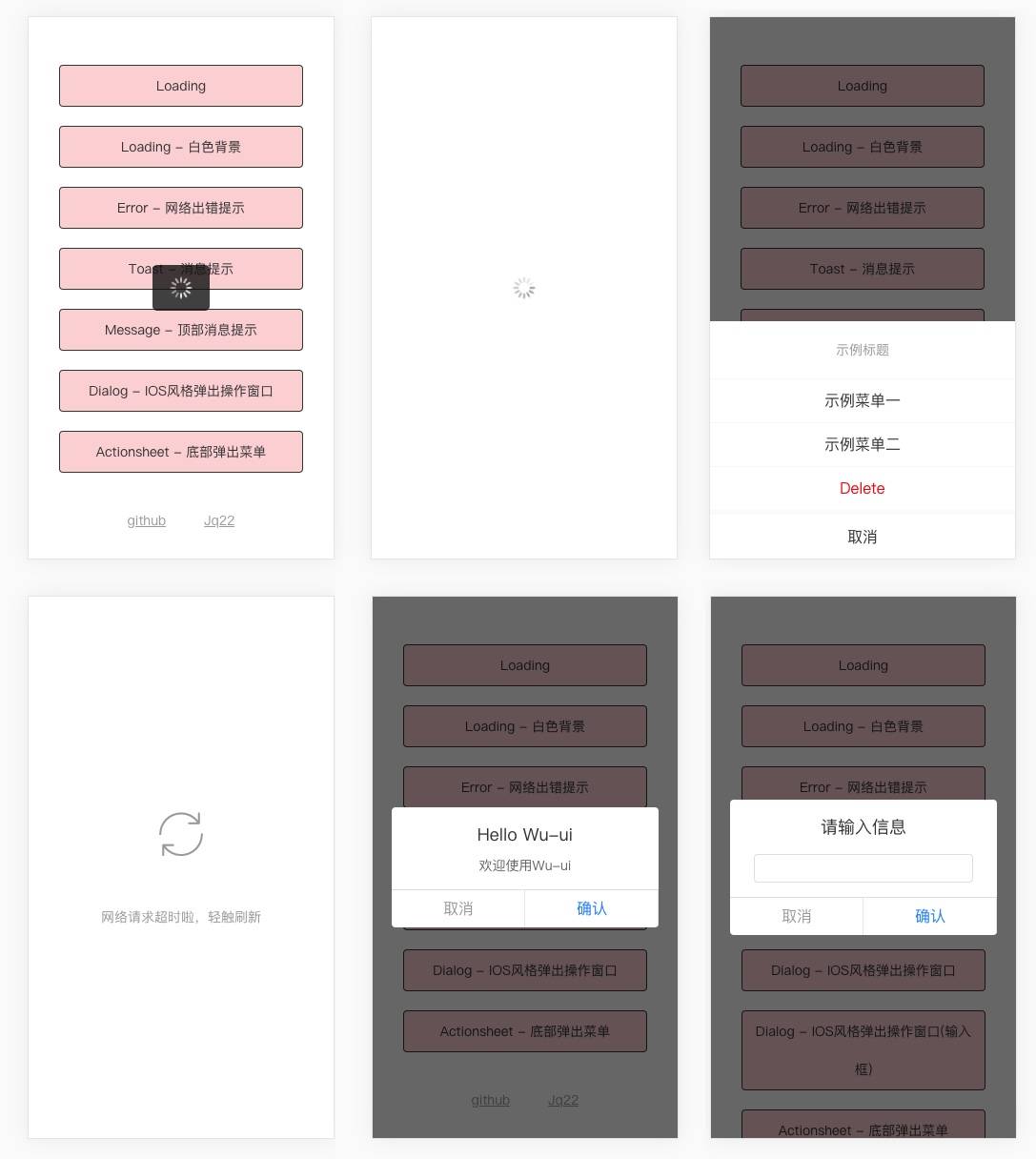
- Loading
- Loading – 白色背景
- Error – 网络出错提示
- Toast – 消息提示
- Message – 顶部消息提示
- Dialog – IOS风格弹出操作窗口
- Dialog – IOS风格弹出操作窗口(输入框)
- Actionsheet – 底部弹出菜单

使用体验
比较知名的 UI 组件库一般都自带有弹层组件,对于一些没有使用封装好的 UI 组件库的移动web项目,自己去写一个太费时间,我曾经就一度找不到合适的、简单纯粹的、又可以修改样式,定制成自己想要的样式的开源代码库,后来一不小心发现了这个 github 开源项目,体验了一下,发现这就是我苦苦寻找的。
因为设计很简单,使用也非常简单,不用多说。因此默认提供的是以js、css文件引入的方式来使用(不需要Vue.js也可以用),当然也作为 Vue.js 组件使用,也支持Vue cli 的方式引入,官网有简单的使用方法。
免费使用说明
wu layer (wu ui) 已经在 github 上开源,可以自由下载学习和使用,放心搬砖。