配色漂亮、设计优秀的 web 基础 UI 套件,使用很简单,会 html 和 css 就能上手,是当前前端主流工程化开发中的一股清流。
关于 Uigg
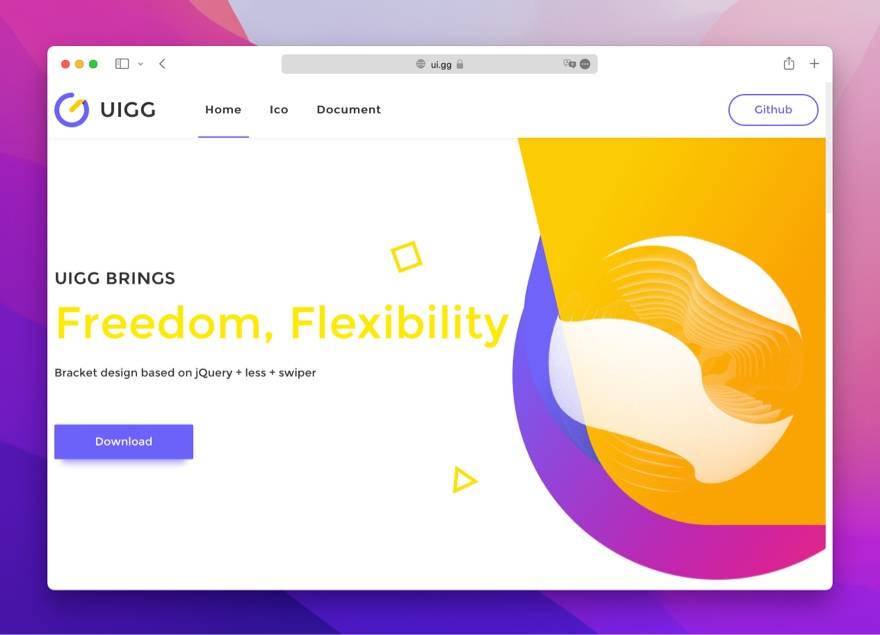
Uigg 是为设计师打造的配色漂亮、设计细节感人的前端框架,主要思想是:自由和灵活性。相比于很多开发至上、效率至上的 UI 框架,Uigg 没有提供网格,开发迭代优化等会限制设计师发挥的元素。只提供了基本 web 元素,酷炫的特效,全面的图标以及很多有趣的东西。而且它非常易于使用,这使您可以专注于设计,而不是代码。

Uigg 的技术特性
- Uigg 基于 jQuery,less 并使用 swipper 扩展
- 通过模块化工作,不同组件相互不影响
- 优秀的 PC / 手机 响应式布局,多平台兼容
- 有很多很酷特效的插件,使用非常方便
- 专为 Uigg 打造的 SVG 图标库,有纯色和彩色风格
- 支持 Chrome,Firefox,Safari 和 Edge 等非 IE 浏览器
开发上手体验和使用建议
Uigg 是一款相对小众的 UI 组件库,来自于之前发布的 2021年上半年值得关注的 web 前端开源 UI 组件库 知乎评论区用户 mixice (后来发现就是 Uigg 的作者)的推荐。打开官网的第一眼就被漂亮的配色吸引,继续了解后发现这是一款设计优秀、与当前主流的 Vue / React 组件库不一样的 UI 套件。
目前主流的 UI 组件库大多以开发效率为王,设计师往往只能在主题配色上做文章,极大地限制了发挥。因此这些 UI 组件库往往更适合公司或者独立开发者快速构建项目用,设计师很少参与或干脆没有设计师。

