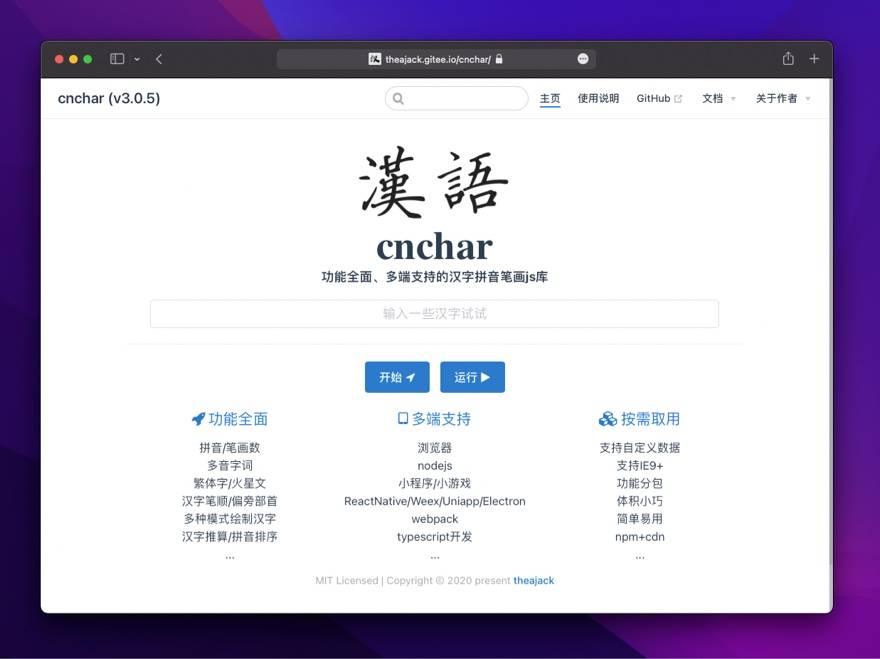
一个汉语拼音、笔画相关的 js工具库,体积小巧,功能全面,通过简单易用的 api 操作汉字。
关于 cnchar.js
cnchar.js 是一个完成度很高的汉字处理库,你能想得到的和汉字拼音、相关的需求,它都一一实现了,拥有功能全面,使用简单,轻量小巧,按需引入等吸引开发者的各项特色。

cnchar.js 的作者是一位来自同济大学的开发者,目前主要从事游戏开发,早在 2017 年就开始开发 cnchar.js,一开始只是一个方便获取汉字拼音和笔画的工具库,后来不断迭代,先后实现了大量的汉字相关的功能,是一款优秀的、运行于 js 环境的工具库。
cnchar.js 支持的功能
- 获取 汉字拼音 ,支持首字母、大小写、数组分割、备选 多音字 等
- 支持 多音词,拼音音调
- 获取汉字 笔画数、笔画顺序、笔画详细名称
- 支持可视化绘制汉字笔画、多种绘制模式可选
- 支持 简体字、繁体字、火星文互转
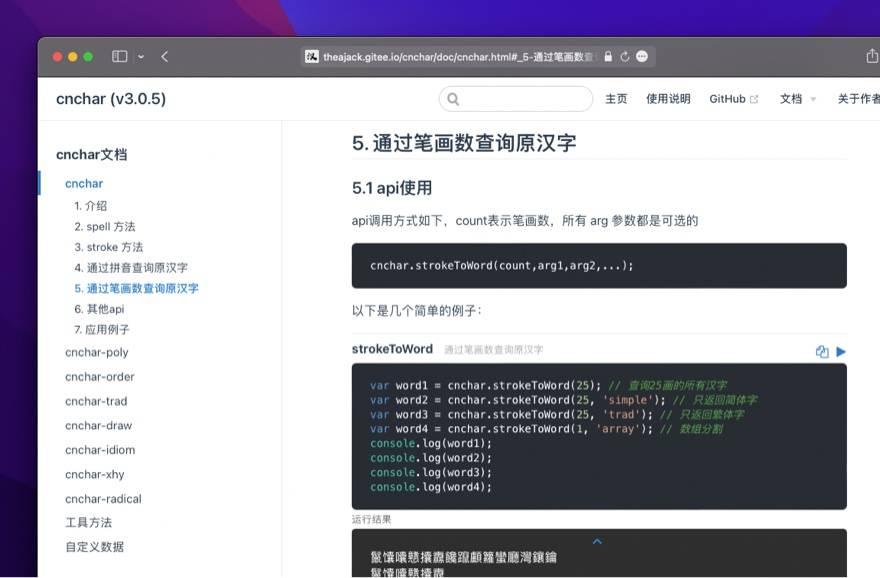
- 支持 根据笔画顺序查询 汉字
- 支持 查询拼音的信息,包含声母、韵母、音调、音调位置的等
- 支持 繁体字 拼音、笔画数及以上所有功能,实现和简体字一样的功能
- 支持 成语 查询功能,可以按照汉字、拼音(声调)、笔画数查询成语
- 支持 歇后语 查询功能,支持模糊查询
- 支持 偏旁部首 查询功能
- 提供丰富的汉字工具方法,方便开发者更便捷高效地 操作拼音和汉字
- 体积小,min 版本仅 46 kb,zip 版本 34 kb (含有大量汉字拼音字典)
- 多端可用,可用于 浏览器、nodejs、小程序 / 小游戏、ReactNative / Weex / Uniapp / Electron、webpack…,支持所有 js 能运行的环境
- 基于 TypeScript 开发,主库及所有插件库均使用 TypeScript 开发
- 丰富的配置,按功能拆分成7个库按需取用
- 支持自定义拼音笔画等数据,使用更灵活
- 兼容 IE9及以上版本
开发上手体验和使用建议
如果有和我一样,之前从事过互联网儿童相关产品的开发者,相信对汉字拼音、笔画以及成语、歇后语的需求一定不陌生,我细看了 cnchar 的文档,发现能想到的关于汉字的需求,几乎都实现了。如果当时能知道这个工具库,通过混合开发的方式嵌入到 APP 中,可以肯定的是产品的整体质量会得到一个飞跃的提升。