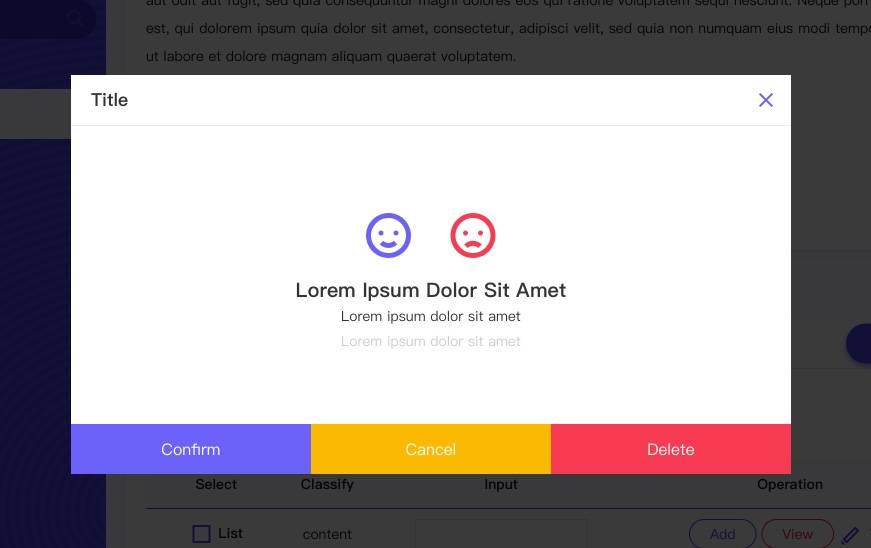
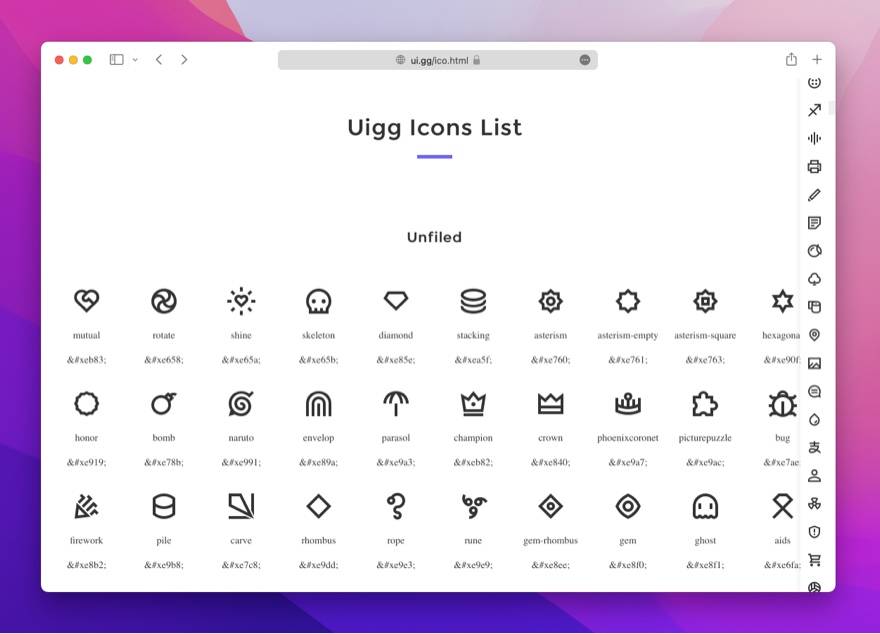
如果你也不喜欢那些只为开发工程师打造的 UI 组件库,真的可以考虑 Uigg。Uigg 提供了全面的 web 基础元素,表单元素、音频、标签切换,甚至是快捷复制,操作交互动效让人很舒服,令我惊喜的是,Uigg 还内置了自己的图标库,这些图标不仅全面,和 Uigg 组件搭配使用足够协调,官方还提供了 Adobe XD 格式的设计源文件,方便设计师用于创意加工。
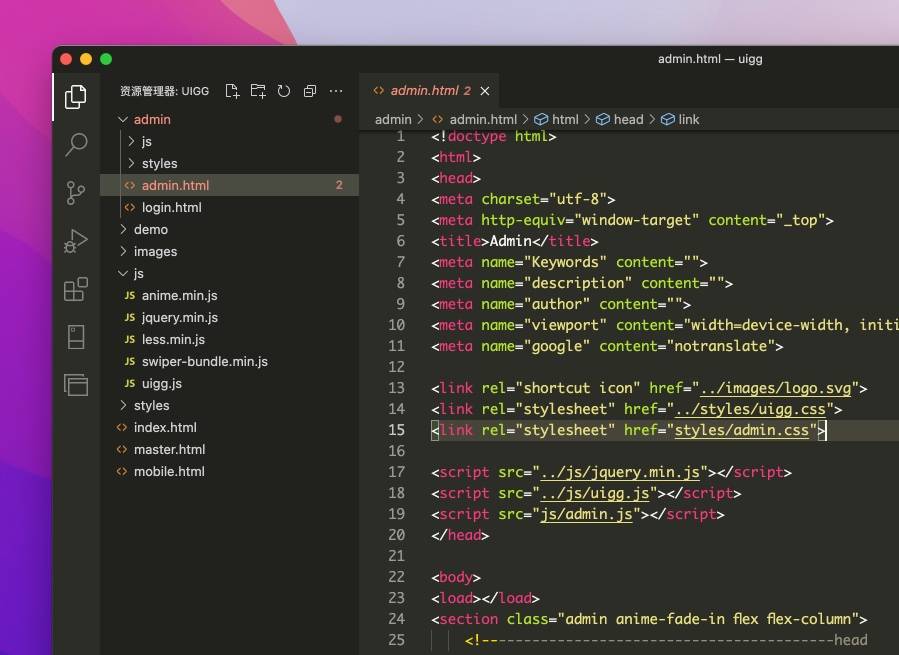
Uigg 使用 <script> 标签引入的方式加载,基于 jQuery 的技术栈,技术入门门槛不高,下载 Uigg 得到的是基础的 html、css和 js 文件,所有的代码例子都以注释未压缩的方式呈现,用来做设计师的个人网站是一个绝佳的选择。当然,Uigg 的适用范围也不仅仅是个人网站,像 H5 落地页、需要 SEO 的 web 项目,都可以用 Uigg 来构建。