cnchar 是整个汉字工具库的主库,主要是提供简体字拼音、多音字、音调、笔画数等功能,其他像笔画顺序、多音词、可视化写字、偏旁部首、成语 / 歇后语等库,都可以按需使用,即便在包含大量汉字、拼音数据的情况下,占用空间也非常小。
cnchar 提供的功能可以做出很多有趣的应用,作者基于这个工具库制作了几个 web 小游戏,比如我在发这篇文章前玩的「飞机打字游戏」,每敲一次键盘就是一发炮弹,这些炮弹会自动找到匹配的词来命中,非常有好玩。

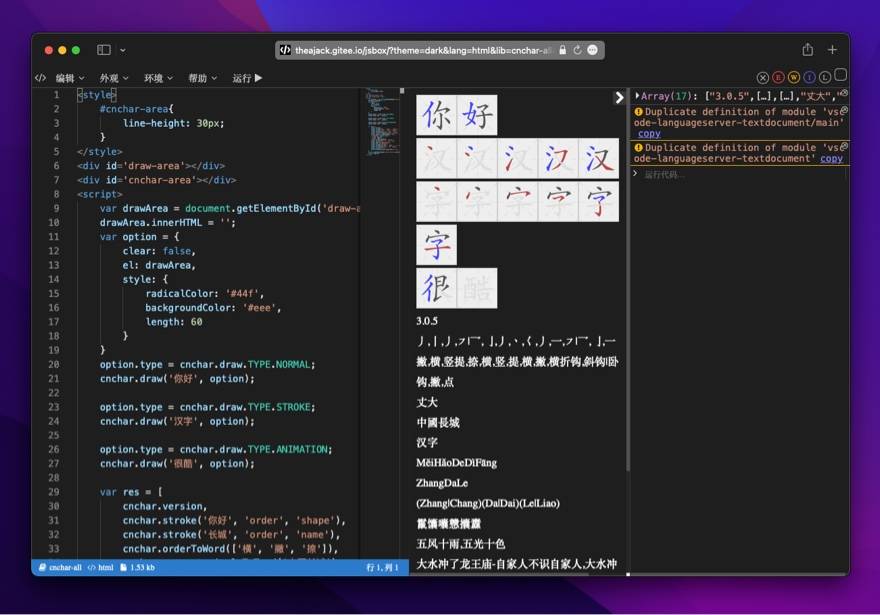
cnchar 上手很简单,而且官网有充足的代码例子,这个项目最让人钦佩的是,支持足够多的运行环境,只要是 js 环境,几乎都支持,作者还部署了在线的 jsbox,我们可以直接在浏览器上尝试和上手,很方便。

需要注意的是,cnchar 的汉字、成语和歇后语的数据来源于网络,虽然作者一直在更正和扩充,但难免会有错漏。如果是用于教育相关的产品,强烈建议仔细核对对应的词库和拼音库。
免费开源说明
cnchar.js 由来自国内的开发者 theajack 创建并且多年一直坚持维护,代码基于 MIT 开源协议托管在 Github / Gitee 上,任何个人或公司都可以免费下载使用。