Uigg 的作者专门为此项目设计了图标库,同样是支持免费商用的,也可以把图标用在其他项目上。

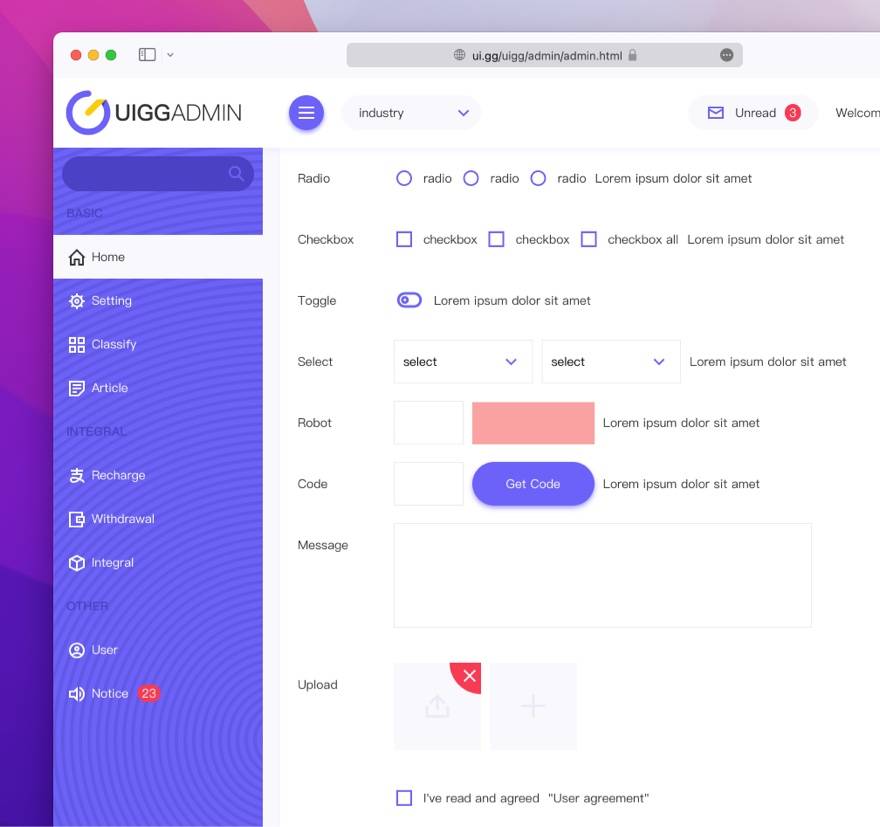
另外 Uigg 还提供了简单的 admin,目前只有登录页和 admin 主控台页面,也很漂亮,但其他页面还没有,只适合用于研究学习。

免费开源说明
Uigg 是一款免费开源的 UI 工具套件,源代码和 XD 设计源文件都可以免费下载使用。目前官网和 Github 都没有关于 Uigg 授权方式和商用的说明,不过我已经向作者确认,回复后会同步更新在那些免费的砖网站上。
12月15日更新:已经得到 Uigg 作者的回复,可以免费授权商用,任何个人和公司都可以下载使用。